ngx-emoj
A simple, theme-able emoji mart/picker for angular 4+
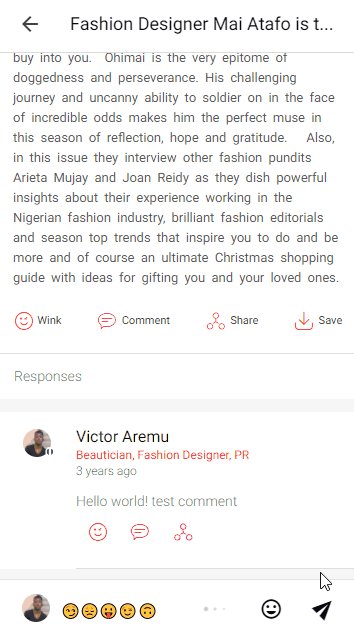
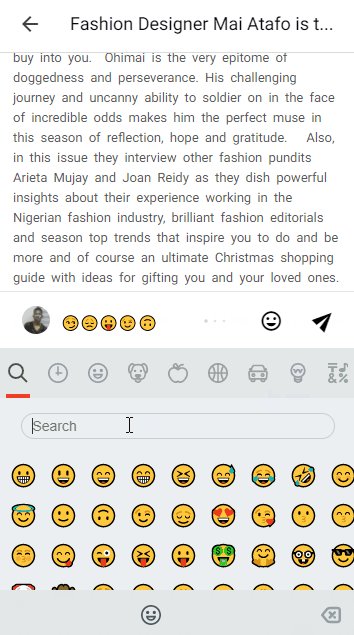
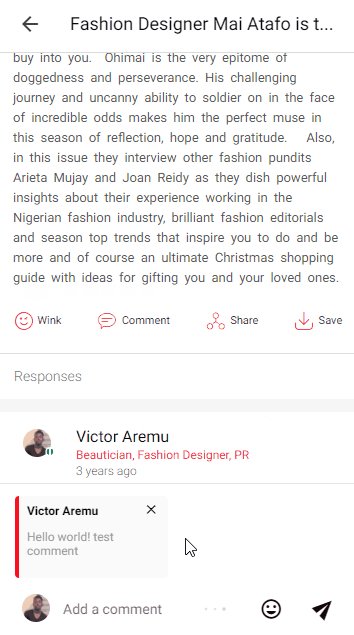
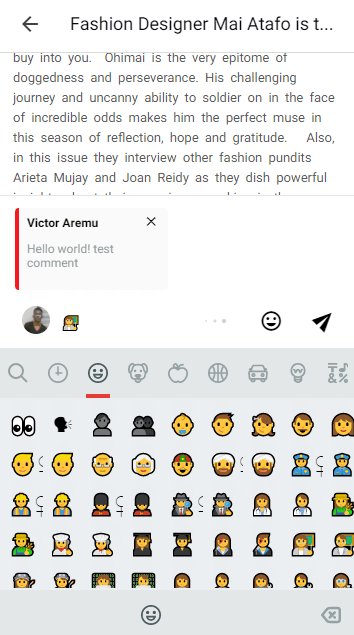
Demo

Theme Creator
Also see a demo at the project's home page. You can use the theme creator to style up a new theme.
Features
- No use of external dependencies, implemented with Angular APIs.
- Fully themeable with ease.
- A light-weight library, does not load any stylesheets or images.
- Uses Unicode emoji chars, which makes emoji look and feels native.
- Flexible Interfaces to theme the looks of the emoji mart.
- Mobile ready, supports touch interactions, like swipe.
- You can easily create themes with the theme creator at the project's home page
- Persistently saves recently used emojis using
window.localStorage - Works with Ng2 to Ng7 projects and as well as Ionic 3/4.
Install
Install the module via NPM
npm i ngx-emoj --saveImport it in your app's module(s)
Import EmojiPickerModule.forRoot() in your app's main module
app.module.ts
; Sample
A simple example of ngx-emoj in action
Pick an Emoji: {{ text }} text: string = ''; handleEmojie handleCharDeletee Directive API:
- [height] : The height of the emoji picker (required!)
- [width] : The width of the pre-loaded image. (required!)
- [maxRecentEmoji] : (Integer) of emojis to save as recently used emojis. (optional), default set to 36 emojis.
- [recentEmojiStoreKey] : (String) The name of the key to store the recent emojis in the
window.localStorage(optional) default set to'ngx-emoji-picker-recent-emo-store' - [searchEmojiPlaceholderText]: (String) Use to set custom emoji picker search box placeholder text. (Optional) default set to
'Search' - [emojiNotFoundText]: (String) Use to set custom emoji picker no search result text. (Optional) default set to
'No results ;)' - [theme]: (Theme) Use to set custom theme/ change the overall appearace of the emoji picker. Also see the Theme Interface` for more info on how to theme. (optional) Default, Whatsapp EmojiPicker Theme.
Events
<ngx-emoj> component emits two events. Use this to
- (onemojipick): Emits when user picks an emoji. Emits
EmojiEvent{ char : "😌", name: "relieved" }
.... (onemojipick)="handleEmoji($event)" ... handleEmojie - (onchardelete): Emits when user clicks on the delete character button on the emoji picker. Use this to delete the last character/emoji in your string.
.... (onchardelete)="handleCharDelete($event)" ...handleCharDeletee Theming
ngx-emoj can be themed using [theme] and passing in an object implementing the Theme Interface. Also you can easily theme with the creator at the project's home page
The theme interface
Theme Example - Whatsapp Emoji picker theme (default)
Todo
- Add
gifsupport using GIPHY API. - Add stickers support.
- Target for Webcomponent for use with other front-end frameworks and PWAs.
Contributing
- Your commits conform to the conventions established here
