Lightweight and easy-to-use Angular File Explorer module. This is a front-end implementation only. There are no services at this point.
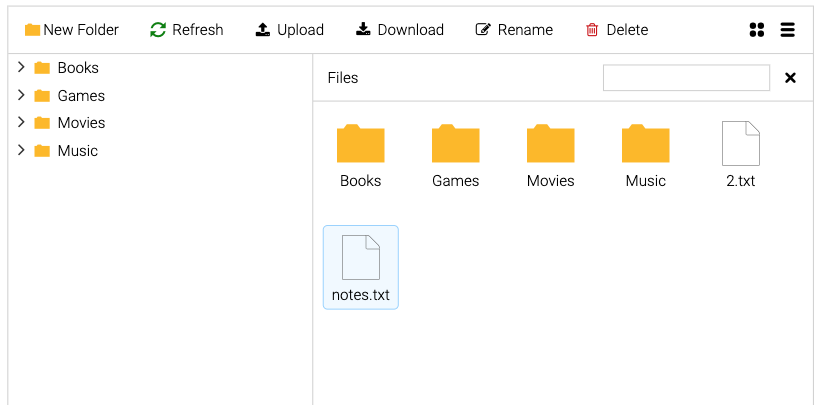
See live Demo
- Angular 17+
npm i ngx-explorerImplement IDataService provider interface which contains API for fetching data from the server.
import { IDataService } from 'ngx-explorer';
export class MyDataService implements IDataService<MyDataType> {
...
}And provide the implementation:
{ provide: DataService, useClass: ExampleDataService },Import components from ngx-explorer and provide in imports array in either module, main.ts or component.
imports: [ExplorerComponent],and add tags to the template:
<nxe-explorer></nxe-explorer>See list of available components here
- Add css import
styles.scss:
@import 'ngx-explorer/src/assets/icons/css/nxe.css';All the communication with the server is done through the ExplorerService APIs. It provides methods for fetching data, creating, renaming, deleting files and directories.
import { ExplorerService } from 'ngx-explorer';
...
constructor(private explorerService: ExplorerService) {
// start explorer by loading root level data
explorerService.openNode();
// subscribe to tree updates
explorerService.root$.subscribe((root) => {
console.log('Root:', root);
});
}See Customization for more details.