ngx-input-search
TL;DR:
Angular directive to put in your search inputs to improve the User Experience (UX). With its only output you will be able to get what the user writes with good practices related to search inputs such as:
- Wait until the user stops writing to perform the desired action
- Avoid performing the action over the same stream
- Trim the white-spaces on the criteria
- Stream when the criteria's length is greater than the desired
How to use it
dummy.component.ts
dummy.component.html
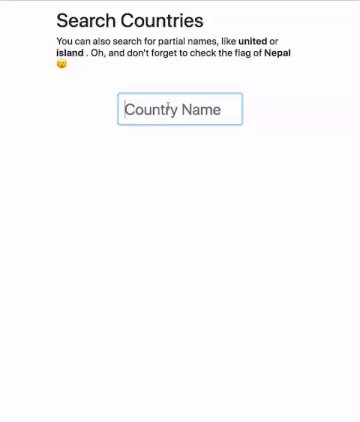
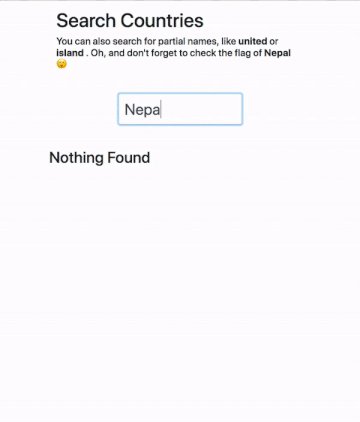
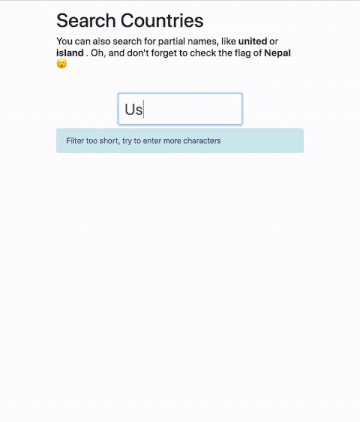
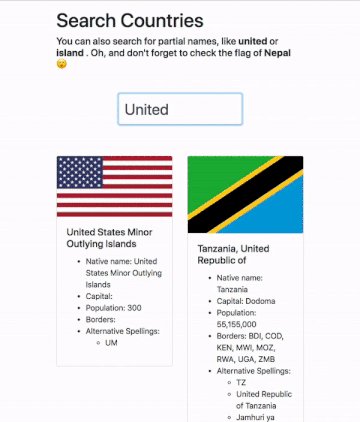
Search Input The search box triggers -> {{ stringEmitted }} Demo
- online demo: https://bikecoders.github.io/ngx-input-search/
- demo-app: Source code available

Getting started
- Install
ngx-input-search:
# using npm npm install ngx-input-search --save # using yarn <3 yarn add ngx-input-search- Import the installed library:
; - Use it in your component
Properties
| Name | Description |
|---|---|
@Output() ngxInputSearch: EventEmitted<Event> |
Event emitted when the user has entered the search criteria in the input element. |
@Input() debounceTime: number = 400 |
Indicates how much time in ms it will wait for the users stops typing. By default is 400ms. |
@Input() stringLength: number = 0 |
Indicates the minimum length that must have the string to be emitted. By default is 0. |
@Output() stringTooShort: EventEmitted<string> |
Event emitted when the string written length is shorter than the minimum defined by the input property stringLength. The event contains the current criteria. |
@Output() emptyInput: EventEmitted<void> |
Event emitted when the input is empty. |
Why?
When we want to implement a search input we usually want to wait until the user stops writing to make the request and also check if the search criteria is different than the last one to avoid making the same request right away.
With this directive we have the desired behavior.


