
ngx-material-contacts - Angular Library to manage contacts and users with a material design (Angular V6 supported)
This project has been moved to @angular-material-extensions/contacts


Demo
View all the directives in action at https://anthonynahas.github.io/ngx-material-contacts
Features
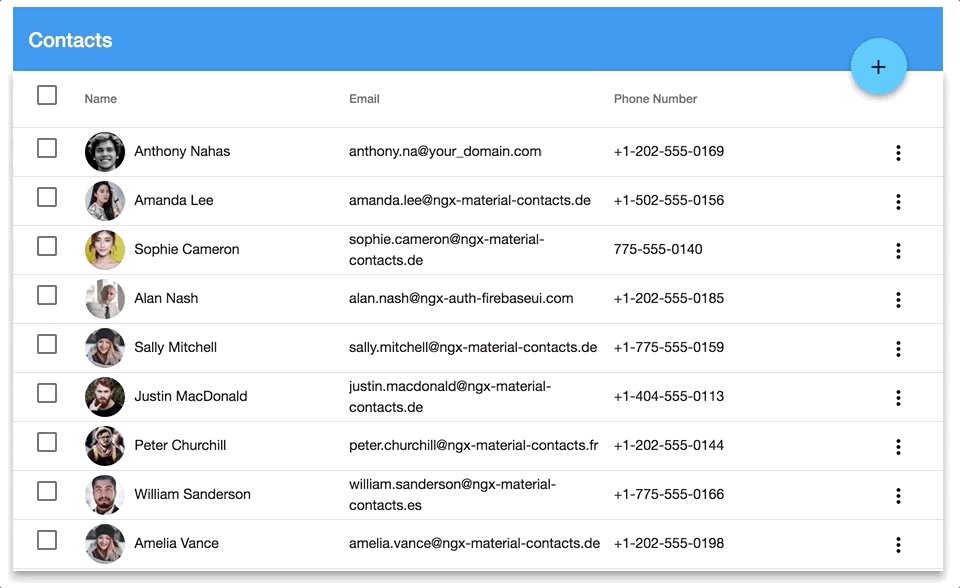
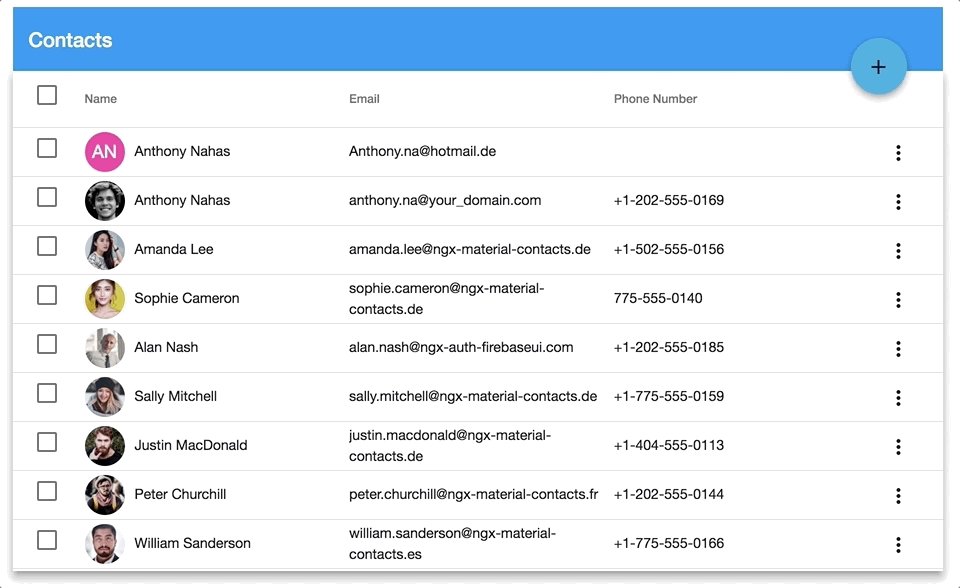
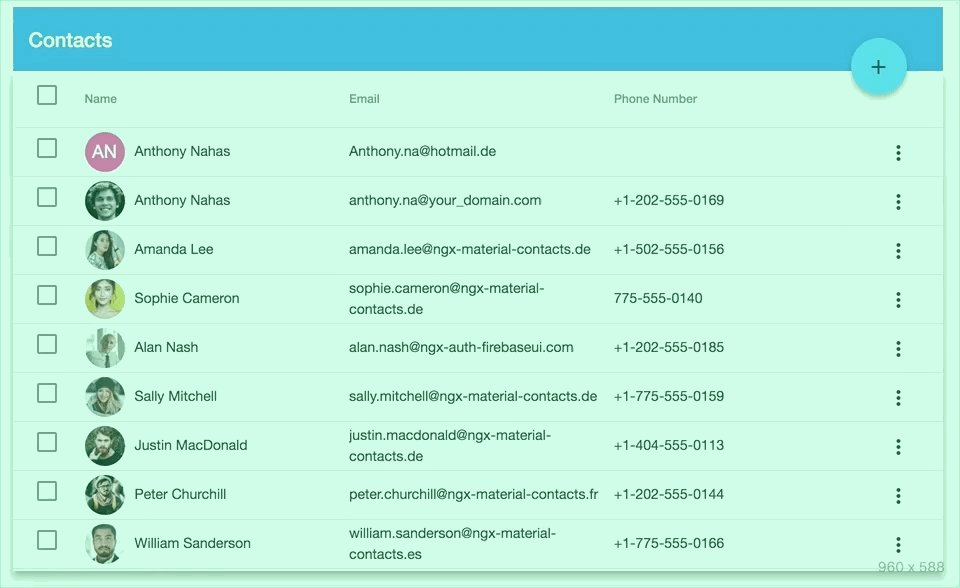
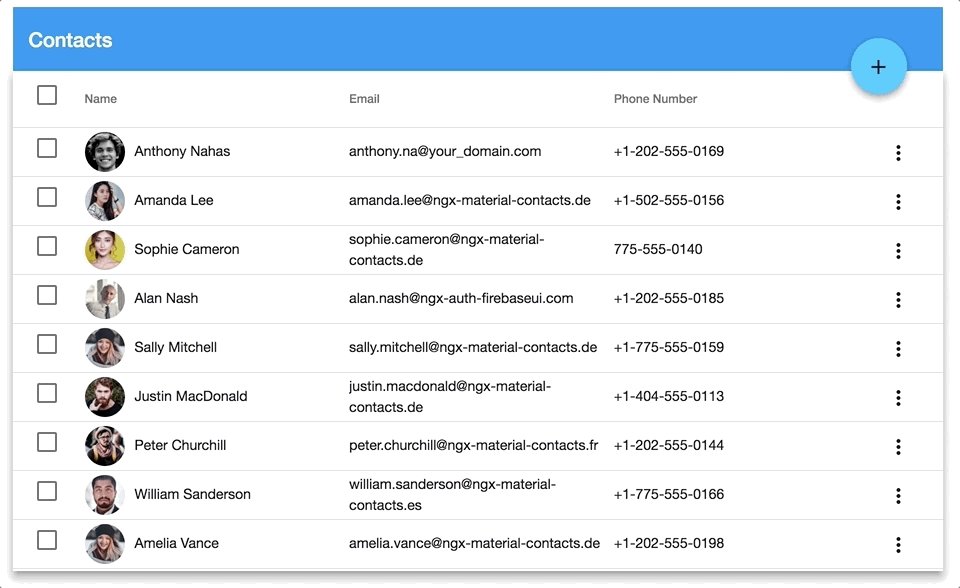
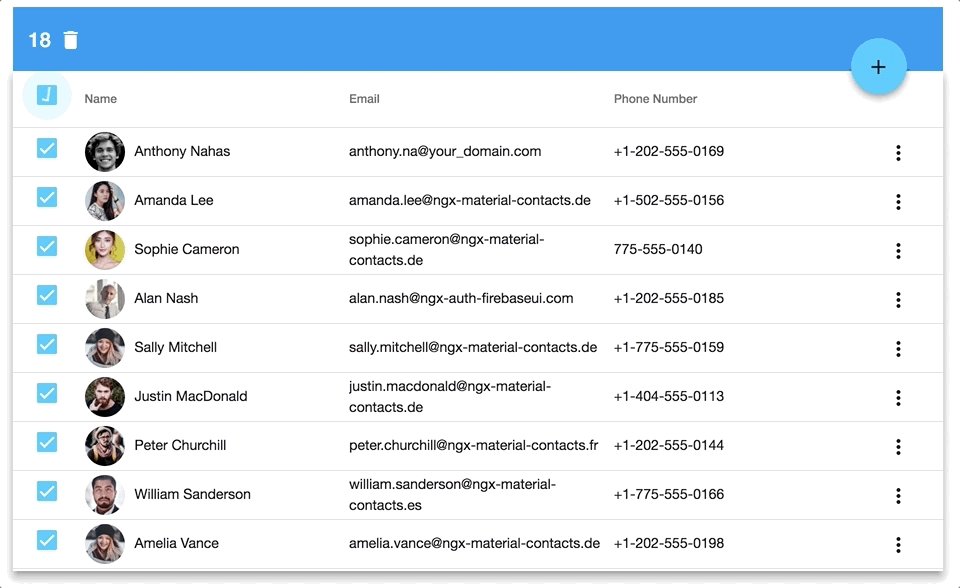
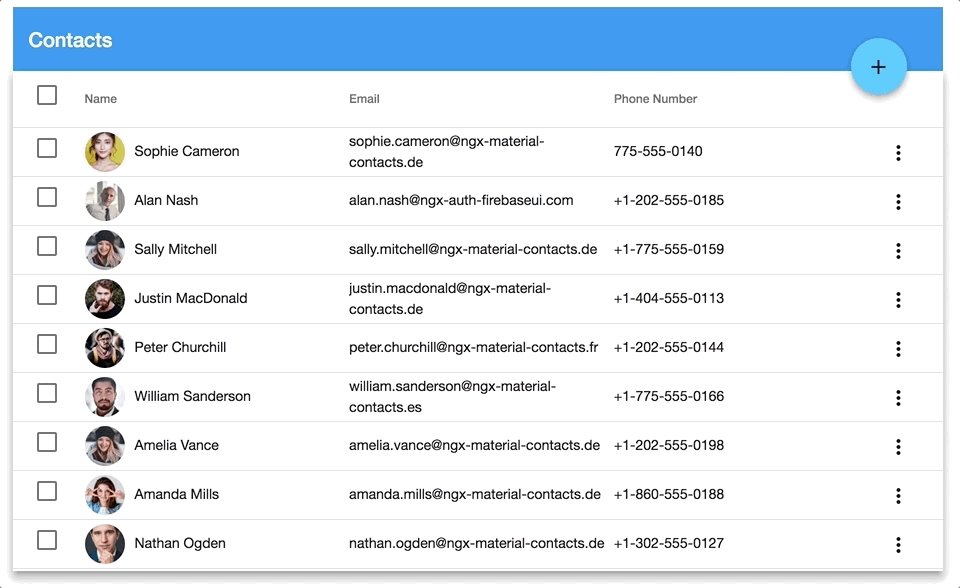
- Display contacts in a table including name, email, phone number and photo
- Delete a contact via event
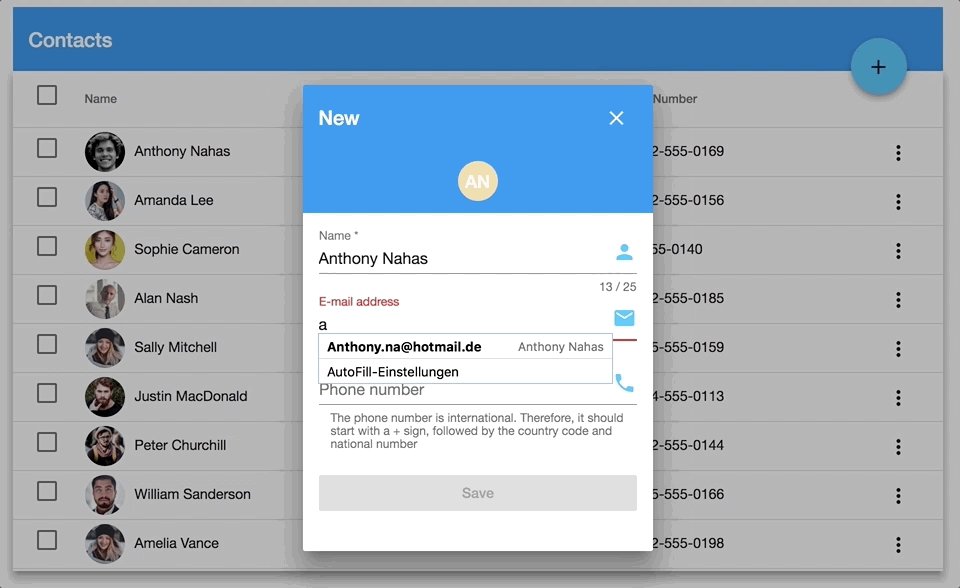
onContactRemoved - Add a contact via event
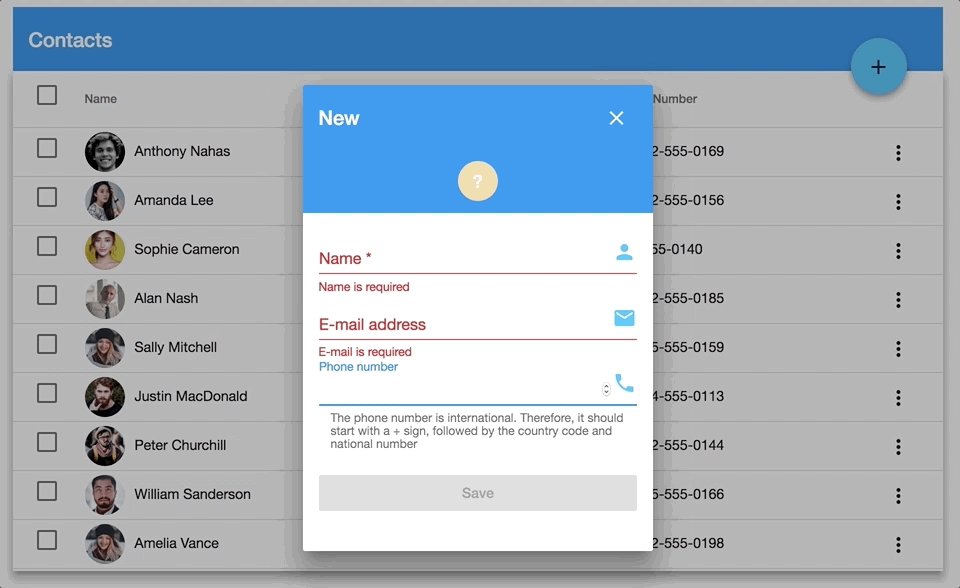
onContactAdded - Validation for adding a new contact incl. name, email and phone number form controls
Dependencies
- Angular (requires Angular 2 or higher)
Requirements (peer dependencies) - please instsall the packages before using ngx-material-contacts:
- angular flex-layout v6.0.0-beta.16
- angular material v6.2.1
- angular material theme
- angular cdk v6.2.1
- angular animations v6.2.1
- angular forms v6.2.1
- ng2-avatar
- if you need a built in theme --> please let me know
npm i @angular/cdk @angular/material @angular/flex-layout @angular/animations @angular/forms ng2-avatarInstallation
Install above dependencies via npm.
Now install ngx-material-contacts via:
npm install --save ngx-material-contactsSystemJS
Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look forngx-material-contacts:
map: 'ngx-material-contacts': 'node_modules/ngx-material-contacts/bundles/ngx-material-contacts.umd.js'Once installed you need to import the main module:
;The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgxMaterialPagesModule .forRoot()):
; @ Other modules in your application can simply import NgxMaterialPagesModule:
; @ Usage
add the ngx-material-contacts element to your template:
in your component -->
Contact's interface
Please checkout the full documentation here or follow the official tutorial
Development
- clone this repo
- Install the dependencies by running
npm i - build the library
npm run buildorgulp buildTo generate all*.js,*.d.tsand*.metadata.jsonfiles:
$ npm run build- Link the library
- on windows
gulp linkorlocally npx gulp link - on mac/linux
sudo gulp linkor locallysudo npx gulp link
- Navigate to the demo app
cd demo_npm i_npm start
extras
To lint all *.ts files:
$ npm run lintOther Angular Libraries
- ngx-auth-firebaseui
- ngx-material-pages
- ngx-material-password-strength
- @angular-material-extensions/faq
- @angular-material-extensions/combination-generator
License
Copyright (c) 2018 anthonynahas. Licensed under the MIT License (MIT)


