highly inspired and depends on n2words Big thanks to @forzagreen :heart
--> nodejs module
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support angular-material-extensions by starring ⭐ and sharing it 📢
- Demo
- Dependencies
- Installation
- API
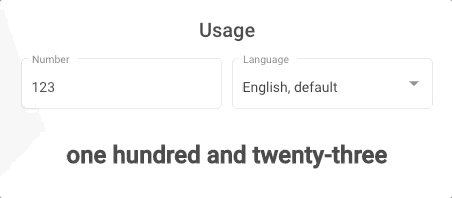
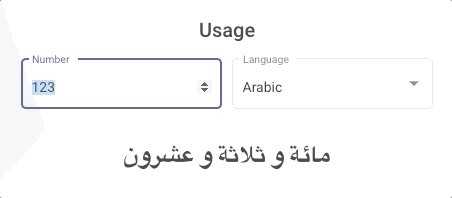
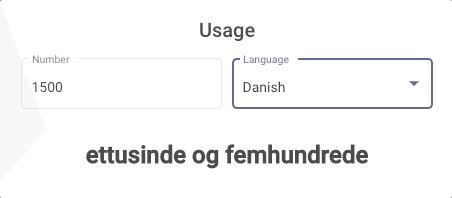
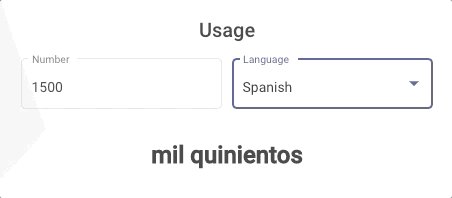
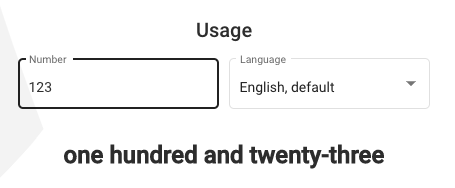
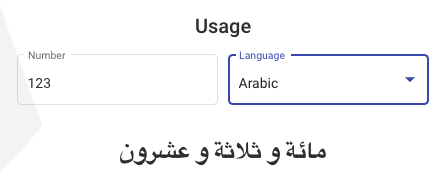
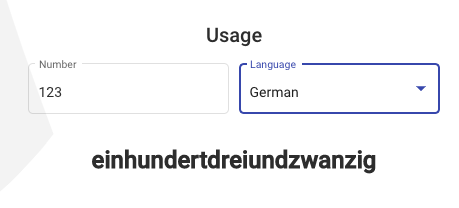
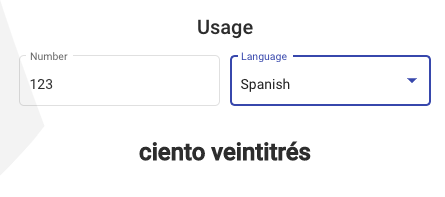
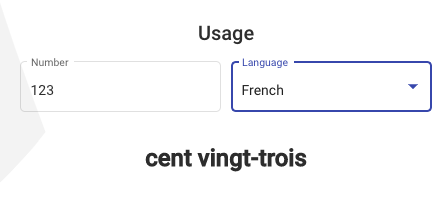
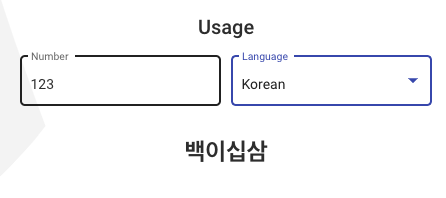
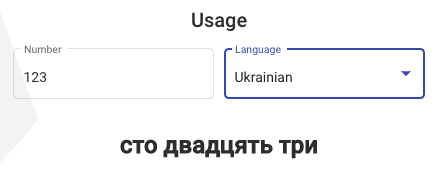
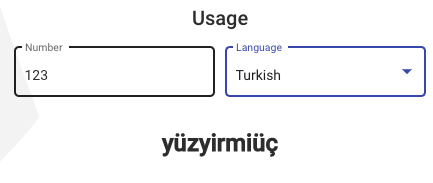
- Usage
- Run Demo App Locally
- Other Angular Libraries
- Support
- License
View all the directives and components in action at https://anthonynahas.github.io/ngx-num-to-words
-
Angular developed and tested with
11.x
Now install ngx-num-to-words via:
npm install --save n2words ngx-num-to-words If you installed the library via angular schematics, you can skip this step
import { NgxNumToWordsModule } from 'ngx-num-to-words';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgxNumToWordsModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application like for lazy loading import NgxNumToWordsModule into your feature module:
<h1><b>{{numberInWords}}</b></h1>import { NgxNumToWordsService, SUPPORTED_LANGUAGE } from 'ngx-num-to-words';
numberInWords!: string;
lang!: SUPPORTED_LANGUAGE = 'en';
value = 123;
constructor(private ngxNumToWordsService: NgxNumToWordsService) {
}
ngOnInit(): void {
this.numberInWords = this.ngxNumToWordsService.inWords(value, this.lang);
}
<span>{{ 123 | inWords }}</span> // default en language
<span>{{ 123 | inWords:'de' }}</span> // custom language --> german in this case-
en(English, default) -
ar(Arabic) -
cz(Czech) -
dk(Danish) -
de(German) -
es(Spanish) -
fr(French) -
fa(Farsi) -
he(Hebrew) -
it(Italian) -
ko(Korean) -
lt(Lithuanian) -
lv(Latvian) -
nl(Dutch) -
no(Norwegian) -
pl(Polish) -
pt(Portuguese) -
ru(Russian) -
sr(Serbian) -
tr(Turkish) -
uk(Ukrainian)
Build the library
$ npm run build:libServe the demo app
$ npm start- ngx-auth-firebaseui
- ngx-num-to-words
- ngx-linkifyjs
- @angular-material-extensions/password-strength
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/link-preview
- @angular-material-extensions/fab-menu
- @angular-material-extensions/select-country
- @angular-material-extensions/select-icon
- @angular-material-extensions/pages
- @angular-material-extensions/contacts
Are you missing your project or you app? PR me to publish it on the README
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2020 Anthony Nahas. Licensed under the MIT License (MIT)