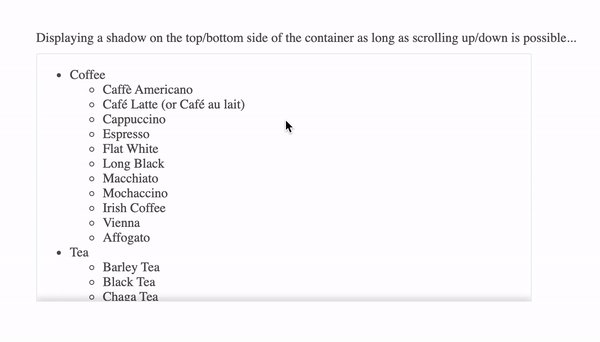
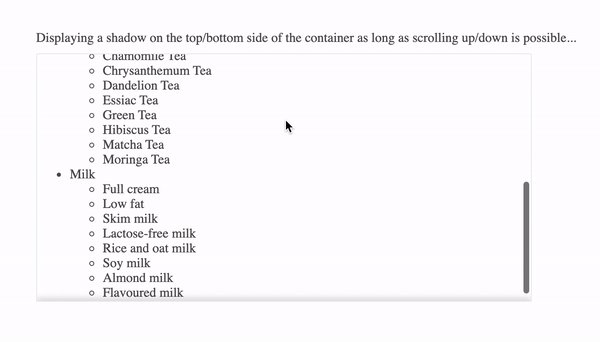
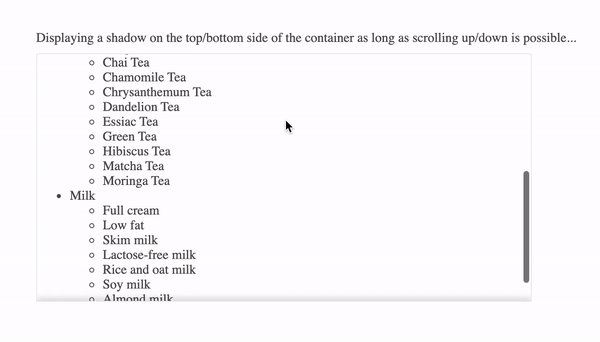
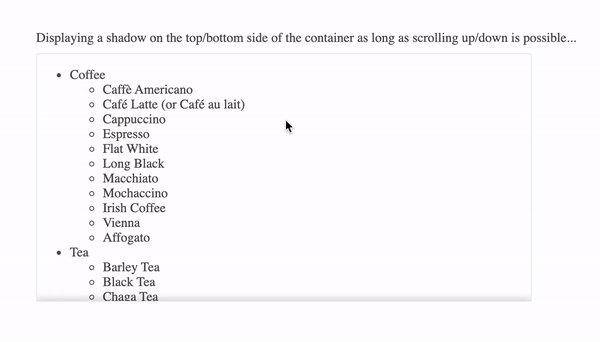
- A simple Angular directive to be used on any scrollable container for adding a shadow on the top/bottom side of the container.
-
A simple usage example can be found under
src/appdirectory of this repository. -
You may also visit the online usage example on https://maormoshe.github.io/OverflowShadowLibrary/
-
Download from npm:
npm install ngx-overflow-shadow --save -
Import the
NgxOverflowShadowModulemodule:
import {NgxOverflowShadowModule} from 'ngx-overflow-shadow' -
Add
NgxOverflowShadowModuleto your module imports:
@NgModule({ ... imports: [ ... NgxOverflowShadowModule ] })Put the ngxOverflowShadow directive selector on any scrollable container.
| Name | Type | Default | Description |
|---|---|---|---|
| top | boolean | false | Indicator for top shadow display. |
| bottom | boolean | true | Indicator for bottom shadow display. |
| shadowStyle | string | 0 0 8px 1px rgba(0, 0, 0, 0.5) | The box-shadow style you want to apply on the top/bottom side of the container. |