Authorization
Node-authorization is an object-oriented authorization framework. It allows end-users rather than developers to define authorizations.
In real use cases, control which views/APIs can be called or not is far more enough. We require different users have different permissions on different business objects, rather than simply building relationships between user and menus/activities. For example, user A can edit blogs with tag "DB", while user B can add blogs with tag 'JS'. As the tags are growing, it is impossible for developers to change the codes to adapt new tags. Instead, you should let the end-users to do the authorization definitions and assignments. In other words, You'd better to
Split the authorization logic apart from your application logic.
Example
In the project UI-logon, you can find a comprehensive implementation of identification management. There, you can maintain authorization profiles, users, roles, and so on in UIs. You may experience yourself in this Live DEMO.

Following code snippet gives you an simple example on how to embed node-authorization in your project.
const Authorization = Authorization;const compileProfile = profileCompiler;const fs = ; // Read the authorization profile from file system and compile it. // You can also store profiles in DB(recommended).const rawProfiles = JSON JSON;const compiledProfile = ; const Authorization = 'UserID' compiledProfile;if!Authorization //Report a message, and break;else //Do the add blog;Terminologies
Authorization Object
Authorization Object usually corresponds to a business object, like "user", "blog", "material", "order", and so on. Sometimes, it can also be an abstract object that is only for the permission check purposes. For example, if you want to show the total blog reads to certain users, then you need to create an authorization object like "blogStatistic".
Authorization Field
An authorization object can be assigned with more than one Authorization Fields. Usually, we have the "Action" authorization field to indicates the operations allowed to a business object. Besides, we can have attributes derived from the business object as authorization fields. This is to facility the permission management by easily differentiate object instances through attributes. For example, it is very common to use organizational attributes as authorization fields, such as "company", "department", and "group" on the "user" object.
Authorization
Authorization describes permissions on a business object. It is an instance of an authorization object with concrete authorization values on each authorization field. Below example shows an authorization of the "user" authorization object. It allows the granted identity has the permission to "Create", "Edit", "Display", "Lock", and "Unlock" users that belong to the "Ordinary" group.
Note: authorizations on the same authorization object won't be merged as one when doing authorization checks. Each authorization is an independent permission description. They are examined separately during authorization checks.
For example, if below authorization is assigned to an identity together with the above authorization. It doesn't mean the identity can do "Edit", "Lock", and "Unlock" operations on users that belong to the "Admin" user groups.
Authorization Profile
Authorization Profile consists of multiple authorizations. It is a logic representation of authorizations that can be assigned to an identity as a unit. Here is an authorization profile which consists of 2 authorizations:
Note: "raw profile" and "compiled profile" are differentiated by different perspectives. When the authorization profiles are maintained by the administrator, they are called raw profiles. When the system do authorization checks, the raw profiles must be converted to a compiled profile. This is mainly to achieve better performance by sorting and grouping authorizations.
To Begin
-
Install it:
$ npm install node-authorization --save -
Require it and use:
var Authorization = Authorization;var compileProfile = profileCompiler;var Authorization = 'UserID' compiledProfile;if!Authorization//Report a message, and break;else//Do the add blog; -
You can also refer the
test/authorizationand run the tests by:$ npm run test
With ExpressJS and PassportJS
It is easy to get confused on authentication and authorization. While authentication verifies the user’s identity, authorization verifies that the user in question has the correct permissions and rights to access the requested resource. The two always work together. Authentication occurs first, then authorization.
Passport is a popular authentication middleware which is compatible with Express. And now you can use Node-Authorization as an accompaniment with Passport and Express. You only need to do following 4 steps:
-
In your Passport login strategy, when the user identification is verified, roll-in its authorization profiles:
passport; -
In the passport "serializeUser" function, save the compiled profile to the session storage:
/*** Cache all the identity information to the session store* This method is usually only called once after successfully login*/passport; -
In the passport "deserializeUser" function, initialize the Authorization object with the session profile:
/*** Express Session helps to get identity from the session store (like Redis)* and pass to this method for *Each* request (should exclude static files).* Here, we pass the identity together with Authorization object to req.user.* We should not change the identity object as it will reflect to req.session.passport.user,* which afterwards will be saved back to Redis session store for every HTTP response.*/passport; -
In your restful APIs, embed the authorization checks:
{if!requserAuthorizationres;elseblog}
When a user is logged on, the authorization profiles are compiled and saved in the login session storage. Then each time the user performs an action on an object, corresponding authorization checks can be done before it actually happens. Developers can decide where to embed the "authorization.check()" statements.
You can refer the corresponding implementation in project UI-logon, as well as its Live DEMO.
Maintain Authorization Profile
Authorization profiles consists of authorizations. They are in JSON format and can be maintained through all possible UI tools by the end-users. They are recommended to be saved in DB so that they can be easily associated with login user IDs. You can develop a role maintenance UI, which generates the authorization profiles. When the roles are assigned to users, the corresponding authorization profiles are also assigned. Again, you can refer the Live DEMO and the project UI-logon.
A user can be assigned with multiple authorization profiles, and each authorization profile includes multiple authorizations. Each authorization has one authorization object and more than one authorization fields. An authorization field is assigned with authorization values to indicate the granted permissions.
For example, the following profile contains an authorization object named "blog", which has fields "Tag", "ID", and "Action".
... "AuthObject": "blog" "AuthFieldValue": "Tag": "DB" "JS" "Algorithm" "ID": "Operator":"Between" "Option":"Include" "Low":1000000 "High":1999999 "Action": "Post" "Edit" "Publish" ...The permission described by above profile stands for the user who is assigned can do Post, Edit, and Publish
on blogs which are tagged with DB, JS, or Algorithm and whose ID are between 1000000 and 1999999.
The authorization value of a field is usually an array, which can contain elementary values(string or integer) or Select Options, and they can be mix. If you want the full permission, just assign the wildcard "*" to the field.
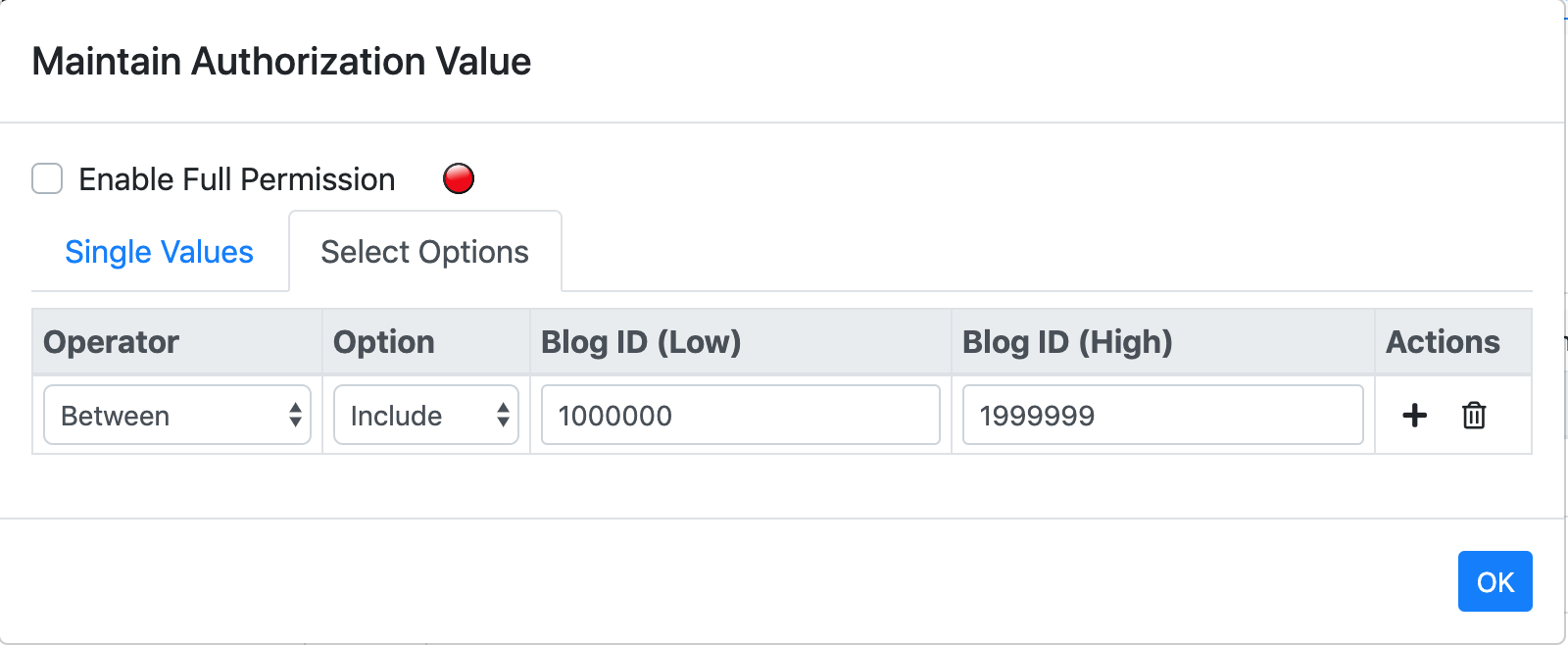
A select option is described by 4 attributes: "Operator", "Option", "Low", and "High", which are detailed bellow:
Operator
Now, following operators are supported:
-
Between: between the Low value and High value, the Low and High are both included.
-
GreaterThan: greater than the Low value, the High value is ignored.
-
LessThan: less than the Low value, the High value is ignored.
-
GreaterEqual: greater than or equal to the Low value.
-
LessEqual: less than or equal to the Low value.
-
Equal: equal to the Low value.
-
NotEqual: not equal to the Low value.
-
StartsWith: the check value is string, and starts with the Low value.
-
EndsWith: the check value is string, and ends with the Low value.
-
Contains: the check value is string, and contains the Low value.
-
Matches: the Low value is a regular expression.
Option
It only contains 2 possible value: "Include" or "Exclude". And "Exclude" is just the complement set of "Include".
Low & High
Stands for the lower value and higher value. Higher value is currently only used in the "Between" operator.
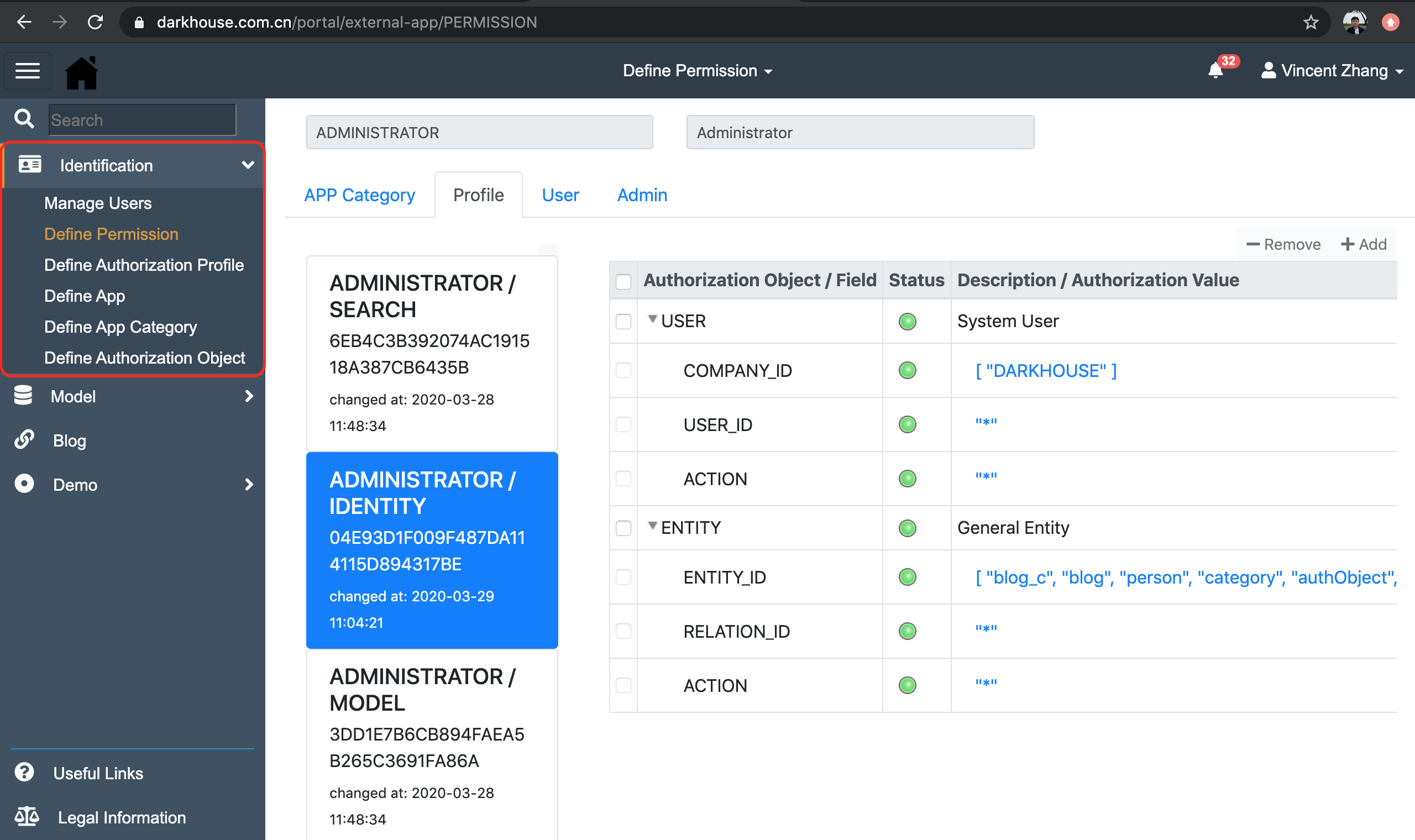
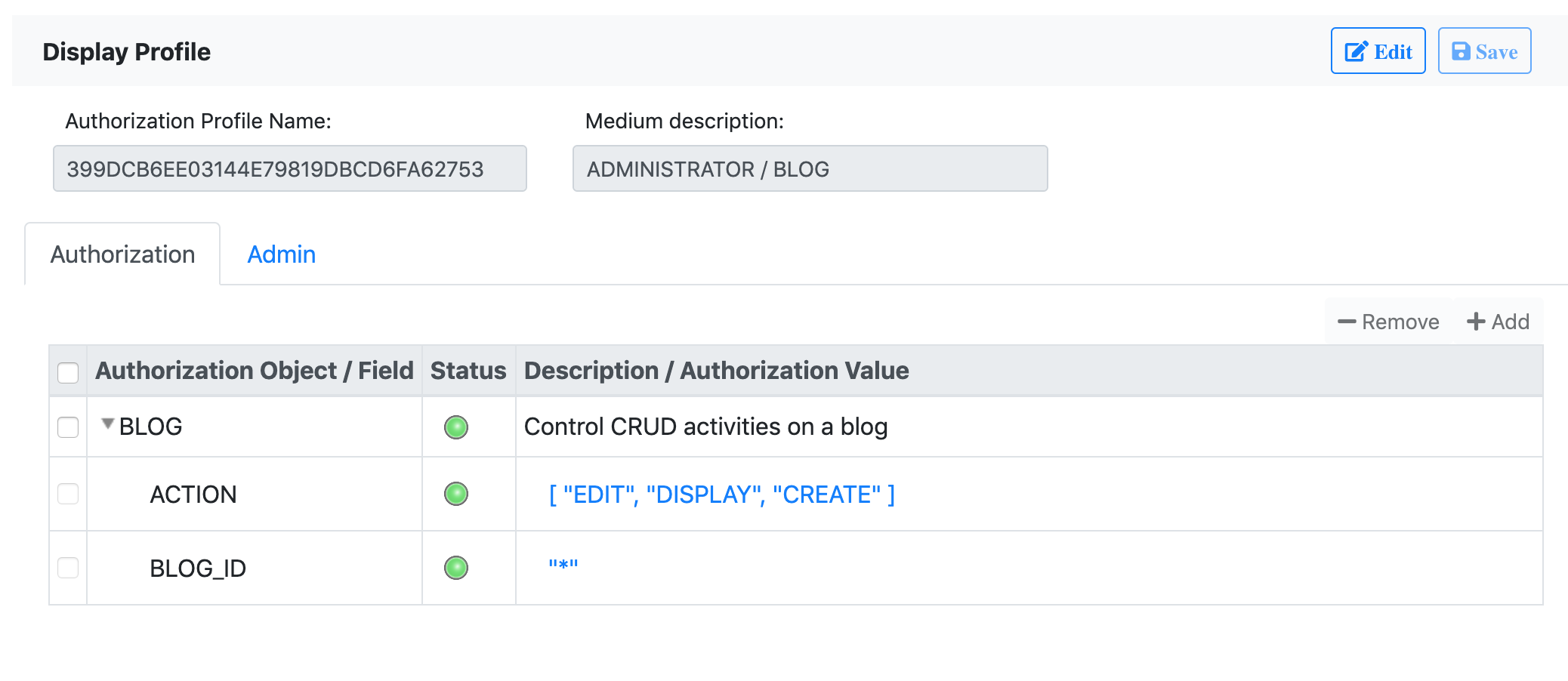
Authorization Maintenance UI


Switch Authorization Trace
It is very useful to know which permissions are missing when certain authorization checks fail, or when developers want to know which authorization objects are checked during a certain operation.
You can switch the authorization trace on by calling following global function:
Authorization;or switch off:
Authorization;The trace result is output to the console:
Identity is "Vincezk'"Authorization object: "comment2"Required permission: {"blogID":3999999,"Content":"hello there","Action":"Post"} Authorization object: "comment4" Required permission: {"blogID":3999999,"Content":".... Shit","Action":"Post"} Granted permission: {"AuthObject":"comment4","AuthFieldValueComposition":[{"blogID":[{"Operator":"GreaterThan","Option":"Exclude","Low":4000000}],"Content":[{"Operator":"EndsWith","Option":"Exclude","Low":"Shit"}],"Action":"*"}]}The trace switch on/off does not require the restart of the node processes. It is a hot switch. If you provide a function to allow end-users to switch on/off, then it will be much more convenient.