Adds nomnoml as a highlight language type to marked, and defaults to highlight.js for the rest.
Either via npm or yarn:
npm install nomdownyarn add nomdown
const nomdown = require('nomdown');
nomdown(string, (err, content) => {
if (err) { throw err; }
content // => markdown and
})Lets you have nomnoml code sections in markdown such as:
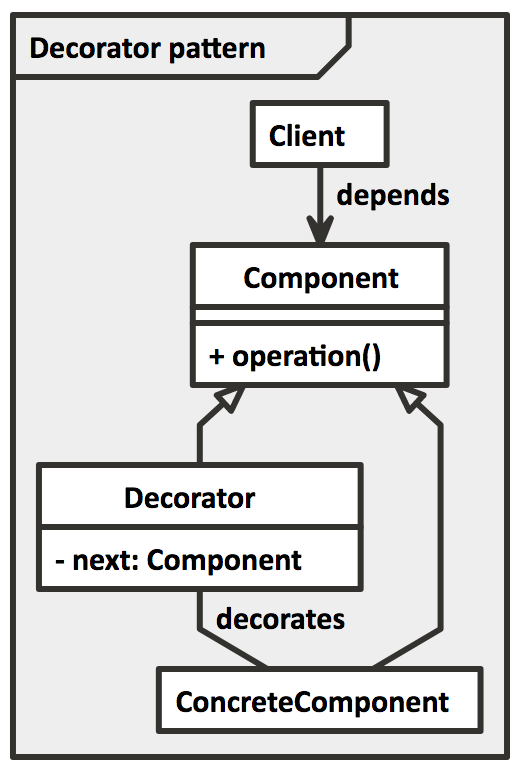
#fill: #eeeeee; #ffffff
[<frame>Decorator pattern|
[<abstract>Component||+ operation()]
[Client] depends --> [Component]
[Decorator|- next: Component]
[Decorator] decorates -- [ConcreteComponent]
[Component] <:- [Decorator]
[Component] <:- [ConcreteComponent]
]
And have them nicely formated (in svg) as: