nopast-react-waterfall
A React Component for waterfall layout.
Installation
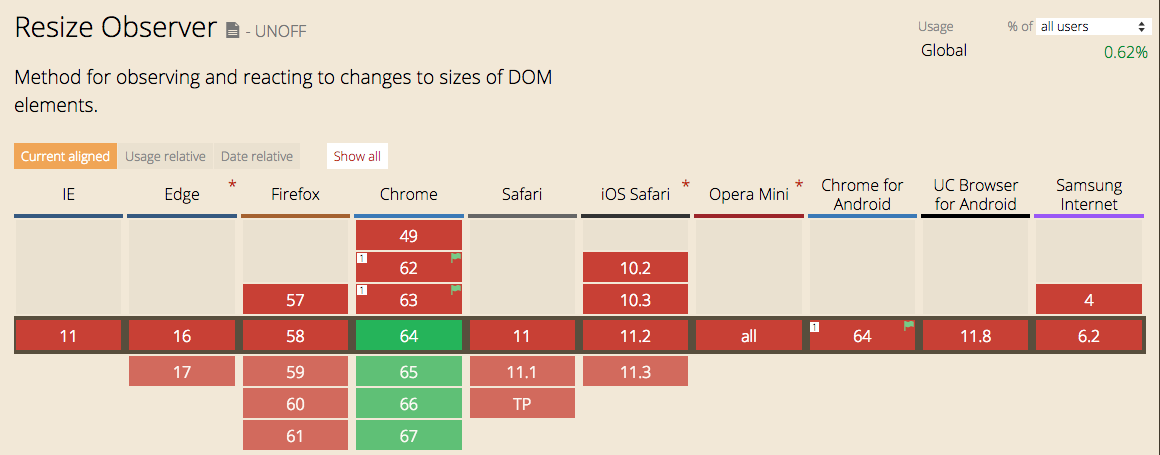
npm install nopast-react-waterfall --save-devBrowser Support
Defalut version
NOTE: Internet Explorer 8 and its earlier versions are not supported.
Slim version
Usage
Defalut version and Slim version
import React, { Component } from 'react';
import ReactWaterFall from 'nopast-react-waterfall'; //Defalut version
import ReactWaterFall from 'nopast-react-waterfall/dist/nopast-react-waterfall.slim'; //Slim version
class App extends Component {
constructor(props){
super(props);
}
render(){
const { elemResize } = this.props;
return (
<ReactWaterFall options={...}>
<div style={{height: 500, width: 400}}><img /></div>
<div style={{height: 500, width: 400}}><img /></div>
<div style={{height: 500, width: 400}}><img /></div>
<div style={{height: 500, width: 400}}><img /></div>
<div style={{height: 500, width: 400}}><img /></div>
</ReactWaterFall>
)
}
}
export default App;Personal polyfill usage
import React, { Component } from 'react';
import ReactWaterFall from 'nopast-react-waterfall/dist/nopast-react-waterfall.polyfill'; //Polyfill requirement version
import resizeObserver from "resize-observer-polyfill";
const ReactWaterFall = ReactWaterFallFunc(resizeObserver);
class App extends Component {
constructor(props){
super(props);
}
render(){
const { elemResize } = this.props;
return (
<ReactWaterFall options={...}>
<div style={{height: 500, width: 400}}><img /></div>
<div style={{height: 500, width: 400}}><img /></div>
<div style={{height: 500, width: 400}}><img /></div>
<div style={{height: 500, width: 400}}><img /></div>
<div style={{height: 500, width: 400}}><img /></div>
</ReactWaterFall>
)
}
}
export default App;Options
spaceBetween (Type:Number):Each child component space between
dynamic (Type:Boolean):Dynamically resize the component to fill the container
permutation (Type:String):The method of permutation.min-height:Minimum height difference between each column
min-insert:Insert minimum height columnanimation (Type:Object):Animation setup
duration (Type:Number):Animation duration
type (Type:String)::Animation timing function