npez is a comprehensive CLI tool designed to eliminate the need for memorizing or searching for npx commands. It provides a unified interface for creating new projects with popular frameworks and managing development tools, all through simple, intuitive commands.
 Interactive project creation with framework and variant selection
Interactive project creation with framework and variant selection
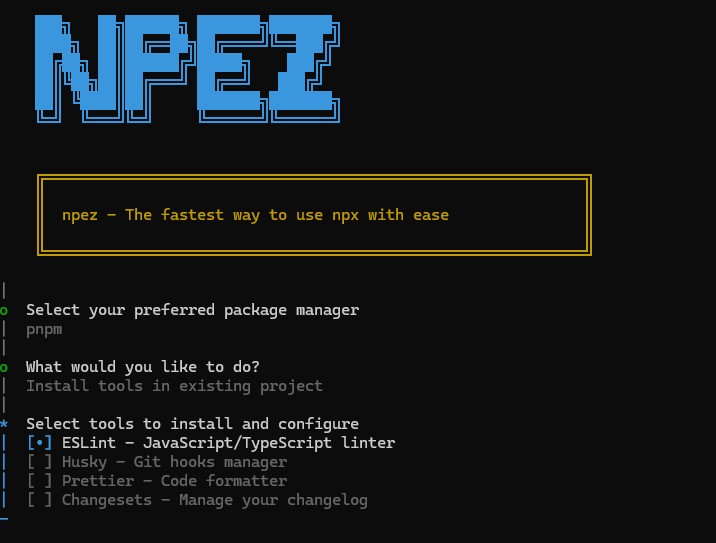
 Easy tool installation and configuration interface
Easy tool installation and configuration interface
As developers, we often find ourselves:
- Searching for the correct npx command syntax
- Forgetting the exact package names for project creation
- Wasting time configuring development tools
- Looking up framework-specific setup commands
npez solves these problems by:
- Providing a single, consistent interface for all major npx commands
- Including pre-configured templates for popular frameworks
- Offering built-in tool installation and configuration
- Supporting both interactive and non-interactive modes for flexibility
- 🚀 Project Creation: Create new projects with popular frameworks and their variants
- 🛠️ Tool Management: Install and configure development tools with a single command
- 🔍 Framework Discovery: List available frameworks and their variants
- ⚡ Automation Support: Non-interactive mode for CI/CD and scripting
- 🎨 Modern Interface: Beautiful ASCII banner and intuitive prompts
- 🔄 Framework Updates: Regular updates with the latest framework versions
npm install -g npez# Interactive mode (recommended for new users)
npez
# Explicit command
npez create
# Non-interactive mode (for automation)
npez create --name my-app --framework react --variant next --no-interaction# List all available frameworks and their variants
npez list-frameworks# List available development tools
npez list-tools
# Interactive tool installation
npez install-tools
# Non-interactive tool installation
npez install-tools --tools eslint prettier --no-interaction- Next.js - The React Framework for Production
- React Router - Declarative routing for React
- T3 App - Next.js + tRPC + nextAuth + Prisma/Drizzle
- Nuxt - The Intuitive Vue Framework
- SvelteKit - Framework for building web apps with routing and SSR
- Vite - Next Generation Frontend Tooling
- Node.js - Basic TypeScript setup
- ESLint - JavaScript/TypeScript linter
- Prettier - Opinionated code formatter
- Husky - Modern native Git hooks
- Changesets - Version management and changelog generation
We welcome contributions from the community! To contribute:
- Fork the repository
- Create a feature branch
- Commit your changes
- Push to the branch
- Create a Pull Request
Please ensure your code follows our coding standards and includes appropriate tests.
This project is licensed under the MIT License - see the LICENSE file for details.
- Inspired by the need for a simpler way to manage npx commands


