nuxt-tailvue
Nuxt.js module for for tailvue components
This requires Nuxt.js with the Tailwind CSS module
Quick Setup
- Add the
nuxt-tailvuedependency to your Nuxt.js project
npm install nuxt-tailvue
# OR
yarn add nuxt-tailvue- Add
nuxt-tailvueto themodulessection ofnuxt.config.js(this enables all tailvue components)
{
modules: [
['nuxt-tailvue', {all: true}],
]
}- If you're using Purge, add this line to the content section of
tailwind.config.js
module.exports = {
content: [
'node_modules/tv-*/dist/tv-*.umd.min.js',
],
}TypeScript
Add the types to your "types" array in tsconfig.json after the @nuxt/types (Nuxt 2.9.0+)
"types": [
"@nuxt/types",
"nuxt-tailvue",
]tv-toast
- Please refer to the tv-toast readme
tv-modal
- Please refer to the tv-modal readme
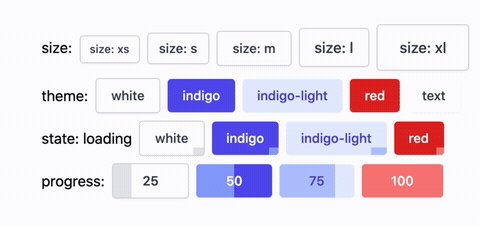
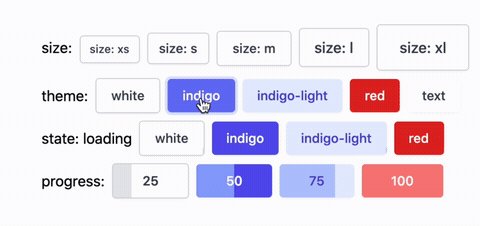
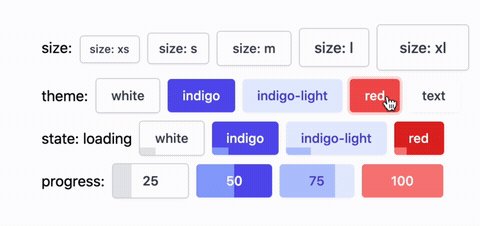
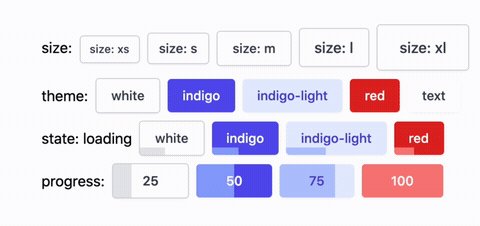
tv-button
- Please refer to the tv-button readme
tv-icon
- Please refer to the tv-icon readme