https://vikingship.xyz/?path=/story/welcome--page https://git.imooc.com/coding-428
https://git.imooc.com/smaster/vikingship
https://github.com/JedWatson/classnames
用到的库:@testing-library/jest-dom,@testing-library/react
React.CSSProperties 是 React 基于 TypeScript 定义的 CSS 属性类型
const divStyle: React.CSSProperties = {
width: "11rem",
height: "7rem",
backgroundColor: `rgb(${props.color.red},${props.color.green}, ${props.color.blue})`
};<div style={divStyle} />在 React 的类型声明文件中,style 属性的类型如下:
style?: CSSProperties | undefined;Menu 的子组件可以是 MenuItem 和 SubMenu(可下拉),SubMenu 的子组件是 MenuItem
由于 SubMenu 中也有 MenuItem,就会导致 number 类型的 index 不好分配,我们需要 index 来判断显示高亮效果。因此我们将 index 改为 string 类型,比如 "0","1","2-1"
使用 React Transition Group 来实现过渡效果
对
FontAwesome进行二次封装
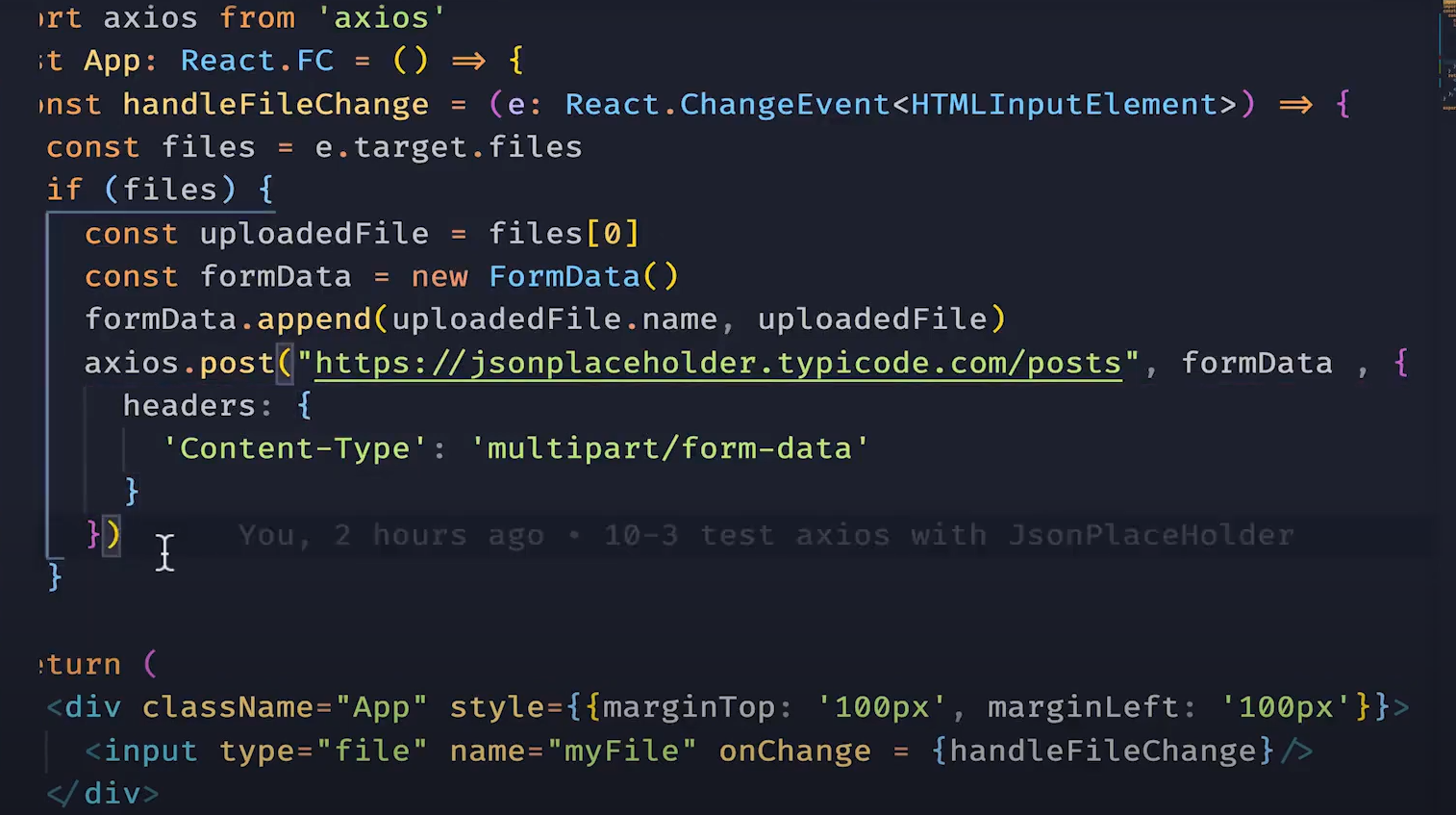
上传文件:
StoryBook for React:https://storybook.js.org/docs/react/get-started/introduction
中文介绍:https://storybook.js.org/tutorials/intro-to-storybook/react/zh-CN/get-started/
参考链接:https://www.jianshu.com/p/5653bc9ef943
Storybook Info Addon(生成组件信息):https://github.com/traveloka/storybook-addons-info
React Docgen:https://github.com/reactjs/react-docgen
需要一个 loader来支持 typescript:react-docgen-typescript-loader