og-preview is a CLI tool to preview all available Open Graph meta data from the local development server. This allows you to check how the links of your website will appear on social media platforms without deploying your project or checking every URL manually. You simply need to execute a single CLI command.
To install og-preview locally, run the following command in your projects root directory:
npm install og-previewTo install og-preview globally, run the following command:
npm install -g og-previewYou can then use the package for all projects you are working on.
Ensure your project is running on your local development server and is open in the browser. For example, if your project is running at http://localhost:5173, you can use og-preview to view the Open Graph meta data of the project running on that port.
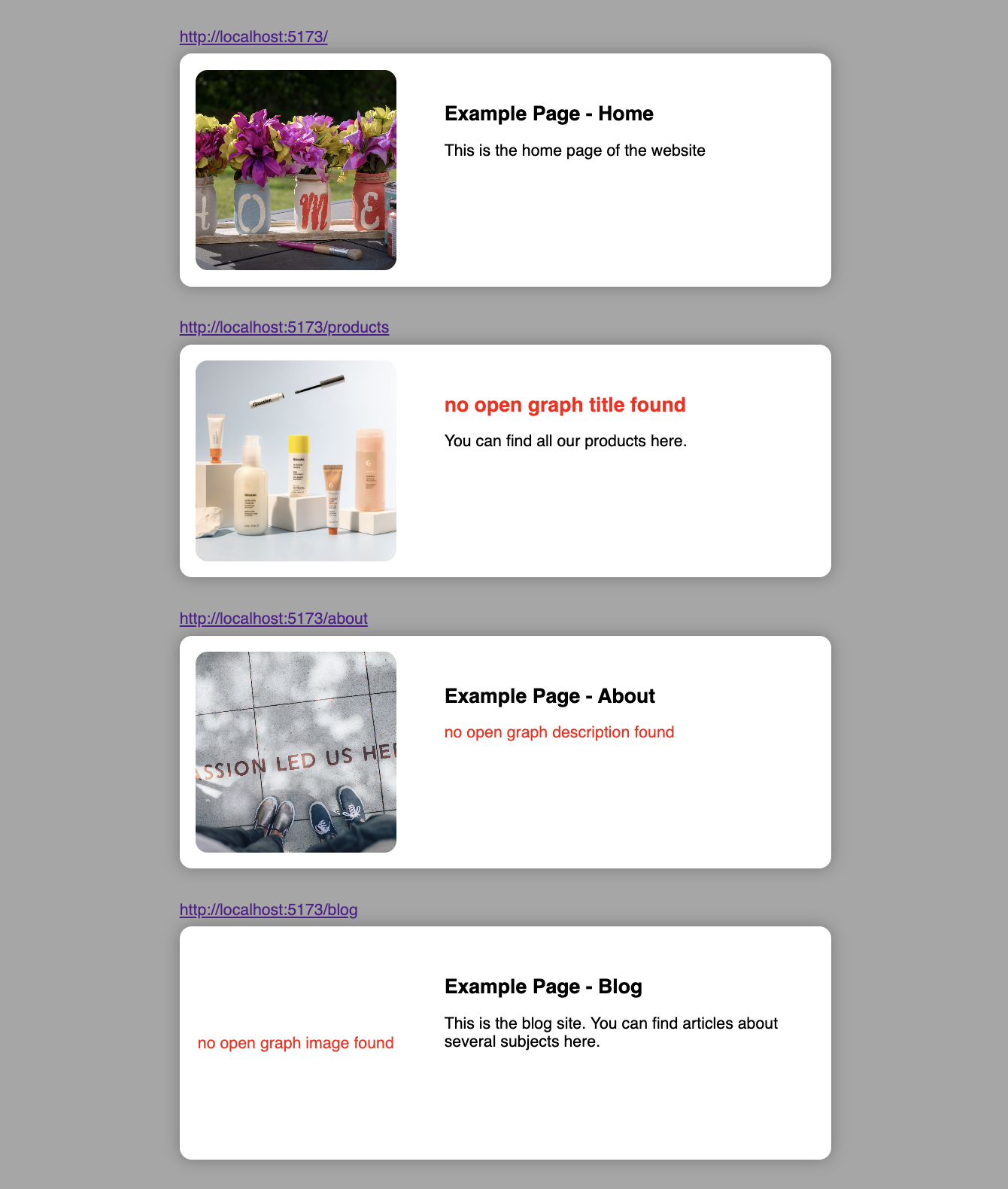
This way you can easily check if the links of your website will appear as expected when shared on social media.
Restart the og-preview server after you made changes to any meta data in your project.
Note: When installed locally, you need to add npx in the beginning of the command.
Replace PORT with the port number that your local development server is running on.
If your project is a Single Page Application, you must set the flag --spa.
If your project is not a Single Page Application, you must set the flag --nospa.
npx og-preview start -p PORT --spanpx og-preview start -p PORT --nospa og-preview start -p PORT --spa og-preview start -p PORT --nospaIf your project is running on port 5173 and is SPA, use the following command:
og-preview start -p 5173 --spaIf your project is running on port 5173 and is not SPA, use the following command:
og-preview start -p 5173 --nospaThis will generate a preview of how the links of your website will appear when shared on social media platforms.
- Easy to Use: Simple CLI command to get a preview of all available Open Graph meta data.
- Local Development: Works with your local development server, no need to deploy.
- Quick Preview: Instantly opens a new browser tab with the Open Graph preview.
-
Start your local development server: Ensure your project is running locally and is open in the browser, e.g. http://localhost:5173.
-
Run og-preview: Execute the following command in your CLI:
npx og-preview start -p 5173 --spaog-preview start -p 5173 --spaYou can also generate a preview without installing the package. The workflow is exact the same as for the local installation.
Just keep in mind that the execution time will be longer and therefore this practice is more convienent for testing the package or getting an one-off preview.
A new browser tab will automatically open, displaying the Open Graph meta data for your project:
Please help me to improve this package. If you encounter any bugs or issues, please report them by following these steps:
- Search Existing Issues: Before submitting a new issue, please check if it has already been reported in the Issues section.
- Open a New Issue: If the issue is not already reported, open a new issue by clicking on the "New Issue" button.
-
Provide Details: Include as much detail as possible in your report. This should include:
- A descriptive title
- Steps to reproduce the issue
- Expected behavior
- Actual behavior
- Screenshots or logs (if applicable)
- Environment details (e.g., OS, Node.js version, npm version)
Thank you for your help!