OneSignal custom button helper
Do you like the default OneSignal bell icon? You don't? Are promptyOptions.customLink options too limiting for you. Build your own subscribe button with onesignal-custom-button-helper.
Installation
npm install --save onesignal-custom-button-helper
Usage
Follow OneSignal documentation to init OneSignal SDK and add OneSignal service worker. Hide default subscribe button provided by OneSignal by setting notifyButton.enable to false.
Javascript (OneSignal SDK initialization)
var OneSignal = windowOneSignal || OneSignalHTML
JavaScript (custom button handler)
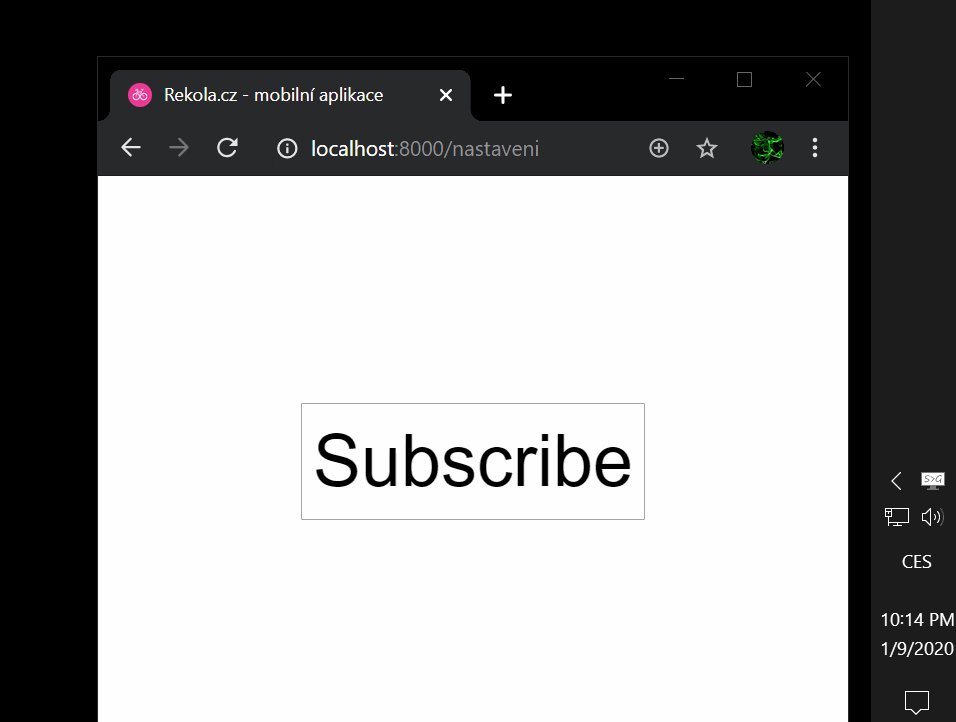
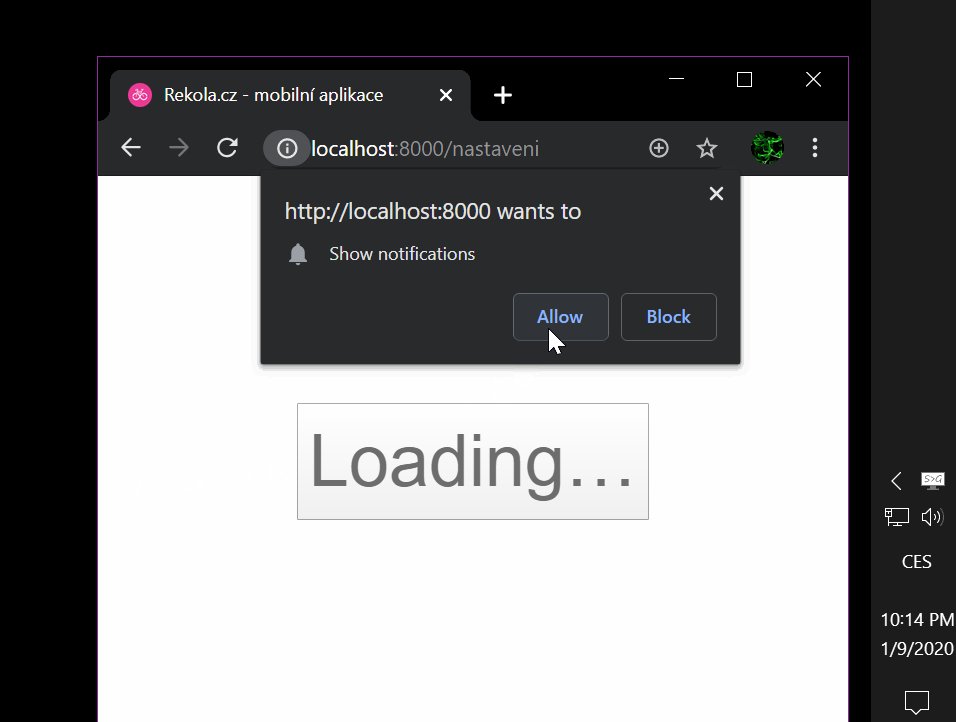
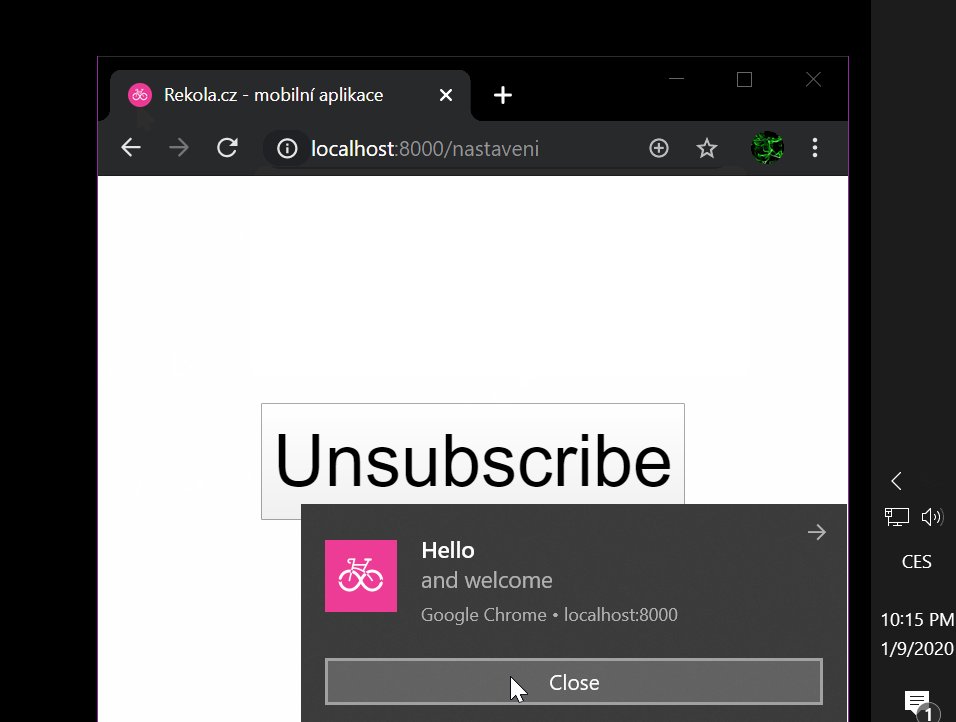
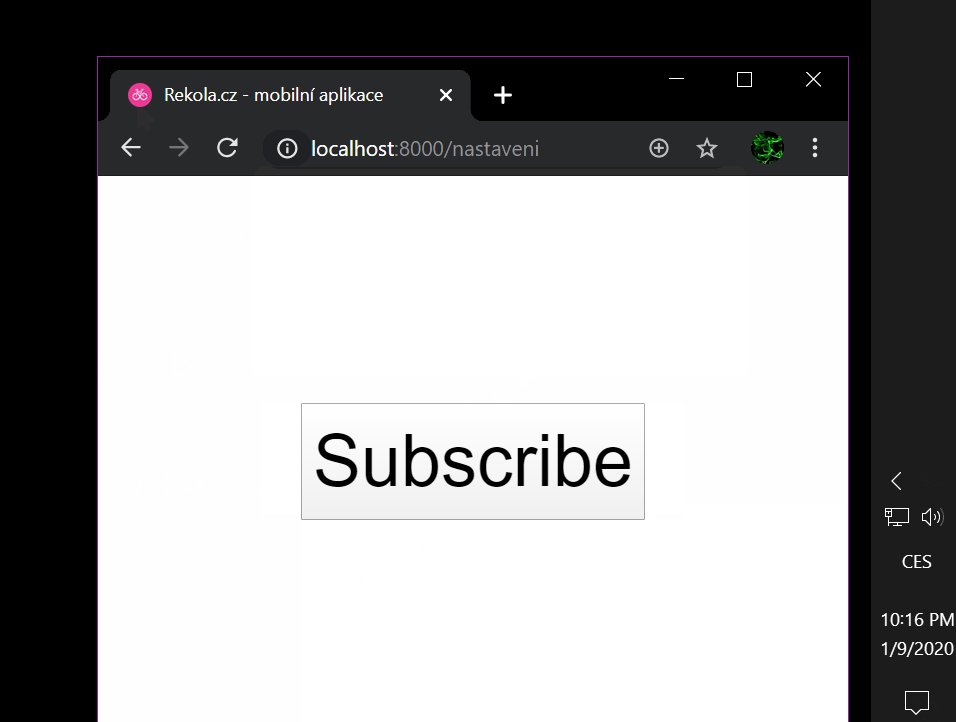
const $button = document const toggle = // Toggle subscription on button click$buttonScreencast

State
'subscribed'- user is subscribed'not-subscribed'- user is not yet subscibed or has unsubscribed'loading'- transitioning between states'not-supported'- browser doesn't support push notifications - hide button
