Osome Kit
An simple react calendar module. pure javascript. no jquery.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
- Table of Contents
- About The Project
- Getting Started
- Usage
- Roadmap
- Contributing
- License
- Contact
- Reference
About The Project
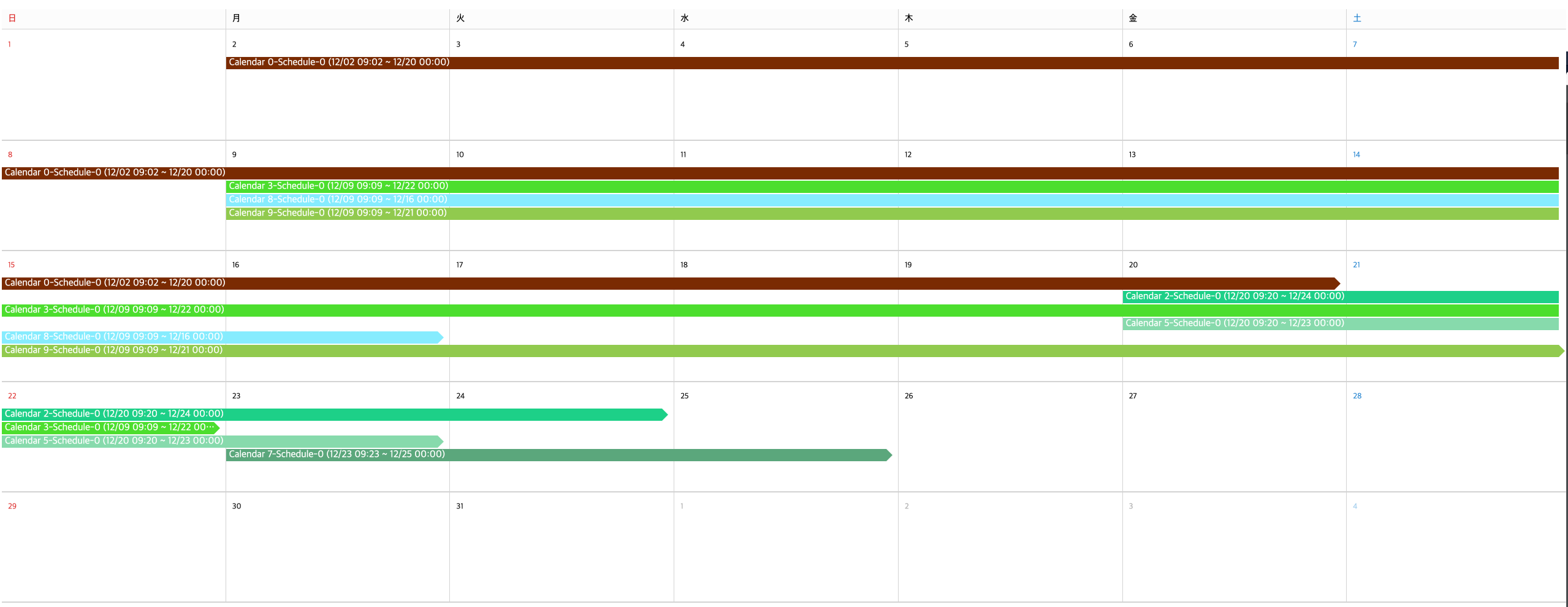
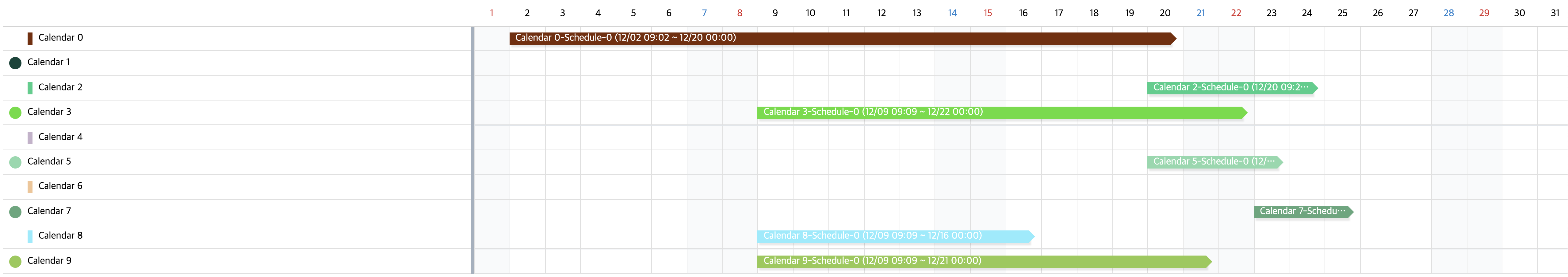
This project support you can switching calendar & gantt easily.
Getting Started
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
Prerequisites
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g- react
npm install --save react react-domInstallation
- Npm install
npm install --save osome-kit
Usage
1. Before using osome-kit please import module.
import { OSCalendar, OSGantt } from 'osome-kit'2. Implement below codes in the react render method.
Calendar
<OSCalendar
options={this.state.options}
categories={this.state.categories}
onClickSchedule={this.onClickSchedule}
onChangedSchedule={this.onChangedSchedule}
onDragEndTile={(start, end, renderOption) => {
const order = Math.round(Math.random() * 10) % (this.state.categories.length || 1)
const category = this.state.categories[order]
const index = category.events.length
const data = (category === undefined) ? { title: 'This is Title', detail: 'This is Detail', style: { color: '#fff', backgroundColor: '#f00' }, index: index, order: order, startDate: start, endDate: end } : {
title: category.content.title, detail: '', style: { color: '#fff', backgroundColor: category.content.style.color }, index: index, order: order, startDate: start, endDate: end
}
this.setState(update(this.state, { categories: { [order]: { events: { $push: [data] } } } }))
}} />Gantt
<OSGantt style={{width: '100%', padding: '0'}} ref={this.osGantt} categories={this.state.categories} options={this.state.options}
onChangedSchedule={this.onChangedSchedule}
onChangedCategory={this.onChangedCategory}
onClickSchedule={this.onClickSchedule}
onDragEndTile={(row, start, end, renderOption) => {
const category = this.state.categories[row]
const data = { title: category.content.title, detail: 'This is Detail', style: { color: '#fff', backgroundColor: category.content.style.color }, order: row, startDate: start, endDate: end, index: category.events.length }
this.setState(update(this.state, { categories: { [row]: { events: { $push: [data] } } } }))
}}
/>Supported Props
OSCalendar Props
| Prop | type | Description |
|---|---|---|
| categories | object | Event data |
| options | object | Calendar's option |
| onClickSchedule | function(element, category, event) | When click schedule block. it will be fired. |
| onChangedSchedule | function(order, event, afterEvent) | When Schedule changed user interaction. such as move,resize it will be fired. |
| onClickMoreButton | function(element, events) | When click more button. ( more button will be appeared when you set maxEvent in options) |
OSGantt Props
| Prop | type | Description |
|---|---|---|
| categories | object | Event data (same with above calnedar events) |
| options | object | Gantt's option |
| onClickSchedule | function(element, category, event) | When click schedule block. it will be fired. |
| onMouseRightClick | function(element, event) | When click mouse right button on left continaer's rows. |
| onDragEndTile | function(start, end, renderOption) | When mouse down and up in right container's row tiles it will be fired. (create schedule by dragging) |
| onChangedSchedule | function(order, event, afterEvent) | When schedule changed by user interaction. such as move,resize it will be fired. |
| onChangedCategory | function(categories, afterCategories) | When category changed by user interaction. such as move category it will be fired. |
| onChangeContainer | function(left, right) | When container size changging. it will be fired every resized time. |
| onCompleteContainerResize | function(left, right) | When container's resize finished. it will be fired. |
More Info
Options
| Property | type | Description |
|---|---|---|
| type | string | [Gantt Only] currently only exist 'row', Default row
|
| fixed | bool | [Gantt Only] fixed gantt resizable left, right container. Default false
|
| disabled | bool | [Gantt Only] disable all event. |
| style | object | [Gantt & Calendar] style of elements. |
| country | string | [Gantt & Calendar] for localizing. Default ko
|
| days | object | [Gantt & Calendar] for localizing. Default { ko: ['일', '월', '화', '수', '목', '금', '토'], jp: ['日', '月', '火', '水', '木', '金', '土']}
|
| today | date | [Gantt & Calendar] Today's date. Default new Date()
|
| year | number | [Gantt & Calendar] Today's year. Default new Date().getFullYear()
|
| month | number | [Gantt & Calendar] Today's month. Default new Date().getMonth()
|
| handleMin | number | [Gantt Only] the minimum limit of left container's width percentage number. Default 5 (It mean 5%) |
| handleMax | number | [Gantt Only] the minimum limit of left container's width percentage number. Default 35 (It mean 35%) |
| maxEvent | number | [Calendar Only] the limit of schedules can be displayed on calendar grid. if more than this number, more button will be shown. Default 2000
|
| moreButton | object | [Calendar Only] more button text. Default { ko: '+ 더보기', jp: '+ もっと見る' }
|
| refresh | bool | [Gantt & Calendar] after categories modified. calendar,gantt reset or saving offset y of scroll offset. |
Categories
| Property | type | Description |
|---|---|---|
| content | object | It is just wrapper key. it includes below properties |
Content
| Property | type | Description |
|---|---|---|
| type | string | [Gantt Only] you can set [main, sub] type of calendar.Default main
|
| order | gantt order | [Gantt Only] gantt chart's order |
| style | object | [Gantt & Calendar] react style object of calendar |
| events | array | [Gantt & Calendar] events |
- In Example
content: {
title: `Calendar ${i}`,
type: i % 2 ? 'main' : 'sub',
order: i,
style: {
color: self.randomColor(),
padding: '5px'
}
}
Events
| Property | type | Description |
|---|---|---|
| id | string | [Gantt & Caldnear] this is schedule id key! |
| index | number | [Gantt & Caldnear] this is schedule's index of schedule array |
| title | string | [Gantt & Calendar] this is schedule title |
| style | object | [Gantt & Calendar] style of schedule block |
| startDate | string | [Gantt & Calendar] when the schedule start |
| endDate | string | [Gantt & Calendar] when the schedule end |
- In Example
{
"id":`${j}-${i}-schedule`,
"index": i,
"title": `${content.title}-Schedule-${i}`,
"style": {
"color": "#fff",
"backgroundColor": content.style.color
},
"startDate": `2019-12-${Math.min(sDate, eDate).pad(2)}T00:${Math.min(sDate, eDate).pad(2)}:00.000Z`,
"endDate": `2019-12-${Math.max(sDate, eDate).pad(2)}T00:00:00.000`,
}
Roadmap
See the open issues for a list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
GiPyeong Lee - @gipyeong - gipyeong.lee@gmail.com
Project Link: https://github.com/gipyeong-lee/osome-kit