Intro
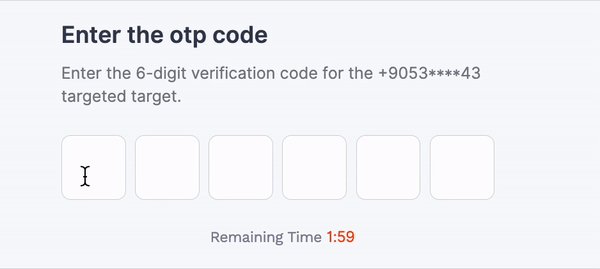
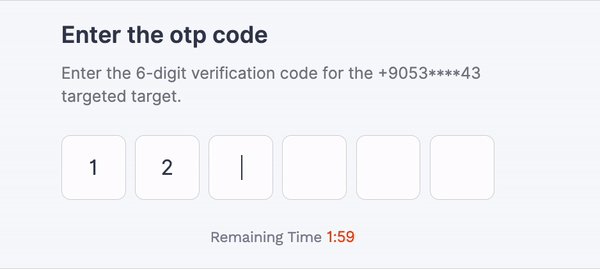
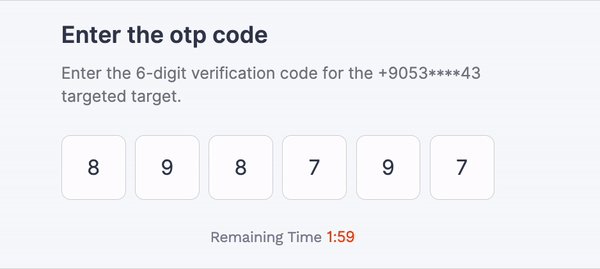
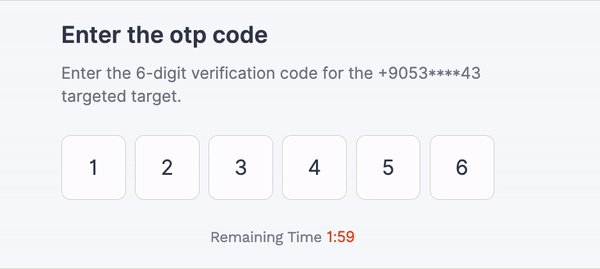
With this library, you can get a ready input where you can get your one-time passwords from the user and style it.
The user can fill in the input with a single button on the clipboard on ios devices.
This package is made for reactjs. First, review the Prerequisites section below. And if there is a missing package in your project, install it.
What things you need to install the software and how to install them.
npm i react
npm i typescript
Firstly, add the npm package to your project by typing the following line into the terminal.
npm i otp-mtolia
import OtpInput from "otp-mtolia";
import React from "react";
import { Controller, SubmitHandler, useForm } from "react-hook-form";
import styles from "../otp/otp.module.scss";
interface otpForm {
otp: any;
}
export const OtpScreen = () => {
//#region Form & Submit
const {
handleSubmit,
formState: { errors, isSubmitted, isValid },
setValue,
} = useForm < otpForm > {};
const onSubmit: SubmitHandler<otpForm> = (data) => {
console.log(data);
};
//#endregion
//#region JSX
return (
<div className={styles.otpScreen}>
<h4>OTP Page</h4>
<form onSubmit={handleSubmit(onSubmit)}>
{/* OTP From Package*/}
<OtpInput inputCount={6} onChangedOtp={(value: string) => setValue("otp", value)} inputClassName={styles.otpInput} />
<button type="submit"> Submit </button>
</form>
</div>
);
//#endregion
};| Key | Type | Default | Description | |
|---|---|---|---|---|
| @Input | inputCount | number | 4 | Otp input count |
| @Input | inputClassName | string | "" | You can style the input by assigning a value to the class name you have given to this field. |
| @Input | containerClassName | string | "" | You can style the container by assigning a value to the class name you have given to this field. |
| @Output | onChangedOtp | Function | - | Last value entered in the input |
- ReactJS - Framework
- styled-components - Styling
- TypeScript
- @moneytolia - Idea & Initial work
- @ercancan - Developer
- @gizemay - Developer
- @suayipdemirci - Developer
- @baranörek - Developer