

P2P-DPlayer
警告:移动端p2p失效,已无人维护,建议不要在生产环境使用!
DPlayer with CDNBye P2P Engine

Since had CDNBye hlsjs-p2p-engine, DPlayer is henceforth more lovely!
内置了hlsjs-p2p-engine的DPlayer播放器,播放hls流支持P2P加速,API与DPlayer保持一致,使用方法参考quick-start.html。
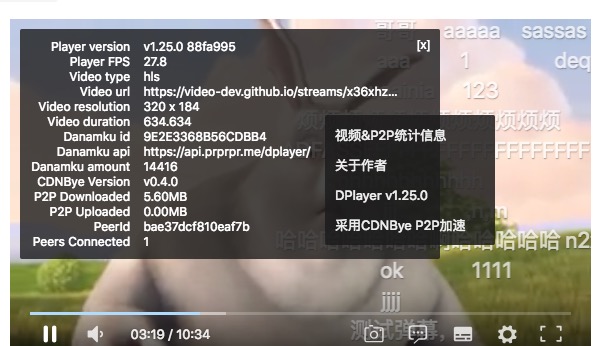
Quick Start
<meta charset="UTF-8"><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/p2p-dplayer@latest/dist/DPlayer.min.css"><style type="text/css"> bodyhtmlwidth:100%;height:100%;background:#000;padding:0;margin:0;overflow-x:hidden;overflow-y:hidden *margin:0;border:0;padding:0;text-decoration:none #statsposition:fixed;top:5px;left:10px;font-size:12px;color:#fdfdfd;z-index:2147483647;text-shadow:1px 1px 1px #000 1px 1px 1px #000 #dplayerposition:inherit</style><div id="dplayer"></div><div id="stats"></div><script src="https://cdn.jsdelivr.net/npm/cdnbye@latest"></script><script src="https://cdn.jsdelivr.net/npm/p2p-dplayer@latest"></script><script> var dp = container: document autoplay: true video: url: 'https://video-dev.github.io/streams/x36xhzz/url_2/193039199_mp4_h264_aac_ld_7.m3u8' type: 'hls' hlsjsConfig: // debug: false, // Other hlsjsConfig options provided by hls.js p2pConfig: logLevel: true live: false // Other p2pConfig options provided by CDNBye // https://docs.cdnbye.com/#/API ; var _peerId = '' _peerNum = 0 _totalP2PDownloaded = 0 _totalP2PUploaded = 0; dp; dp; dp; { var text = 'CDNBye P2P正在为您加速' + _totalP2PDownloaded/1024 + 'MB 已分享' + _totalP2PUploaded/1024 + 'MB' + ' 连接节点' + _peerNum + '个'; documentinnerText = text }</script>Introduction
DPlayer is a lovely HTML5 danmaku video player to help people build video and danmaku easily.
DPlayer supports:
- Streaming formats
- HLS
- FLV
- MPEG DASH
- WebTorrent
- Any other custom streaming formats
- Media formats
- MP4 H.264
- WebM
- Ogg Theora Vorbis
- Features
- Danmaku
- Screenshot
- Hotkeys
- Quality switching
- Thumbnails
- Subtitle
Using DPlayer on your project? Let me know!
Thanks
Sponsors


Contributors
Join the Discussion
Related Projects
Feel free to submit yours in Let me know!
Tooling
- DPlayer-thumbnails: generate video thumbnails
Danmaku api
- DPlayer-node: Node.js
- laravel-danmaku: PHP
- dplayer-live-backend: Node.js, WebSocket live backend
- RailsGun: Ruby
Plugins
- DPlayer-for-typecho: Typecho
- Hexo-tag-dplayer: Hexo
- DPlayer_for_Z-BlogPHP: Z-BlogPHP
- DPlayer for Discuz!: Discuz!
- DPlayer for WordPress: WordPress
- DPlayerHandle: WordPress
- Vue-DPlayer: Vue
- react-dplayer: React
Other
- DPlayer-Lite: lite version
- hlsjs-p2p-engine
- Feel free to submit yours in
Let me know!
Who use DPlayer?
- 小红书: 中国最大的生活社区分享平台,同时也是发现全球好物的电商平台
- 极客时间: 极客邦科技出品的一款 IT 内容知识服务 App
- 嘀哩嘀哩: 兴趣使然的无名小站(D站)
- 银色子弹: 银色子弹,简称银弹,由多数柯南热爱者聚集在一起的组织
- 浙江大学CC98论坛: 浙江大学校网内规模最大的论坛,中国各大学中较活跃的BBS之一
- 纸飞机南航青年网络社区: 南京航空航天大学门户网站
- otomads: 专注于音MAD的视频弹幕网站
- Cloudreve: 基于ThinkPHP构建的网盘系统
- oneindex: Onedrive Directory Index
- Feel free to submit yours in
Let me know!
Donate
DPlayer is an MIT licensed open source project and completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing.
One-time Donations
We accept donations through these channels:
- Paypal
- WeChat Pay
- Alipay
- Bitcoin: 13CwQLHzPYm2tewNMSJBeArbbRM5NSmCD1
Recurring Pledges
Recurring pledges come with exclusive perks, e.g. enabling faster GitHub response, having your name or your company logo listed in the DPlayer GitHub repository and this website.
- Become a backer or sponsor via Patreon
- E-mail us: i#html.love
Author
DPlayer © DIYgod, Released under the MIT License.
Authored and maintained by DIYgod with help from contributors (list).
Blog · GitHub @DIYgod · Twitter @DIYgod · Telegram Channel @awesomeDIYgod




