Before starting make sure you have Python 3 installed on your computer and that the python command is available in the path.
P5 Studio is available as a CLI, it is recommended to install it globally.
npm i -g p5-studioYou can easily create a new workspace using the CLI.
p5 create MyNewWorkspaceOnce you have successfully created a new project you can now use the serve command to start the development server.
This can be done by running the serve script that has been automatically added to the package.json file.
# with yarn
yarn serve
# with npm
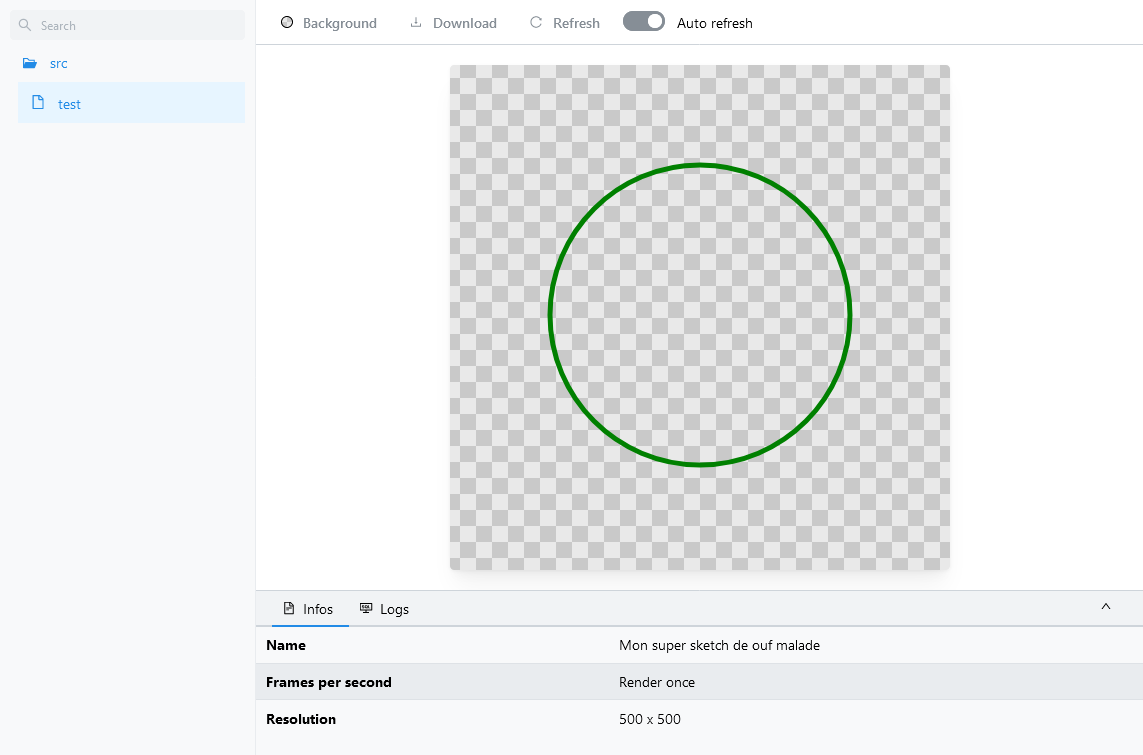
npm run serveBy default the server will start on port 3000 and can be accessed by opening http://localhost:3000 in the browser
Usage: p5 [options] [command]
Creates a new workspace with the provided name
| Option | Description | Default |
|---|---|---|
| -o, --out | Path of the output directory | . |
Generate a new sketch with the provided name
| Option | Description | Default |
|---|---|---|
| -o, --out | Path of the output directory | . |
| Option | Description | Default |
|---|---|---|
| -p, --port | Port to start the server on | 3000 |
| -d, --sketchesDir | Directory that contains the sketches | . |
| -o, --outDir | Directory that contains the rendered sketches | ./renders |
Sketches must be written in Typescript, they are compiled to Javascript automatically using esbuild.
All sketches within the specified sketch directory will be available through the web interface.
In order for a sketch to be recognized, the file name must end by .sketch.ts.
It is recommended to use the generate command to create new sketches in order to avoid mistakes.
The optimization field in the sketch metadata can be used to specify optimizations that will be applied when a render is saved.
This uses vpype in the background.
Please see this example to learn how to configure the different optimizations.
The gCode metadata field can be used to generate a .gcode file alongside the .svg.
This uses vpype-gcode in the background.
Please see the gcode example for more informations.
For more examples please check out the example folder.
You can run the examples locally by cloning this repository and using the following command:
npm run serve:examples
import { SketchFn, SketchMetadata } from "p5-studio";
// This is your sketch metadata, everything is optionnal
// name: The name of your sketch
// resolution: The width and height of your sketch
// fps: The number of time your sketch is rendered every second (rendered only once if not specified)
export const metadata: SketchMetadata = {
name: "Example sketch",
resolution: {
w: 500,
h: 500,
},
optimizations: ['lineSimplify', 'lineMerge', 'reLoop', 'lineSort'],
};
// This function is called once every time the sketch is loaded.
// You can initialize variable and settings here.
// The parameter p is the p5 instance.
export const setup: SketchFn = (p) => {
};
// This function is called once every frame.
// Do your drawing here
// The parameter p is the p5 instance.
export const draw: SketchFn = (p) => {
p.noFill();
p.strokeWeight(5);
p.stroke("red");
p.circle(250, 250, 300);
};