minirefresh
优雅的H5下拉刷新。零依赖,高性能,多主题,易拓展。
http://www.minirefresh.com
Notice
喜欢,你就给一个star!
特点
-
零依赖(原生JS实现,不依赖于任何库)
-
多平台支持。一套代码,多端运行,支持Android,iOS,主流浏览器
-
丰富的主题,官方提供多种主题(包括默认,applet-仿小程序,drawer3d-3d抽屉效果,taobao-仿淘宝等)
-
高性能。动画采用css3+硬件加速,在主流手机上流畅运行
-
良好的兼容性。支持和各种Scroll的嵌套(包括mui-scroll,IScroll,Swipe等),支持Vue环境下的使用
-
易拓展,三层架构,专门抽取UI层面,方便实现各种的主题,实现一套主题非常方便,而且几乎可以实现任何的效果
-
优雅的API和源码,API设计科学,简单,源码严谨,所有源码通过
ESlint检测 -
完善的文档与示例,提供完善的showcase,以及文档
官网与文档
https://minirefresh.github.io/
安装
NPM
npm install minirefreshhttps://www.npmjs.com/package/minirefresh
GIT
git clone git://github.com/minirefresh/minirefresh.githttps://github.com/minirefresh/minirefresh
引入
require引入
// 同时支持NPM与文件形式引入var MiniRefreshTools = ;;import引入
// debug下是.js dist下是.min.js;页面布局
<!-- minirefresh开头的class请勿修改 --> 初始化
// 引入任何一个主题后,都会有一个 MiniRefresh 全局变量var miniRefresh = container: '#minirefresh' down: { // 下拉事件 } up: { // 上拉事件 } ;结束刷新
// 结束下拉刷新miniRefresh;// 结束上拉加载// 参数为true代表没有更多数据,否则接下来可以继续加载miniRefresh;更多
更多的使用请参考官方文档
效果
基础示例
1. 【基础新闻列表】最基本的下拉刷新使用

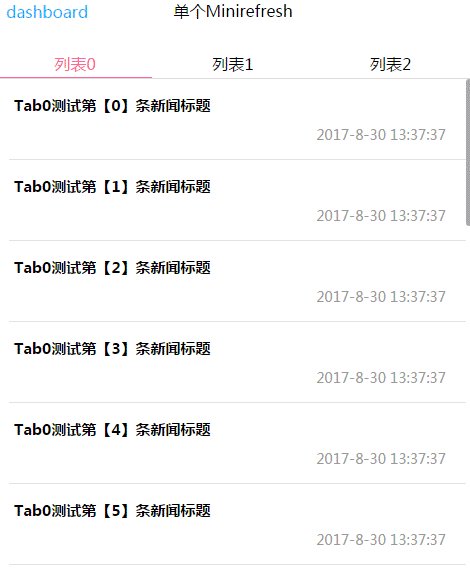
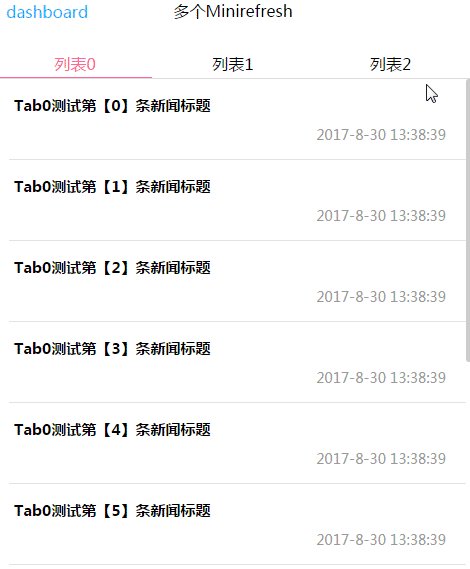
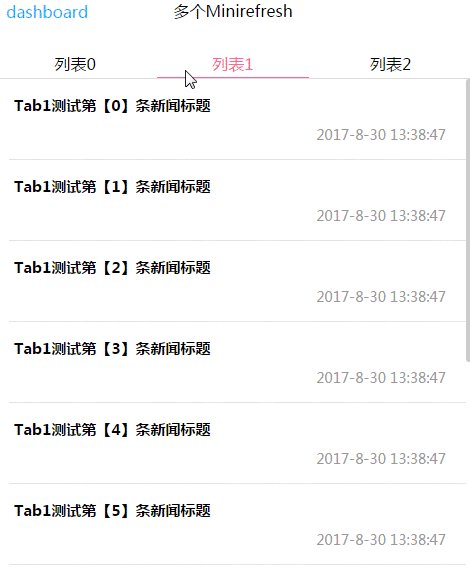
2. 【多列表单容器】每次切换菜单时刷新容器

3. 【多列表多容器】多个列表都有一个Minirefresh对象

4. 【Vue支持】支持Vue下的使用

嵌套示例
1. 【Mui-Slider】内部嵌套图片轮播

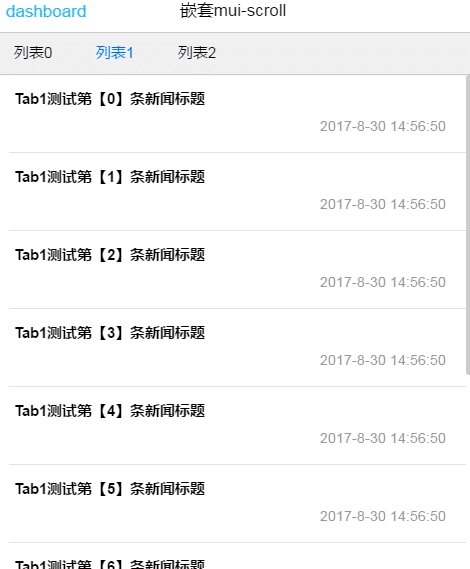
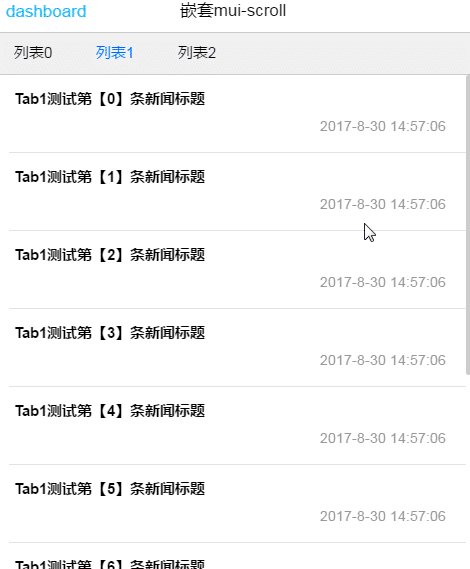
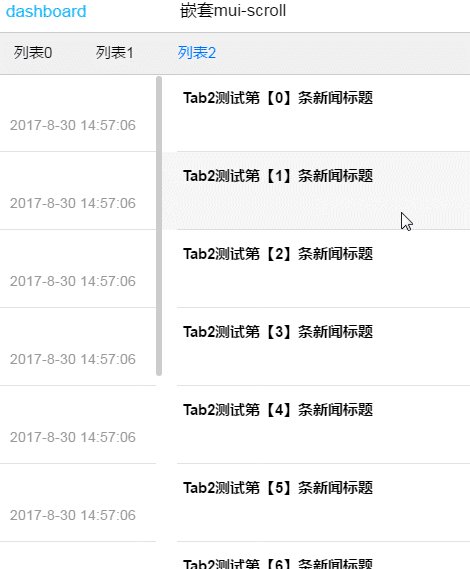
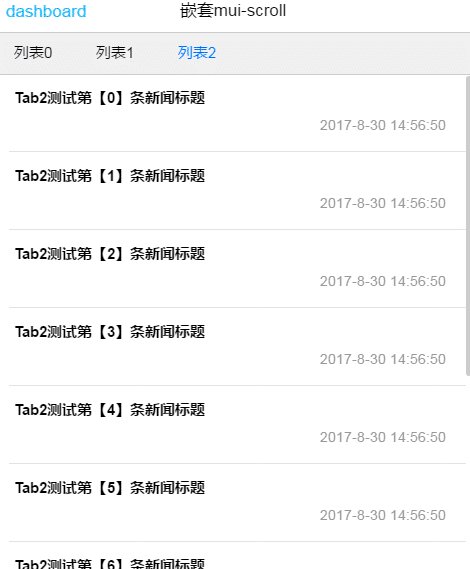
2. 【Mui-Scroll】嵌套在Mui-Scroll中

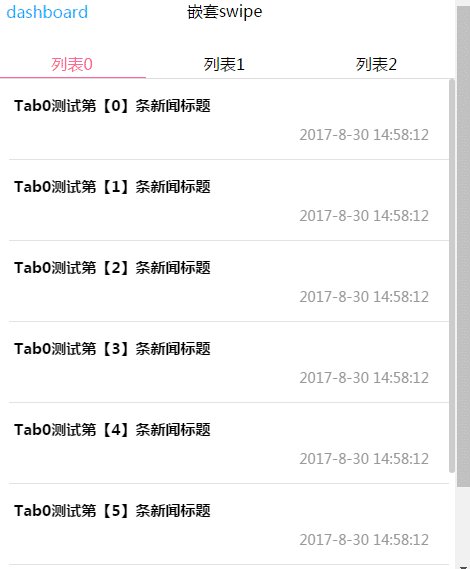
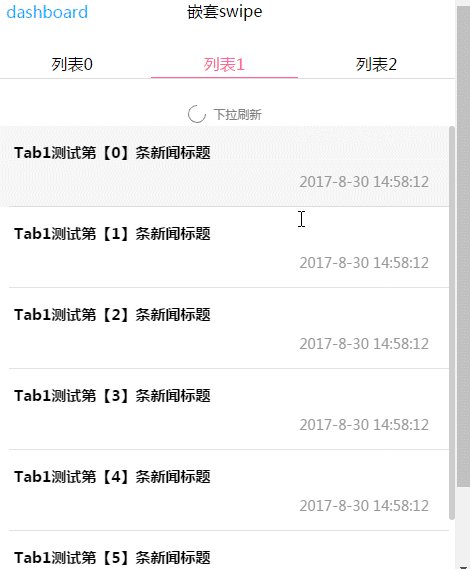
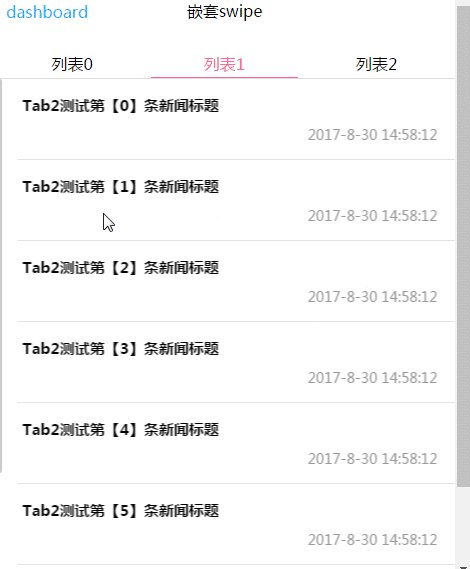
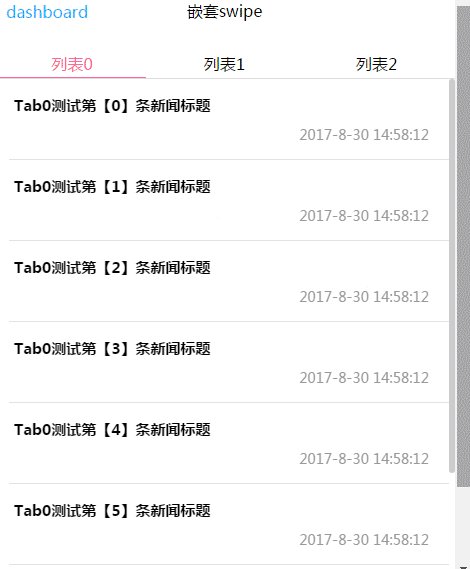
3. 【Swipe】嵌套在Swipe中

主题示例
1. 【applet】仿微信小程序主题

2. 【taobao】仿淘宝刷新主题

3. 【drawer3d】3D抽屉效果主题

4. 【drawer-slider】滑动抽屉效果主题

showcase
可以直接在线体验效果
https://minirefresh.github.io/minirefresh/examples/

贡献
minirefresh需要你!
来为项目添砖加瓦,新的Idea,新的主题,重大Bug发现,新的设计资源(如图标,官网设计等)
都可以通过Issue或PR的方式提交!
贡献被采纳后会加入贡献者名单,如果有杰出贡献(如持续贡献),可以加入Manager小组,共同开发维护MiniRefresh
有共同参与项目意愿的,可以申请成为Member,成为Minirefresh真正的主人!
更多参考:https://minirefresh.github.io/minirefresh-doc/site/contribute/howtocontributor.html
讨论
-
QQ群(
601988892)
注意,申请加入群时请添加验证信息,例如:minirefresh使用遇到问题等等






