pagescrollview
React Native ScrollView component interface that fills all the available area and has a working scrolling (!).
It fixes some very common issues with ScrollView: 1, 2, 3, 4
2.0.0! - 2022-06-17
It now uses a FlatList instead of the ScrollView under the hoods, as FlatLists/SectionLists aren't allowed inside a ScrollView. This doesn't change other behaviors or performance.
It also includes those commonly used props as default:
-
keyboardShouldPersistTaps='handled'- Allows pressing pressables when Keyboard is open. Pressing a non-pressable area will dismiss the keyboard. - You will still need to Keyboard.dismiss() to hide the keyboard when pressing a pressable. -
overScrollMode='never'- Won't allow over scrolling in Android. -
nestedScrollEnabled={true}- Allows nested scrolling in Android.
Compatible with Web and Expo.
💿 Installation
npm install pagescrollview
# or
yarn add pagescrollview
📖 Usage
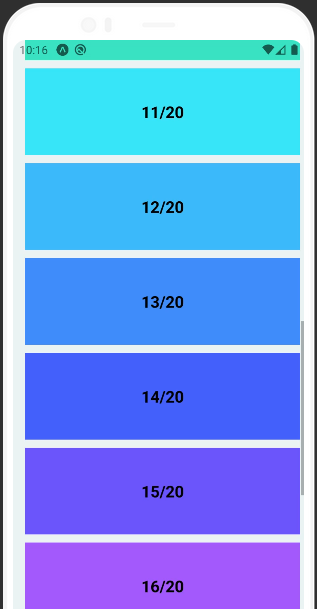
The usage is exactly how you would use the ScrollView, with the few extra optional props listed in the Type section below, without having to deal with the said bugs above! This example is just to have something pretty in this readme!
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { PageScrollView } from 'pagescrollview'
const items = 20;
export default () => {
return (
<PageScrollView backgroundColor='#ebf3f3' style={styles.style}>
{[...Array(items)].map((_,i) => {
const backgroundColor = `hsl(${Math.floor((360/items)*i)}, 90%, 62%)`
return (<View key={i} style={[styles.itemView, { backgroundColor }]}>
<Text style={styles.itemText}>{`${i+1}/${items}`}</Text>
</View>)
})}
</PageScrollView>
);
}
const styles = StyleSheet.create({
style: {
padding: 10,
},
itemView: {
width: '100%',
margin: 5,
padding: 40,
},
itemText: {
textAlign: 'center',
fontSize: 20,
fontWeight: 'bold'
}
});
🍟 Snack of the code above
Type
export type PageScrollViewProps = Omit<FlatListProps,
'ListFooterComponentStyle' | 'ListFooterComponent' | 'data' | 'renderItem' | 'keyExtractor'
> & {
/** Use this to change the backgroundColor. Internally, it changes FlatList's `style` and `ListFooterComponentStyle`.
*
* We change `style` to have backgroundColor when iOS users overscroll with `bounces`. */
backgroundColor?: string;
};