Tokens Input
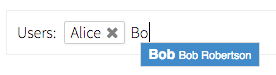
Text input that tokenifies the values (eg tags, recipients). Uses suggest-box.

import TokensInput from 'patchkit-tokens-input' const suggestOptions = title: 'Alice' subtitle: 'Alice Allison' value: 1 title: 'Bob' subtitle: 'Bob Robertson' value: 2 title: 'Carla' subtitle: 'Carla Carlson' value: 3 title: 'Dan' subtitle: 'Dan Dannison' value: 4 const onAdd = { // find and add to list if thisstatetokenslength === 0 thisstatetokens this}const onRemove = { // find and remove form list var i = thisstatetokens if i !== -1 thisstatetokens this} // Standard usage: <TokensInput ="Users:" ="Enter user names here" = = = = /> // Allow 'arbitrary' inputs (not suggested): <TokensInput ="Users:" ="Enter user names here" = = = = /> // Enforce a token limit: <TokensInput = ="Limit reached" ="Users:" ="Enter user names here" = = = = /> // Read-only: <TokensInput ="Users:" = />Styles
Use the .less file:
"node_modules/patchkit-tokens-input/styles.less"If you don't have suggest-box styles yet, include the following:
"node_modules/patchkit-tokens-input/suggest-box.less"