Planview
HTML5 Canvas based library for generating and rendering diagrams.
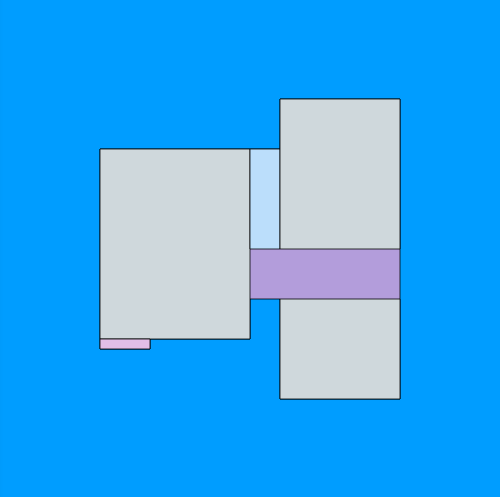
Generating plan with points relative to image size.
The relative_points file can be found in the sources folder. It contains the config and the sections to be rendered.
<body>
<img alt="img-1" id="img-1" />
<script type="module">
import { generateDiagram } from '../dist/planview.esm.js';
import { relative_points } from './sources/relative_points.js';
const img1 = document.getElementById('img-1');
img1.src = generateDiagram(relative_points).diagram;
</script>
</body>The output of the above is following :