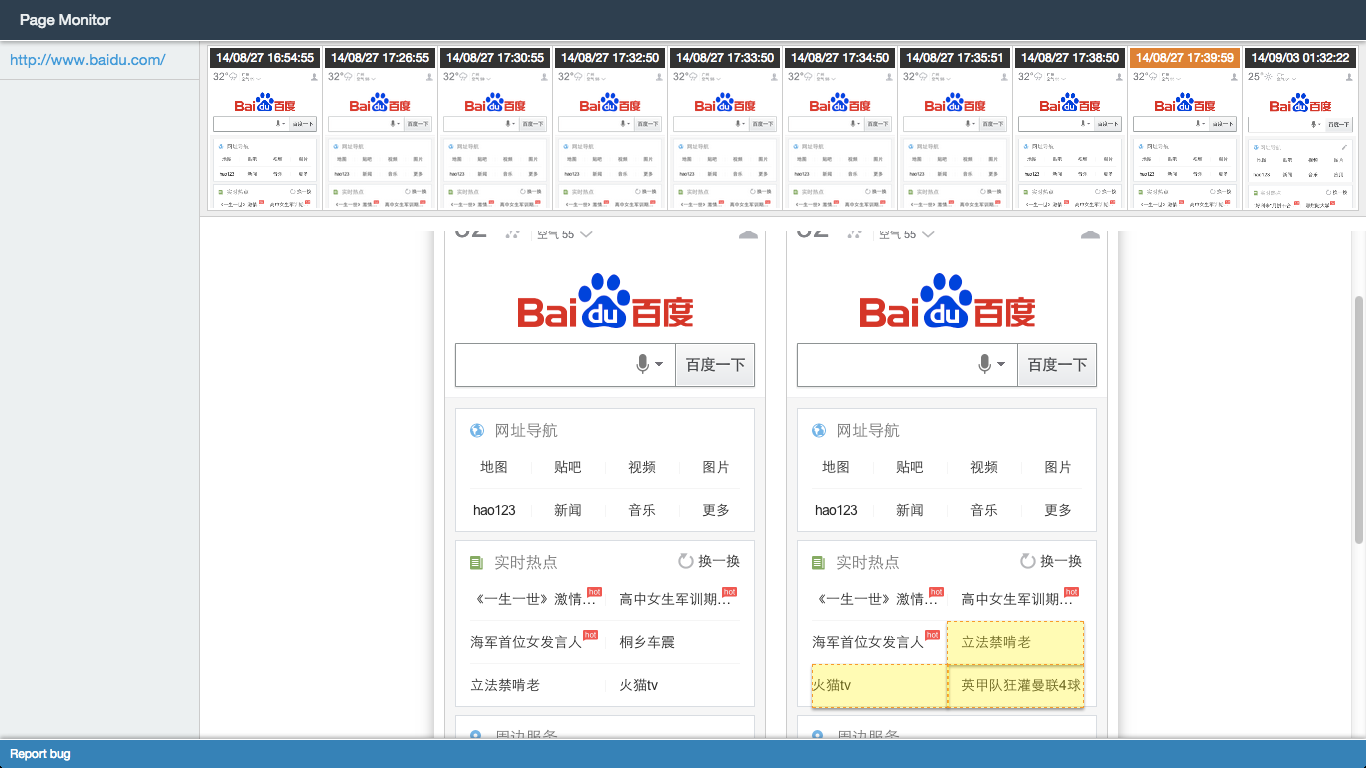
Page Monitor UI
An UI wrapper of page-monitor, to show webpage history captures and diff them.

Usage
Step 0. install phantomjs
see http://phantomjs.org/download.html
Step 1. create a directory on your machine
mkdir page-monitorcd page-monitorStep 2. generate package.json
vim package.jsoncontent of package.json:
Step 3. install packages
npm installStep 4. create app.js
vim app.jscontent of app.js:
var app = ; app; // app.set('page monitor root', process.cwd()); // path to save captures// app.set('page monitor ext', 'jpg'); // screenshot format// app.set('page monitor title', 'Page Monitor'); // page title var cluster = os = cpuCount = oslength logger = app || console; if clusterisMaster for var i = 0; i < cpuCount; i++ cluster; cluster; else app;Step 5. launch ui server
node app.jsIt is recommended to use forever to run server as a daemon in the background.
Step 6. generate monitor script
vim www.google.com.jscontent of www.google.com.js:
var Monitor = ;var url = 'http://www.google.com/';var opt = /* see https://github.com/fouber/page-monitor#monitor */ ;var monitor = url opt;monitor;monitor; monitor;Step 7. run monitor script
node www.google.comI highly recommend to use forever to run monitor script as a daemon in the background.
forever start --spinSleepTime 60000 www.google.com.jsUpgrade
npm update