这是一个excel文件查看器,支持xls、xlsx、csv格式,你可以用它在指定DOM渲染excel,也可以将它内嵌在iframe中。
This is an excel file viewer that supports xls, xlsx, csv and ods. You can use it to render excel in the specified DOM or embedded it in the iframe.
This is an excel file viewer developed using xlsx and xspreadsheet.
Added light and dark theme mode switching, new support for Chinese, new support for iframe, so that you can use it right out of the box.
new ExcelViewer(el:string|HTMLElement, source:string|Buffer, options)
- el:excel view container.
-
string:excel view element selector string. -
HTMLElement:html element
-
- source:excel source url or data.
-
string:excel file source url. -
Buffer:excel file source buffer data.
-
- options:more functions.
new ExcelViewer("#excel-view", "http://example.com/test.xls", {
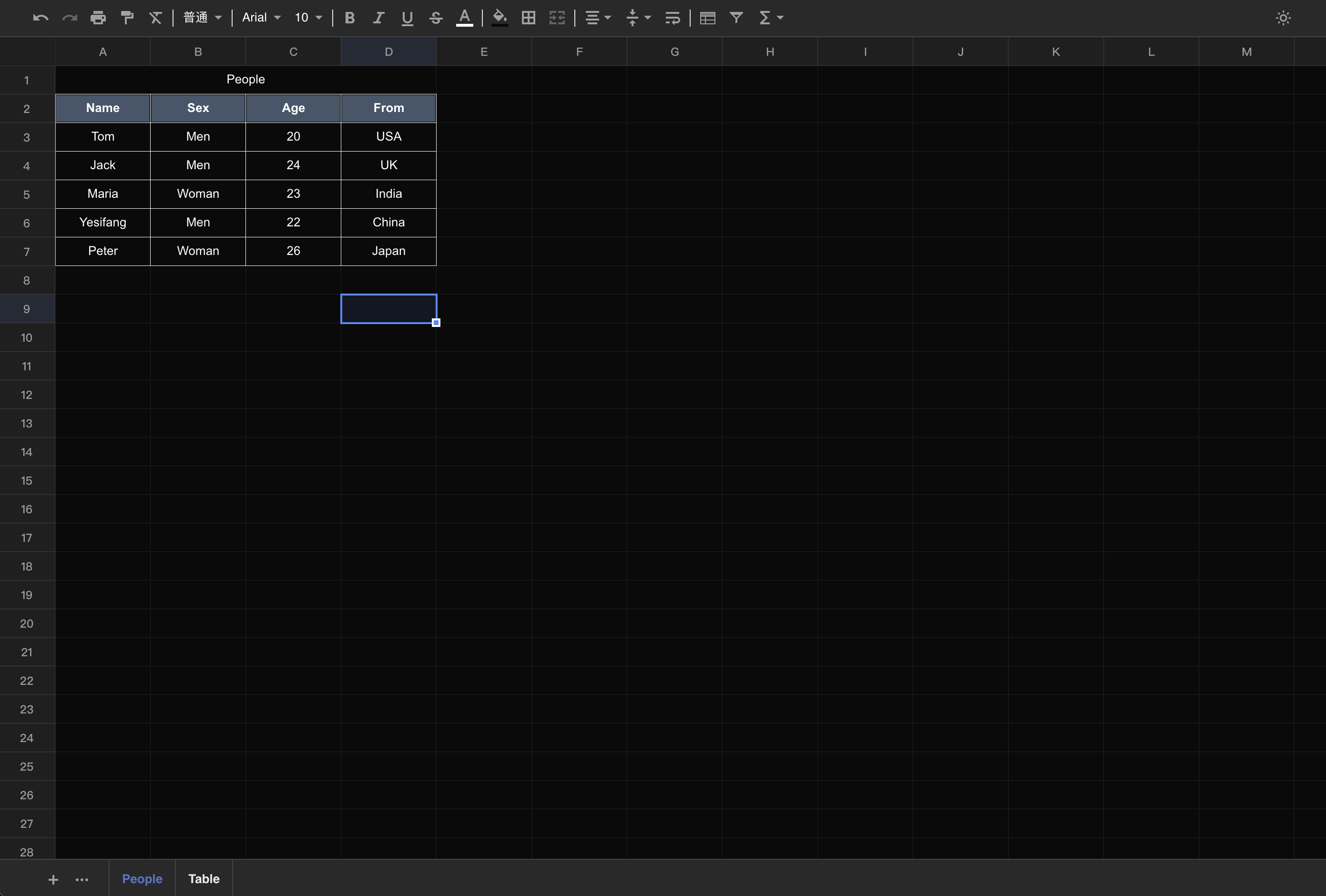
theme: "dark",
lang: "zh_cn"
});| option | type | description |
|---|---|---|
theme |
"light"、"dark"
|
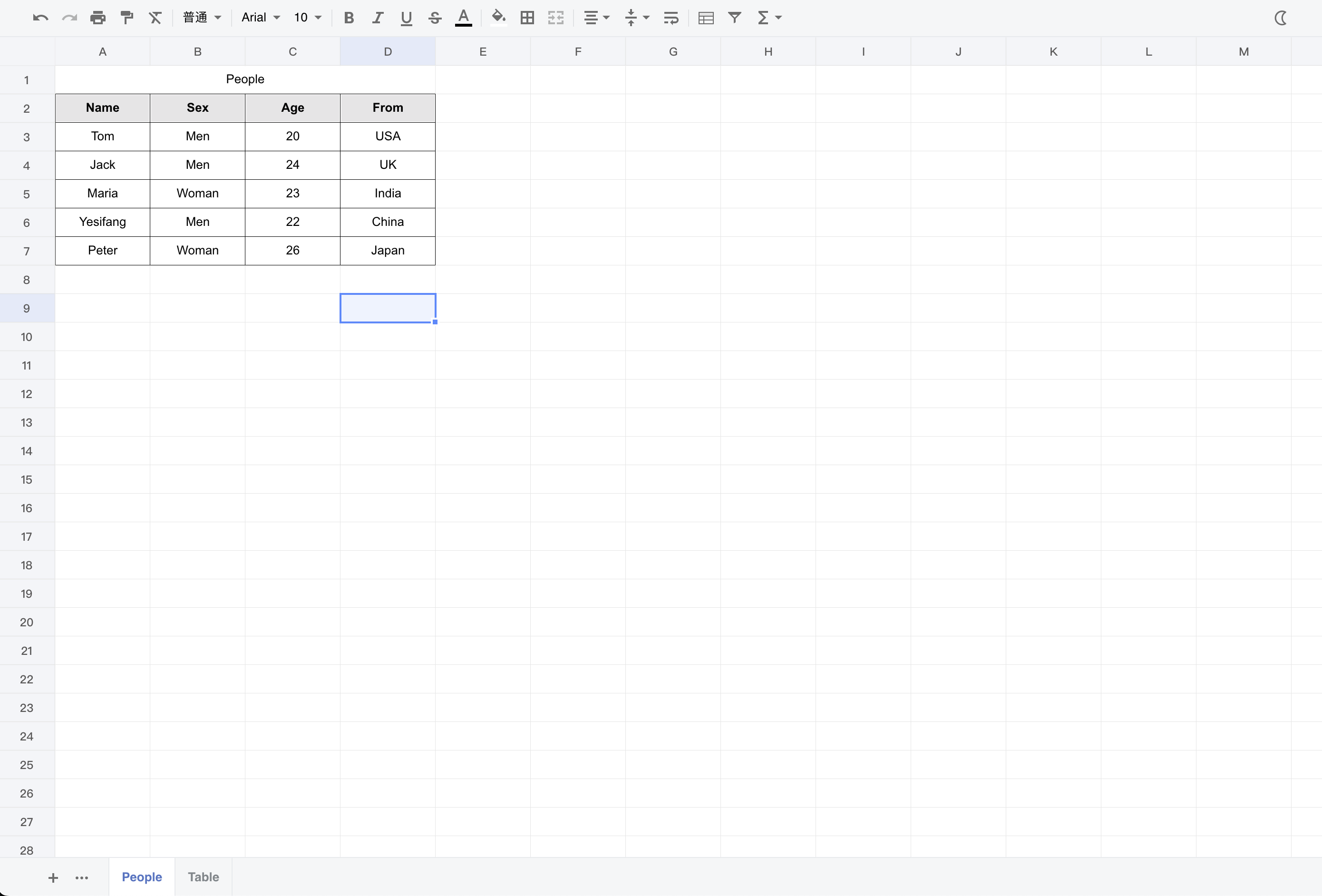
excel theme mode. default"light"
|
themeBtn |
boolean |
enable theme mode switch button. defaulttrue
|
lang |
"en"、"zh_cn"
|
viewer language. default"en"
|
- supports language
| lang | description |
|---|---|
"en" |
English |
"zh_cn" |
简体中文(Simplified Chinese) |
<iframe src="https://unpkg.com/excel-viewer@1.0.0/dist/index.html?file=http://example.com/test.xls"></iframe>- query params
| params | description |
|---|---|
file |
excel file url. |
theme? |
excel viewer theme mode. supports:light、dark
|
themeBtn? |
enable viewer theme switch button. supports:1 (true)、0 (disabled) |
lang? |
viewer language. supports:en、zh_cn
|
<link rel="stylesheet" href="https://unpkg.com/excel-viewer@1.0.0/dist/excel/xspreadsheet.css">
<script src="https://unpkg.com/excel-viewer@1.0.0/dist/excel/xspreadsheet.js"></script>
<script src="https://unpkg.com/excel-viewer@1.0.0/dist/excel/xlsx.full.min.js"></script>
<script src="https://unpkg.com/excel-viewer@1.0.0/dist/excel-viewer.js"></script>
<script>
new ExcelViewer("#excel-view", "http://example.com/test.xls", {
theme: "dark",
lang: "zh_cn"
});
</script>import ExcelViewer from "excel-viewer";
new ExcelViewer("#excel-view", "http://example.com/test.xls", {
theme: "dark",
lang: "zh_cn"
});If your excel file needs authorization, you can help you through this.
<iframe id="excel-viewer"></iframe>
<script>
let iframe = document.getElementById("excel-viewer");
// example with axios
axios({
url: "http://example.com/test.xls",
method: "GET",
headers: { "Authorization": "Your Authorization Token" }, // authorization token
responseType: "blob"
}).then(blob => {
let localUrl = URL.createObjectURL(blob) + ".xls"; // add excel file suffix
iframe.src = "https://unpkg.com/excel-viewer@1.0.0/dist/index.html?file=" + localUrl;
})
</script><div id="excel-view"></div>
<script>
// example with axios
axios({
url: "http://example.com/test.xls",
method: "GET",
headers: { "Authorization": "Your Authorization Token" }, // authorization token
responseType: "arraybuffer"
}).then(res => {
new ExcelViewer("#excel-view", res.data);
})
</script><template>
<div ref="excel-view"></div>
</template>
<script>
import axios from "axios";
import ExcelViewer from "excel-viewer";
// example with vuejs and axios
export default {
mounted() {
let container = this.$refs["excel-view"];
axios({
url: "http://example.com/test.xls",
method: "GET",
headers: { "Authorization": "Your Authorization Token" }, // authorization token
responseType: "arraybuffer"
}).then(res => {
new ExcelViewer(container, res.data);
})
}
}
</script>If you need to use multiple excel-viewer on one page, the ESM method will not be able to set different theme modes for the previewer and cannot use the theme switching function. You can use the iframe embedded approach to solve this problem perfectly.
<div id="excel-view1"></excel-view>
<div id="excel-view2"></excel-view>
<script>
// right
new ExcelViewer("#excel-view1", "http://example.com/test.xlsx", { theme: "dark", themeBtn: false });
new ExcelViewer("#excel-view2", "http://example.com/test.xlsx", { theme: "dark", themeBtn: false });
// error
new ExcelViewer("#excel-view1", "http://example.com/test.xlsx", { theme: "dark", themeBtn: true }); // error,themeBtn should disabled
new ExcelViewer("#excel-view2", "http://example.com/test.xlsx", { theme: "light", themeBtn: false }); // error, multiple viewer theme mode must be the same
</script>