PostCSS For Plugin
PostCSS plugin that enables @for loop syntax in your CSS.
Try it out!
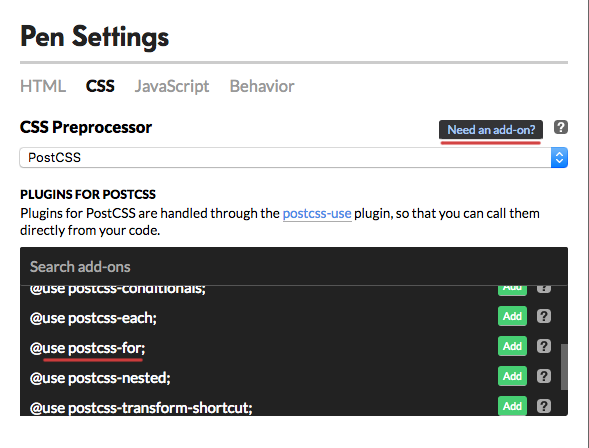
You can try postcss-for directly from codepen. Just choose PostCSS as a preprocessor and pick desired plugin from the list.
Usage
Note, that unlike the Sass @for, postcss-for in the example below iterates from 1 to 3 inclusively.
@}This plugin must be set before postcss-nested and postcss-simple-vars. Therefore dollar variable cannot be used as a loop range parameter. If you do want to use predefined range parameters though, consider using postcss-custom-properties with postcss-at-rules-variables, or look into this postcss-for fork.
More features
By keyword is available:
@}Locality of variables in nested loops is supported:
@ } }}See PostCSS docs for examples for your environment.