postcss-triangle

PostCSS plugin to create a triangle.
Introduction
Creating triangles in CSS is entirely complicated, but it doesn't have to be!
Using this plugin, you can create three different types of triangles:
Triangle types
All triangle types have the following rules/caveats:
- You must specify a direction (
pointing-up,pointing-down,pointing-leftorpointing-right). - You must provide a separate
background-colordeclaration. This will transpile into aborder-colorin the opposite direction in which your triangle points. Thebackground-colorhelps you forget about all that nonsense and just specify what appears to be the background color, visually. - Unfortunately, there is no way to set a triangle's actual
borderat this time. I considered using the::beforepseudo-class to achieve this; however, it had a defect that was cutting it in half and I gave up. Feel free to submit a pull request with this feature if you have a solution for it.
Now, on to the triangle types!
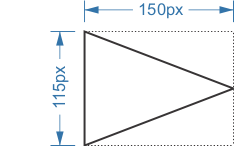
Isosceles

This is the default triangle type. It has two angles the same and two sides the same. The triangle will fit snug inside the width and height box that you define. Here's how you create one:
This transpiles into:
This creates a triangle with width: 150px; height: 115px; and pointing right.
The isosceles triangle has the following rules/caveats:
- You must specify both a
widthandheight.
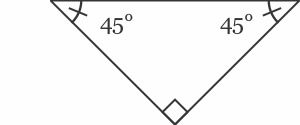
Right-Isosceles

This triangle has two 45° angles and one 90° angle. The 90° angle is the direction the triangle points. This is great if you want to render a triangle with the sharpest edge possible, because it follows the pixels on your screen exactly, without any additional anti-aliasing.
Iso is short for isosceles, because it's not the most fun word to spell/type; rather, it's only fun if you know how to spell it!
Here's how you create one:
This transpiles into:
This creates a triangle with width: 250px; height: 125px; and pointing down.
The right-isosceles triangle has the following rules/caveats:
- You must specify either a
widthor aheight. - You may not specify both a
widthandheight, because it will calculate the missing dimension for you.
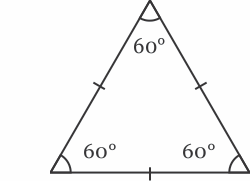
Equilateral

This triangle's angles are all the same (60°). This means all sides are the same length as well. Here's how you create one:
This transpiles into:
This creates a triangle with width: 115.47006px; height: 100px; and pointing up.
The equilateral triangle has the following rules/caveats:
- You must specify either a
widthor aheight. - You may not specify both a
widthandheight, because it will calculate the missing dimension for you.
That's about it!
Installation
$ npm install postcss-triangle
Usage
JavaScript
;TypeScript
; postcss;Options
unitPrecision
Type: number
Required: false
Default: 5
When using right-iso or equilateral triangles, calculations will be performed that will most likely turn into fractions. This option allows you to control the number of significant digits after the decimal point (e.g., 1.2354 with a unitPrecision of 2 would yield 1.24, rounding it off nicely).
Testing
Run the following command:
$ npm test
This will build scripts, run tests and generate a code coverage report. Anything less than 100% coverage will throw an error.
Watching
For much faster development cycles, run the following commands in 2 separate processes:
$ npm run build:watch
Compiles TypeScript source into the ./dist folder and watches for changes.
$ npm run watch
Runs the tests in the ./dist folder and watches for changes.



