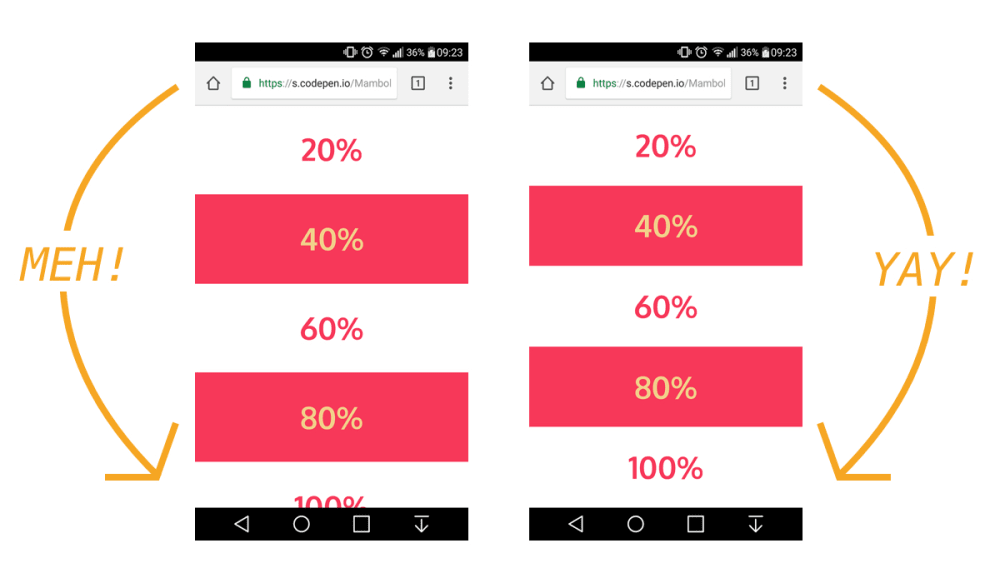
PostCSS plugin to solve the popular problem when 100vh doesn’t fit the mobile browser screen.
The viewport height which we use as "vh" unit in css does not give the actual viewport height but gives the height of the browser window. This plugin is an implememtation of CSS Tricks article on this issue.
yarn add postcss-vh-fix
# --- or ----
npm install --save postcss-vh-fixAnd then add this javascript to public/index.html.
;(function () {
var viewportVariable = 'vh'
function setViewportProperty(doc) {
var prevClientHeight
var variable = '--' + (viewportVariable || 'vh')
function handleResize() {
var clientHeight = doc.clientHeight
if (clientHeight === prevClientHeight) return
requestAnimationFrame(function updateViewportHeight() {
doc.style.setProperty(variable, clientHeight * 0.01 + 'px')
prevClientHeight = clientHeight
})
}
handleResize()
return handleResize
}
window.addEventListener('resize', setViewportProperty(document.documentElement))
})()Check you project for existed PostCSS config: postcss.config.js
in the project root, "postcss" section in package.json
or postcss in bundle config.
If you already use PostCSS, add the plugin to plugins list:
module.exports = {
plugins: [
+ require('postcss-vh-fix'),
require('autoprefixer')
]
}If you use it in Nuxt:
export default defineNuxtConfig({
postcss: {
plugins: {
'tailwindcss': {},
+ 'postcss-vh-fix': {},
},
},
})If you do not use PostCSS, add it according to official docs and set this plugin in settings.
You really will rarely need this. Use this when you have some conflicting css variable.
We use --vh as variable to fix the viewport height. You can use --vh or any other variable of your choice.
Configure postcss to use your variable.
export default defineNuxtConfig({
postcss: {
plugins: {
'tailwindcss': {},
+ 'postcss-vh-fix': {
+ variable: 'xxvh'
+ },
},
},
}).container {
/* Input example */
height: 100vh;
min-height: 50vh;
max-height: 75vh;
margin: -1vh;
}.container {
/* Output example */
height: 100vh;
height: calc(var(--vh, 1vh) * 100);
min-height: calc(var(--vh, 1vh) * 50);
max-height: calc(var(--vh, 1vh) * 75);
margin: calc(var(--vh, 1vh) * -1);
}