preact-perf-profiler
This library allows you to register a Preact component for measuring its rendering performance using the User Timing Performance API. The measurements show up in the Performance tab timeline in Chromium-based browsers and Firefox browsers and are available through the PerformanceObserver API if you would like to collect remote telemetry from clients.
Demo
Open the demo site to see it in action.
You can also check out the demo locally and run it on your own machine:
pnpm install
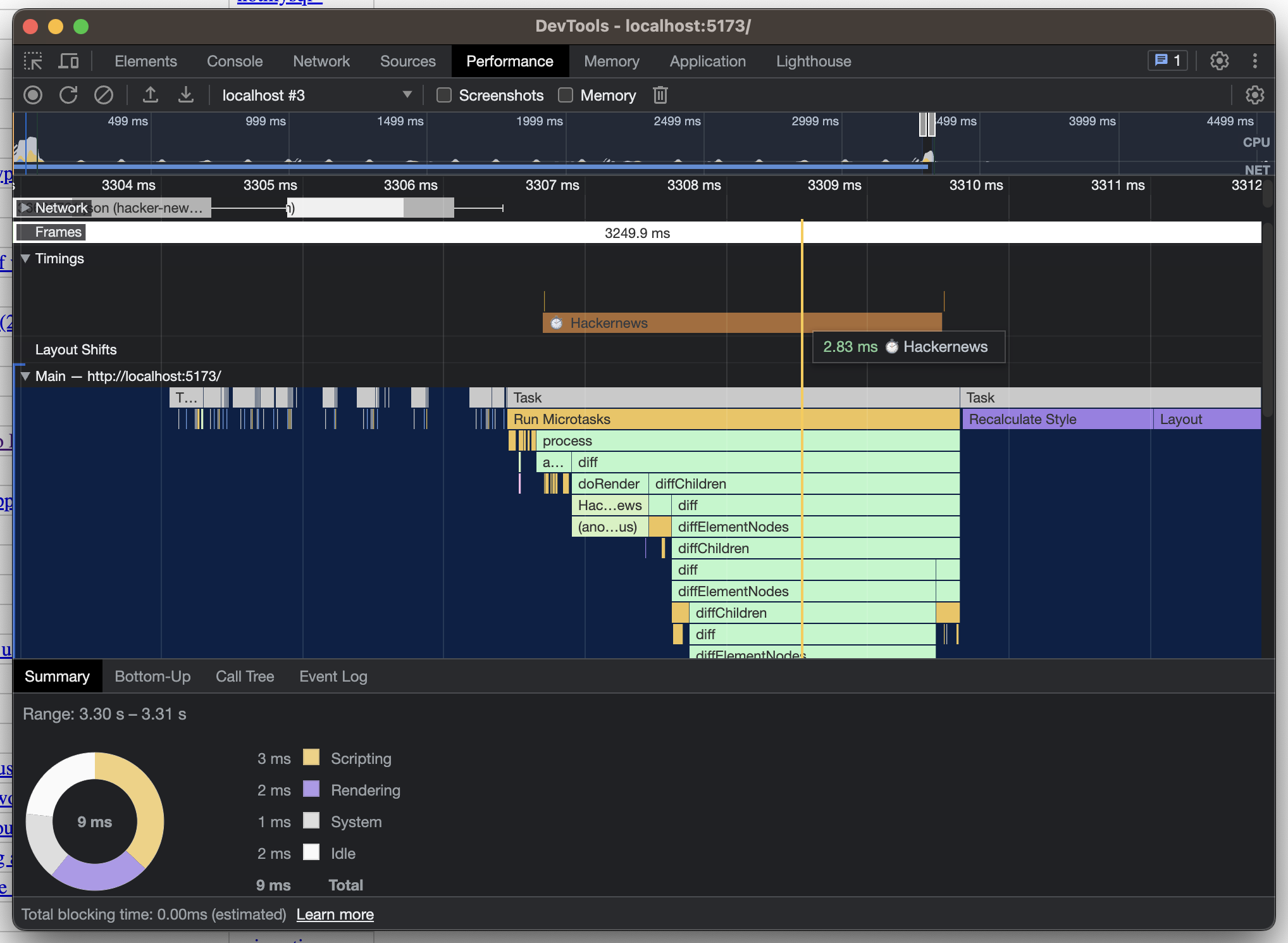
pnpm run devOpen Dev Tools and you should be able to see the performance measure for the tracked component:
Usage
The API consist of two methods that take a component class or function and returns it:
track(k: ComponentType) => voiduntrack(k: ComponentType) => void
Registering a component adds that component to a Set of components. This means that multiple registrations will only add the tracked component once. Same for unregistering.
The easiest way to track a component is to register it where it is defined:
import { track } from "preact-perf-profiler";
const MyComponent = () => <div>Hello!</div>;
export default MyComponent;
track(MyComponent);If you do not control the source of the component, you can start tracking the component after importing it elsewhere:
import { track } from "preact-perf-profiler";
import MyComponent from "./my-component.tsx";
track(MyComponent);
const MyOtherComponent = () => <MyComponent />;
export default MyOtherComponent;