pretty-chat
A well designed chart base on G2;
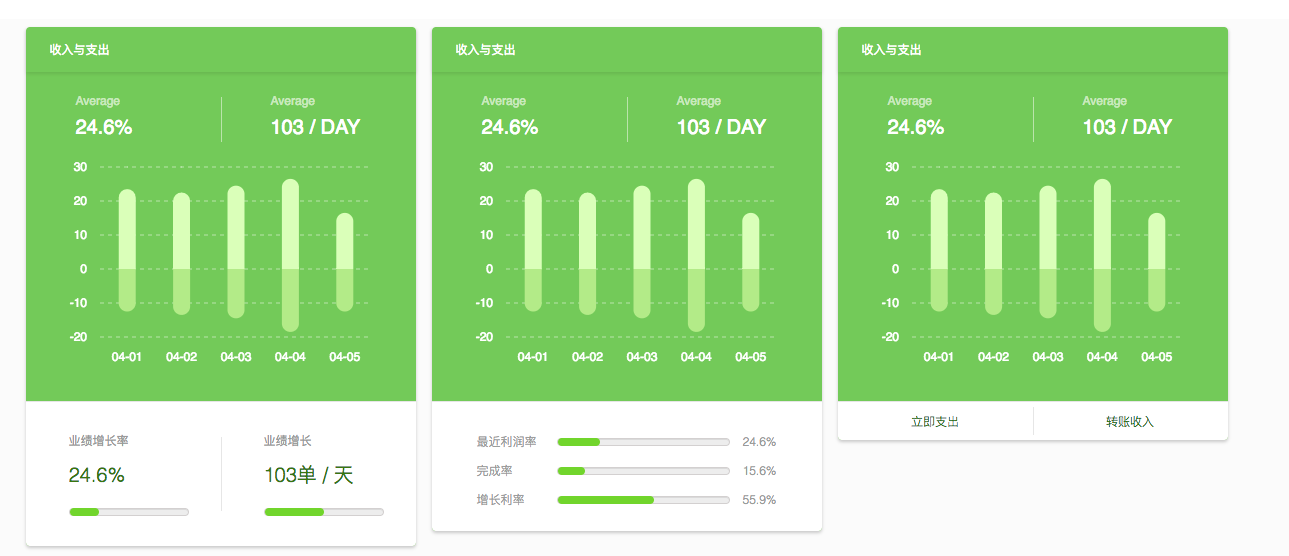
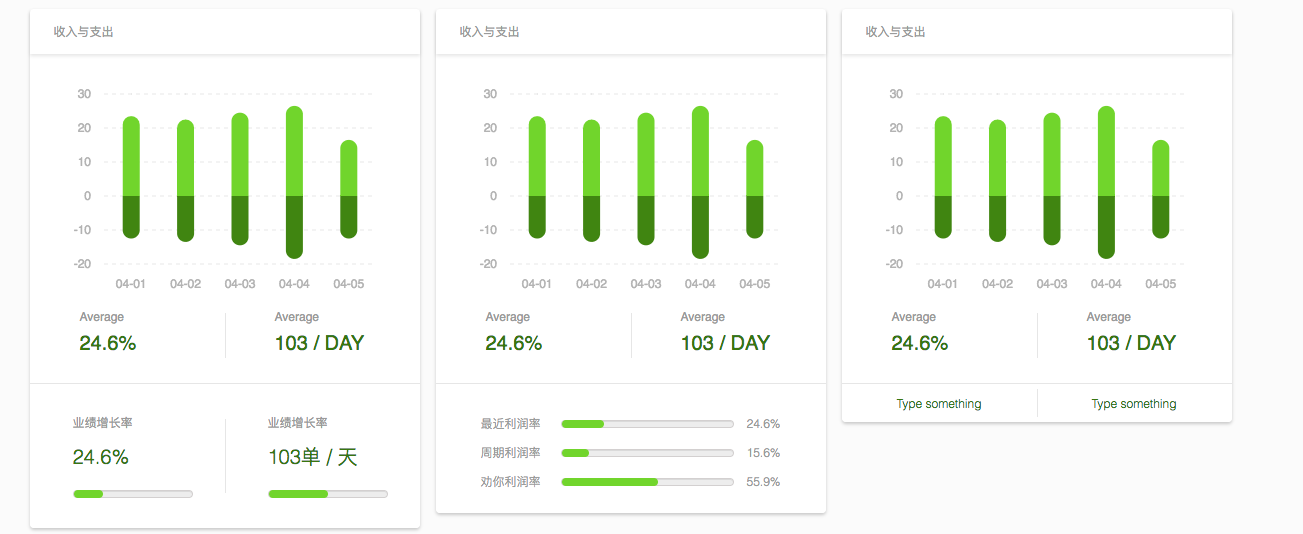
Screenshots


Development
npm install
npm start
Example
http://localhost:8001/examples/
online example: http://react-component.github.io/deer-card/
Feature
- support ie8,ie8+,chrome,firefox,safari
install
Usage
var DeerCard = ;var React = ;React;API
props
| name | type | default | description |
|---|---|---|---|
| className | String | additional css class of root dom node |
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir
License
pretty-chart is released under the MIT license.