WebVTT language definition for syntax highlighting of WebVTT subtitles with Prism.
Based on the specification from https://www.w3.org/TR/webvtt1/ and reference on https://developer.mozilla.org/en-US/docs/Web/API/WebVTT_API.
Load the language definition after Prism and define additional classes in your stylesheet if needed.
Usage with a bundler:
npm install prism-language-webvttimport Prism from "prismjs";
import "prism-language-webvtt";Or the classic way:
<script src="prism.js"></script>
<script src="prism-webvtt.js"></script>Sample markup:
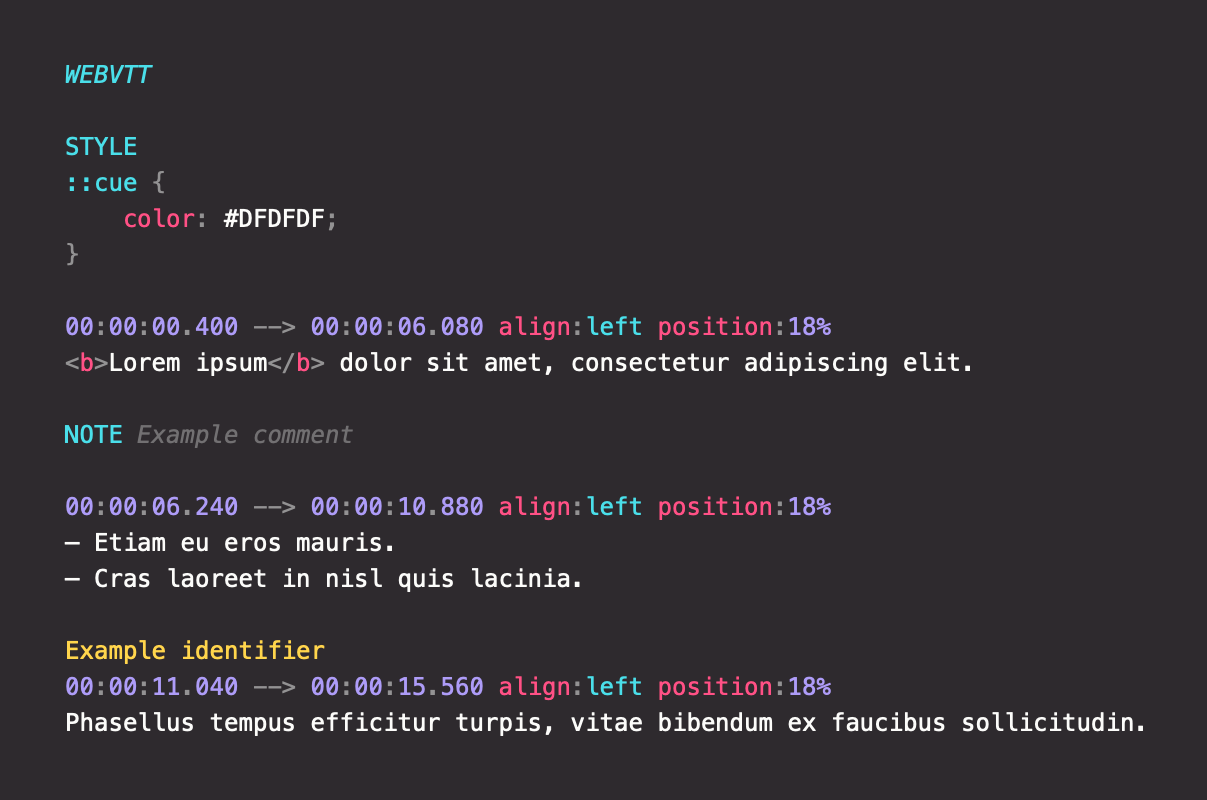
<pre><code class="language-webvtt">WEBVTT
STYLE
::cue {
color: #DFDFDF;
}
00:00:00.400 --> 00:00:06.080 align:left position:18%
<b>Lorem ipsum</b> dolor sit amet, consectetur adipiscing elit.
NOTE Example comment
00:00:06.240 --> 00:00:10.880 align:left position:18%
— Etiam eu eros mauris.
— Cras laoreet in nisl quis lacinia.
Example identifier
00:00:11.040 --> 00:00:15.560 align:left position:18%
Phasellus tempus efficitur turpis, vitae bibendum ex faucibus sollicitudin.
</code></pre>