PrismJS Darcula Theme
A syntax highlighting theme for PrismJS based on the Darcula theme from the JetBrains IDEs.
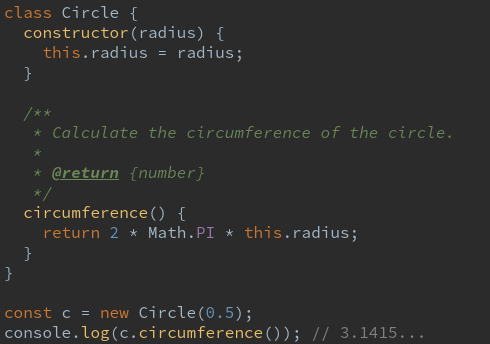
Examples
Check out more examples and other languages on GitHub pages.
Usage
HTML
Download and include the compiled stylesheet in the head of your html:
<link href="darcula.css" rel="stylesheet" />Gatsby
This theme can be used in Gatsby with gatsby-remark-prismjs. Simply install the package using:
npm install prismjs-darcula-themeAnd add this line in gatsby-browser.js:
import 'prismjs-darcula-theme/darcula.css';Development
Run npm run docs:watch to watch darcula.scss for file changes, compiling it to docs/darcula.css. To compile the file without watching for changes, use npm run docs. Open docs/index.html in your browser to view the results.