protractor-screenshot-utils
A simple utility to capture fullpage screenshot, screenshot of any element and crop the screenshot by any screen coordinates from your e2e protractor tests out-of-box.
Features
- This module can take fullpage screenshots of any webpage.
- It can take screenshot of any given WebElement.
- It also has the ability to crop the screenshot with given co-ordinates of screen.
- Automatically save the captured screenshot in given path.
- Overrides default
browser.getScreenshot()method to capture full page screenshots.
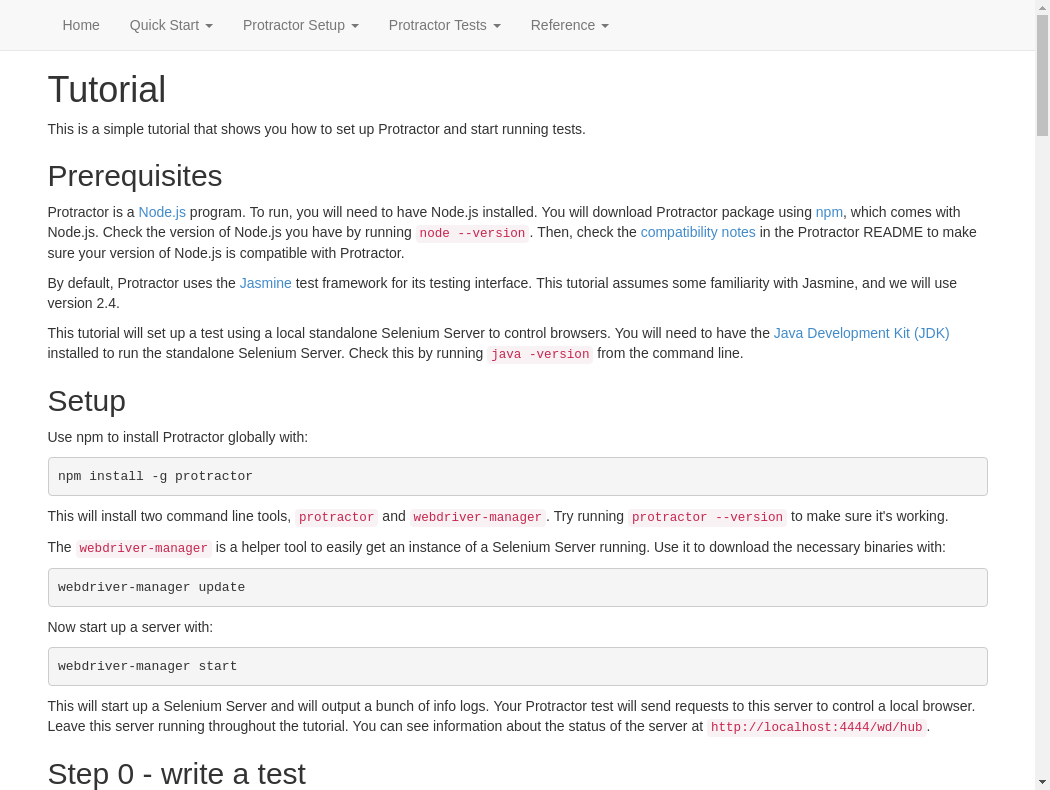
Preview
| Default Screenshot | Fullpage Screenshot | Element Screenshot |
|---|---|---|
 |
 |
_____________________________________ _____________________________________ _____________________________________ |
How to install
npm install protractor-screenshot-utils
Usage
Add add the below code to protractor config file:
Example:
protractor.config.js
var screenShotUtils = ProtractorScreenShotUtils;exportsconfig = framework: 'jasmine2' { globalscreenShotUtils = browserInstance : browser ; };That's it. Now you can take fullpage screenshots from your tests by just using any of the below code.
Taking fullPage screenshot
screenShotUtilsor you can also directly save the image as file using
screenShotUtilsAbove code will automatically saves the screenshot as fullpageScreenshot.png file.
Taking screenshot of any element
screenShotUtilsTaking screenshot by screen co-ordinates
screenShotUtilsYou can also crop the screenshot of an element by using
screenShotUtilsAdditional Funtionalities:
Override default browser.takeScreenshot()
If your using any html-screenshot reporter in your test,then those reporters will call browser.takeScreenshot() to capture the screenshot of webpage in case of any failures in test. If you want to override default behaviour of browser.takeScreenshot() to caputer full page screenshot, you can use,
globalscreenShotUtils = browserInstance : browser setAsDefaultScreenshotMethod : true //this will override default browser.takeScreenshot() method to take full page image.;And you can now take fullpage screen shot, element screenshot using browser.takeScreenshot() with all options given in above examples.
