In Chinese traditional culture
qianmeans heaven andkunstands for earth, soqiankunis the universe.
An implementation of Micro Frontends, based on single-spa, but made it production-ready.
As we know what micro-frontends aims for:
Techniques, strategies and recipes for building a modern web app with multiple teams using different JavaScript frameworks. — Micro Frontends
Modularity is very important for large application. By breaking down a large system into individual sub-applications, we can achieve good divide-and-conquer between products and when necessary combination, especially for enterprise applications that usually involve multi-team collaboration. But if you're trying to implement such a micro frontends architecture system by yourself, you're likely to run into some tricky problems:
- In what form do sub applications publish static resources?
- How does the main application integrate individual sub-applications?
- How do you ensure that sub-applications are independent of each other (development independent, deployment independent) and runtime isolated?
- Performance issues? What about public dependencies?
- And so on...
After solving these common problems of micro frontends, we extracted the kernel of our solution after a lot of internal online application testing and polishing, and then named it qiankun.
Probably the most complete micro-frontends solution you ever met🧐.
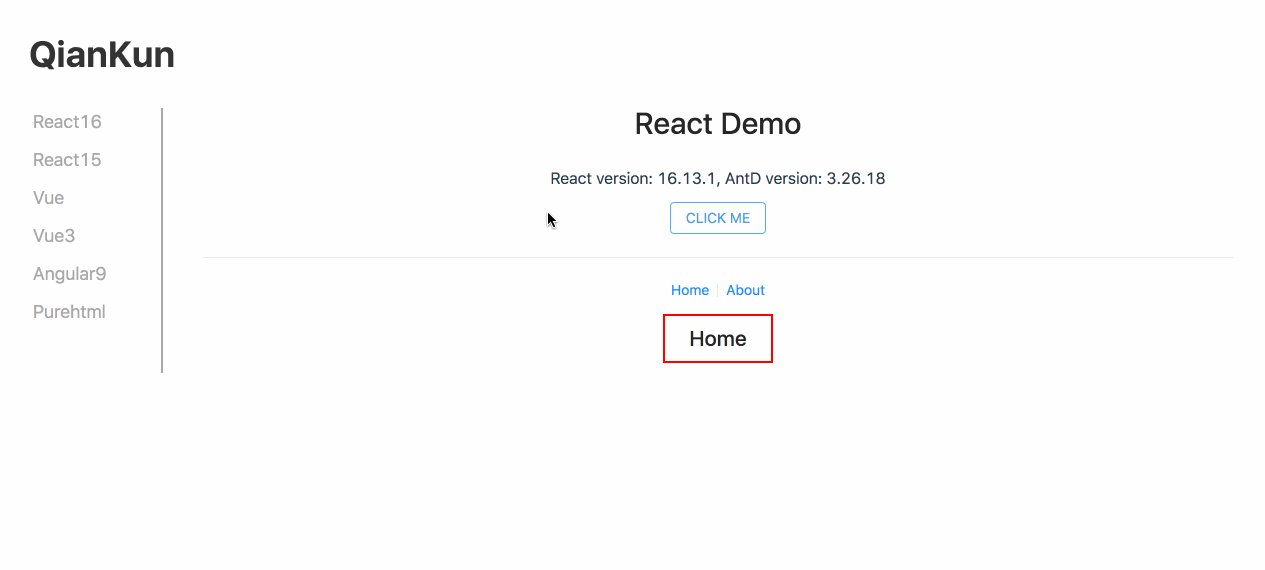
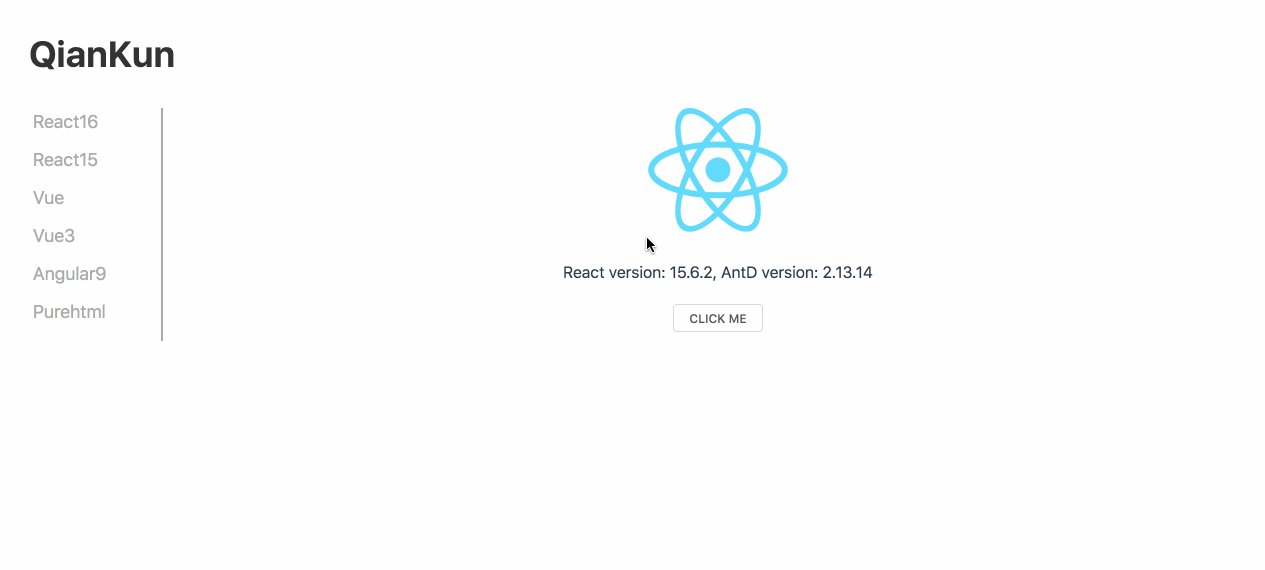
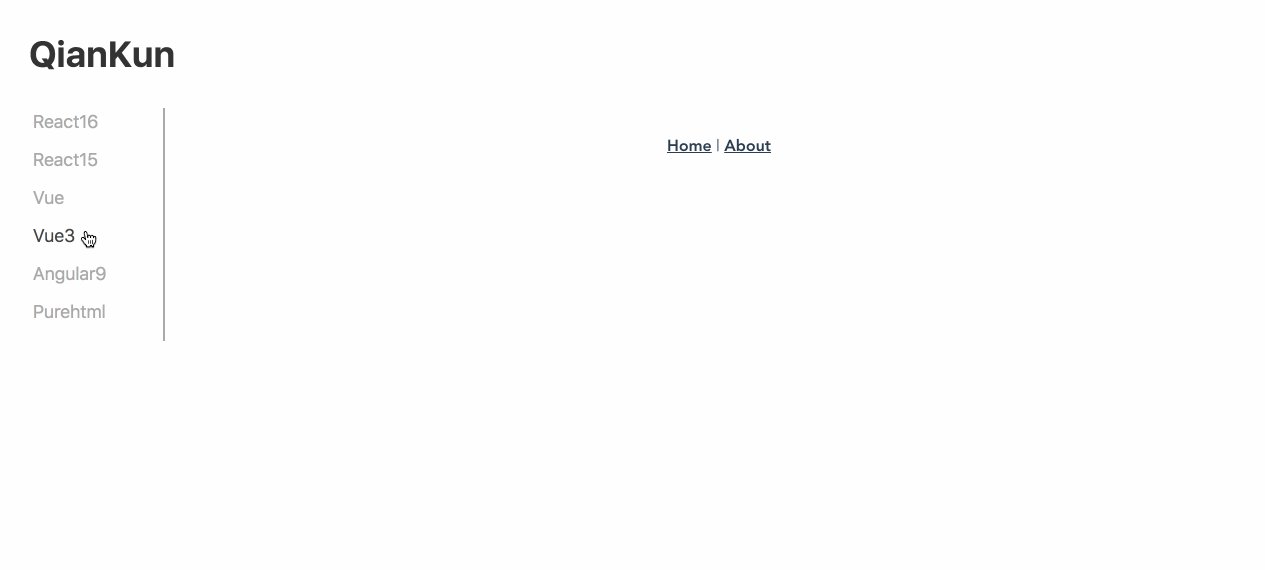
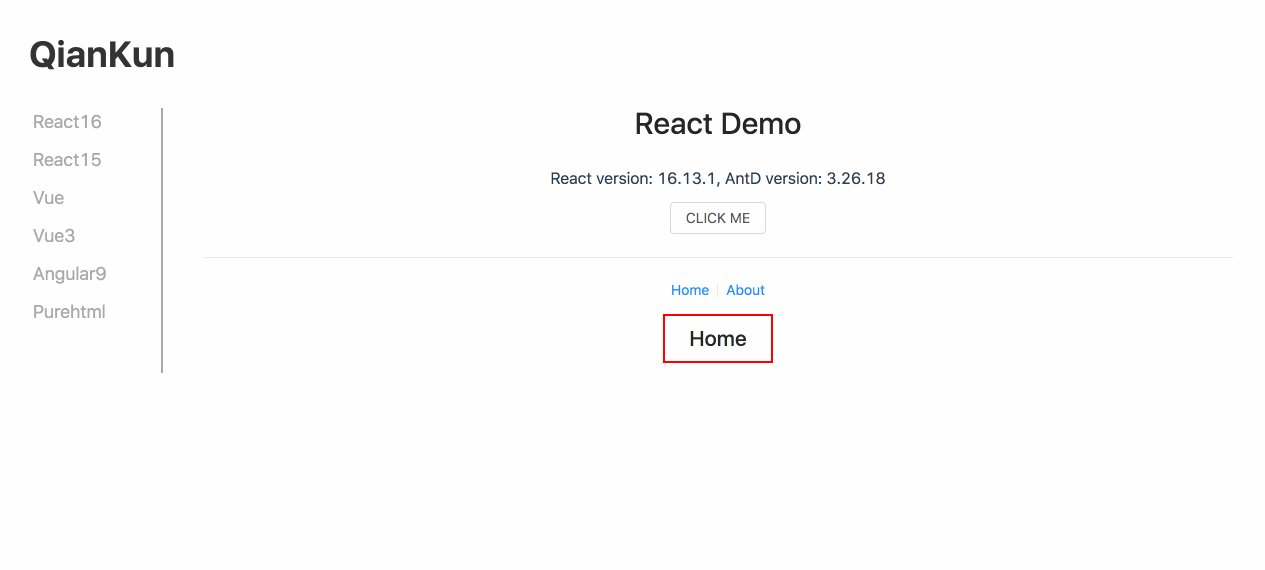
$ pnpm run add qiankunThis repo contains an examples folder with a sample Shell app and multiple mounted Micro FE apps. To run this app, first clone qiankun:
$ git clone https://github.com/umijs/qiankun.git
$ cd qiankunNow run the pnpm run scripts to install and run the examples project:
$ pnpm run install
$ pnpm run examples:install
$ pnpm run examples:startVisit http://localhost:7099.
- 📦 Based On single-spa
- 📱 Technology Agnostic
- 💪 HTML Entry Access Mode
- 🛡 Style Isolation
- 🧳 JS Sandbox
- ⚡ Prefetch Assets
- 🔌 Umi Plugin Integration
- [x] Parcel apps integration (multiple sub apps displayed at the same time, but only one uses router at most)
- [x] Communication development kits between master and sub apps
- [ ] Custom side effects hijacker
- [ ] Nested Microfrontends
https://qiankun.umijs.org/faq/
https://qiankun.umijs.org/#community
- single-spa What an awesome meta-framework for micro-frontends!
- import-html-entry An assets loader which supports html entry.