Qov · 



The terminal presentation tool.

Features
- No third-party dependencies
- Tagged template literals
- Styled characters
- Fragments support
- Customized keyBinding
- Auto-sliding
- Easy to work with other libraries
Getting started
npm install qovPrepare texts for rendering slides.
const Qov = const qov = qovsection`Section One` qovsection`Section Two` // Expression interpolationqovsection`Section ` // Render slidesqovCheck demo for more details.
APIs
Constructor
const qov = step? keymap? })step: milliseconds between auto-sliding, default is 2000. keymap: customize keyBindings by yourself, defalut keymap is here.
Styles
qovstyles<Style>strStyle: style name, possiable value is blod, faint, italic, underline, slowBlink, rapidBlink, reverse or crossedOut.
str: characters which you want to render.
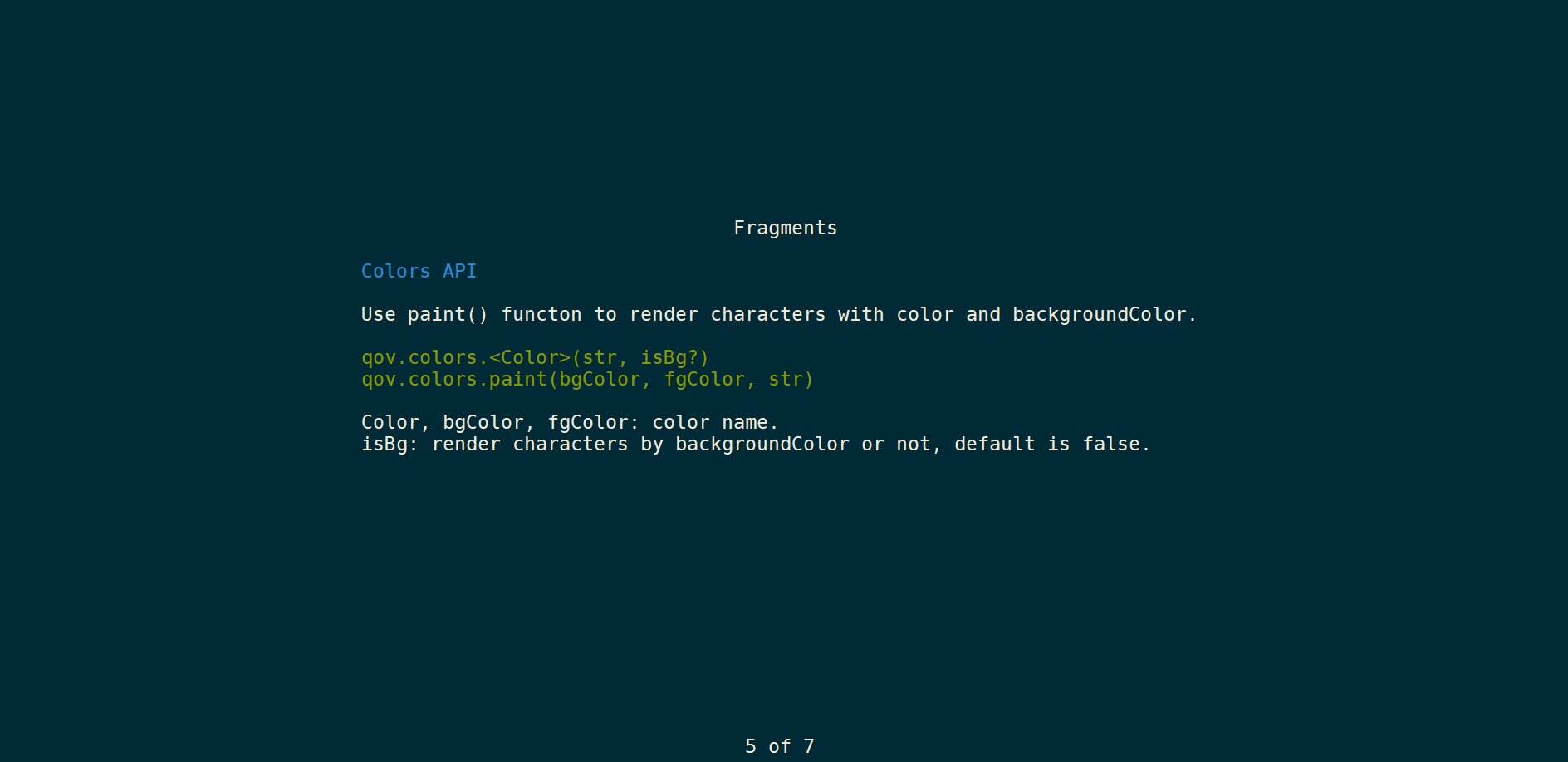
Colors
Use paint() functon to render characters with color and backgroundColor.
qovcolors<Color>str isBg?)qovcolorsColor, bgColor, fgColor: color name(black, red, green, yellow, blue, magenta, cyan, white).
isBg: render characters by backgroundColor or not, default is false.
Much more
via Tagged template literals, you can use other JS packages in Qov slides.The only requirement is that package needs to return a string.