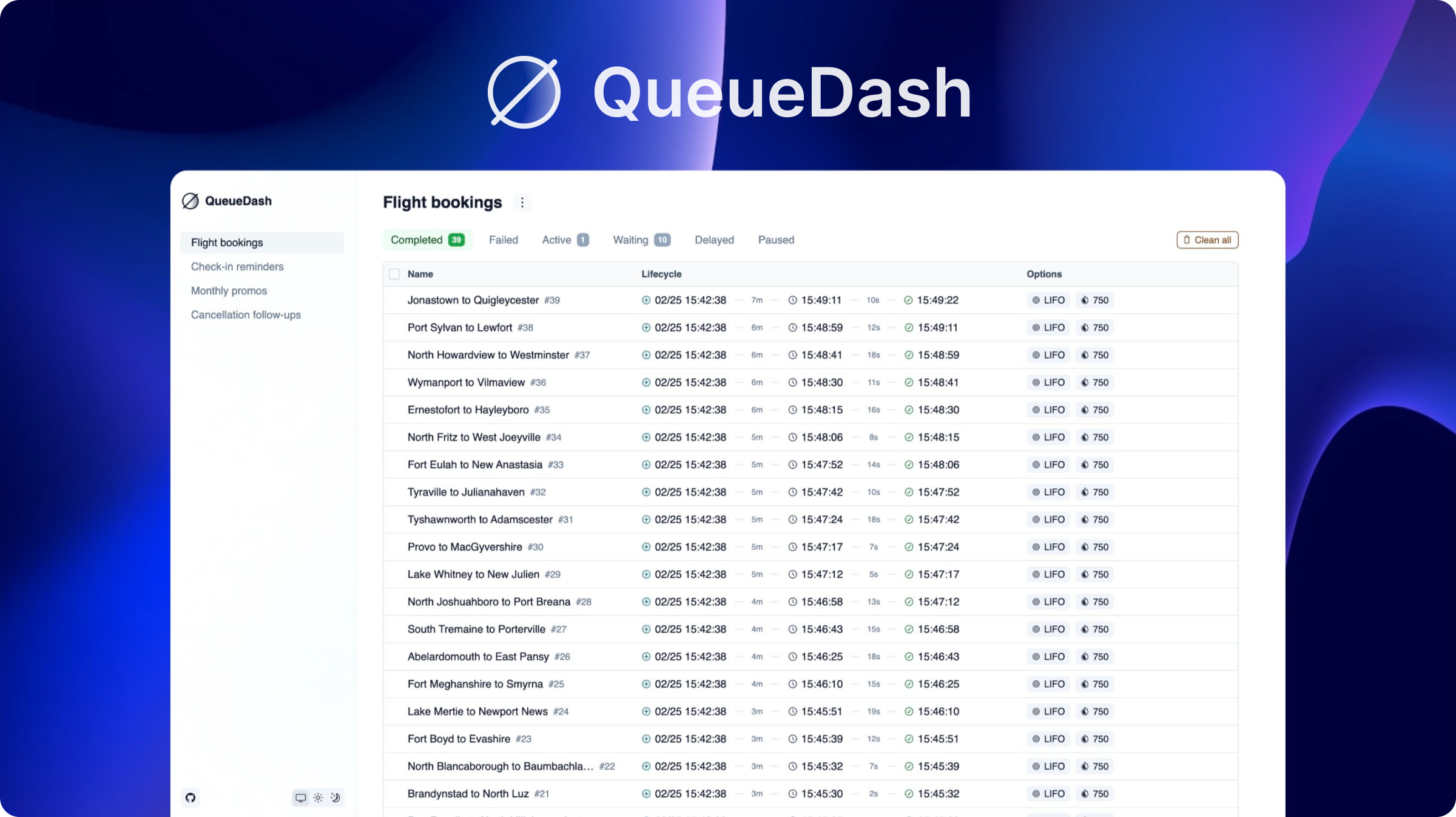
A stunning, sleek dashboard for Bull, BullMQ, and Bee-Queue.
- 😍 Simple, clean, and compact UI
- 🧙 Add jobs to your queue with ease
- 🪄 Retry, remove, and more convenient actions for your jobs
- 📊 Stats for job counts, job durations, and job wait times
- ✨ Top-level overview page of all queues
- 🔋 Integrates with Next.js, Express.js, and Fastify
- ⚡️ Compatible with Bull, BullMQ, and Bee-Queue
pnpm install @queuedash/api
import express from "express";
import Bull from "bull";
import { createQueueDashExpressMiddleware } from "@queuedash/api";
const app = express();
const reportQueue = new Bull("report-queue");
app.use(
"/queuedash",
createQueueDashExpressMiddleware({
ctx: {
queues: [
{
queue: reportQueue,
displayName: "Reports",
type: "bull" as const,
},
],
},
})
);
app.listen(3000, () => {
console.log("Listening on port 3000");
console.log("Visit http://localhost:3000/queuedash");
});pnpm install @queuedash/api @queuedash/ui
// pages/admin/queuedash/[[...slug]].tsx
import { QueueDashApp } from "@queuedash/ui";
function getBaseUrl() {
if (process.env.VERCEL_URL) {
return `https://${process.env.VERCEL_URL}/api/queuedash`;
}
return `http://localhost:${process.env.PORT ?? 3000}/api/queuedash`;
}
const QueueDashPages = () => {
return <QueueDashApp apiUrl={getBaseUrl()} basename="/admin/queuedash" />;
};
export default QueueDashPages;
// pages/api/queuedash/[trpc].ts
import * as trpcNext from "@trpc/server/adapters/next";
import { appRouter } from "@queuedash/api";
const reportQueue = new Bull("report-queue");
export default trpcNext.createNextApiHandler({
router: appRouter,
batching: {
enabled: true,
},
createContext: () => ({
queues: [
{
queue: reportQueue,
displayName: "Reports",
type: "bull" as const,
},
],
}),
});See the ./examples folder for more.
type QueueDashMiddlewareOptions = {
app: express.Application | FastifyInstance; // Express or Fastify app
baseUrl: string; // Base path for the API and UI
ctx: QueueDashContext; // Context for the UI
};
type QueueDashContext = {
queues: QueueDashQueue[]; // Array of queues to display
};
type QueueDashQueue = {
queue: Bull.Queue | BullMQ.Queue | BeeQueue; // Queue instance
displayName: string; // Display name for the queue
type: "bull" | "bullmq" | "bee"; // Queue type
};type QueueDashAppProps = {
apiUrl: string; // URL to the API endpoint
basename: string; // Base path for the app
};- Supports Celery and other queueing systems
- Command+K bar and shortcuts
- Ability to whitelabel the UI
Right now, QueueDash simply taps into your Redis instance, making it very easy to set up, but also limited in functionality.
I'm thinking about building a free-to-host version on top of this which will require external services (db, auth, etc.), but it will make the following features possible:
- Alerts and notifications
- Quick search and filtering
- Queue trends and analytics
- Invite team members
If you're interested in this version, please let me know!
QueueDash was inspired by some great open source projects. Here's a few of them: