
Quill Mention
Quill Mention is a module to provide @mentions or #hashtag functionality for the Quill rich text editor.
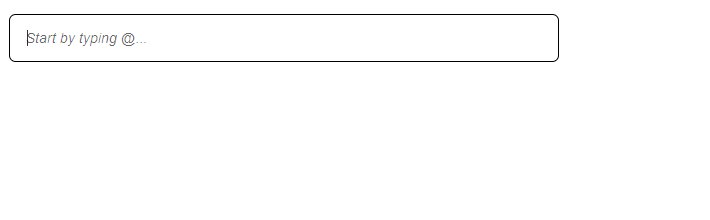
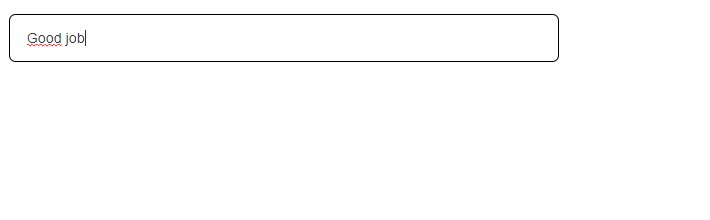
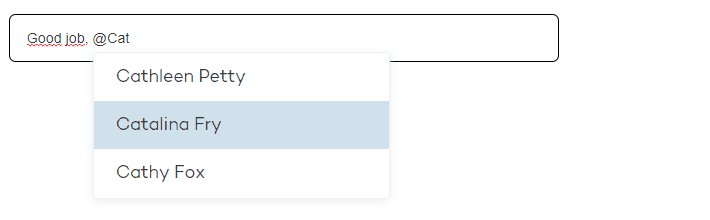
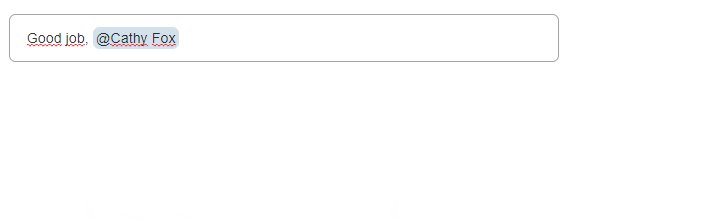
Demo
https://afry.github.io/quill-mention/

Getting Started
Install
Install with npm:
npm install quill-mention --saveInstall with Yarn:
yarn add quill-mentionImport package
;// or;Importing quill-mention automagically adds it to Quill modules.
Now you only need to pass quill-mention config to quill.
Example
; const atValues = id: 1 value: 'Fredrik Sundqvist' id: 2 value: 'Patrik Sjölin' ;const hashValues = id: 3 value: 'Fredrik Sundqvist 2' id: 4 value: 'Patrik Sjölin 2' const quill = '#editor' modules: mention: allowedChars: /^[A-Za-z\sÅÄÖåäö]*$/ mentionDenotationChars: "@" "#" { let values; if mentionChar === "@" values = atValues; else values = hashValues; if searchTermlength === 0 ; else const matches = ; for let i = 0; i < valueslength; i++ if ~valuesivalue matches; ; } ;Async example
{ const allPeople = id: 1 value: 'Fredrik Sundqvist' id: 2 value: 'Patrik Sjölin' ; return allPeople;} const quill = '#editor' modules: mention: allowedChars: /^[A-Za-z\sÅÄÖåäö]*$/ mentionDenotationChars: "@" "#" { const matchedPeople = await ; ; } ;Note: if you whitelist quill formats via "formats" option, you need to add "mention" format there. Another way quill-mention won't work. Here's an example with whitelisted formats:
const quill = '#editor' formats: "bold" "italic" "mention" // note "mention" format above modules: mention: allowedChars: /^[A-Za-z\sÅÄÖåäö]*$/ mentionDenotationChars: "@" "#" { // some source implementation } ;Settings
| Property | Default | Description |
|---|---|---|
source(searchTerm, renderList, mentionChar) |
null |
Required callback function to handle the search term and connect it to a data source for matches. The data source can be a local source or an AJAX request. The callback should call renderList(matches, searchTerm); with matches of JSON Objects in an array to show the result for the user. The JSON Objects should have id and value but can also have other values to be used in renderItem for custom display. |
renderItem(item, searchTerm) |
function |
A function that gives you control over how matches from source are displayed. You can use this function to highlight the search term or change the design with custom HTML. |
allowedChars |
[a-zA-Z0-9_] |
Allowed characters in search term triggering a search request using regular expressions |
minChars |
0 |
Minimum number of characters after the @ symbol triggering a search request |
maxChars |
31 |
Maximum number of characters after the @ symbol triggering a search request |
offsetTop |
2 |
Additional top offset of the mention container position |
offsetLeft |
0 |
Additional left offset of the mention container position |
mentionDenotationChars |
["@"] |
Specifies which characters will cause the mention autocomplete to open |
isolateCharacter |
false |
Whether or not the denotation character(s) should be isolated. For example, to avoid mentioning in an email. |
fixMentionsToQuill |
false |
When set to true, the mentions menu will be rendered above or below the quill container. Otherwise, the mentions menu will track the denotation character(s); |
showDenotationChar |
true |
Whether to show the used denotation character in the mention item or not |
defaultMenuOrientation |
'bottom' |
Options are 'bottom' and 'top'. Determines what the default orientation of the menu will be. Quill-mention will attempt to render the menu either above or below the editor. If 'top' is provided as a value, and there is not enough space above the editor, the menu will be rendered below. Vice versa, if there is not enough space below the editor, and 'bottom' is provided as a value (or no value is provided at all), the menu will be rendered above the editor. |
dataAttributes |
['id', 'value', 'denotationChar', 'link', 'target'] |
A list of data values you wish to be passed from your list data to the html node. (id, value, denotationChar, link, target are included by default). |
onOpen |
function |
Callback when mention dropdown is open. |
onClose |
function |
Callback when mention dropdown is closed. |
onSelect(item, insertItem) |
function |
Callback for a selected item. When overriding this method, insertItem should be used to insert item to the editor. This makes async requests possible. |
linkTarget |
'_blank' |
Link target for mentions with a link |
listItemClass |
'ql-mention-list-item' |
Style class to be used for list items (may be null) |
mentionContainerClass |
'ql-mention-list-container' |
Style class to be used for the mention list container (may be null) |
mentionListClass |
'ql-mention-list' |
Style class to be used for the mention list (may be null) |
spaceAfterInsert |
true |
Whether or not insert 1 space after mention block in text |
Styling
To allow styling based on the menu orientation, a class is added depending on the orientation and the mentionContainerClass option. By default this will be ql-mention-list-container-bottom or ql-mention-list-container-top.
Authors
Fredrik Sundqvist (MadSpindel)
See also the list of contributors who participated in this project.
License
This project is licensed under the MIT License - see the LICENSE file for details
