Radar Chart
Description
Radar Chart generator for Node.js (server-side) based on D3.js v5. This library contain supports to generate SVG, HTML and Image (png & jpeg) file.
Install
Using NPM or YARN to install the package
npm install radarchart-node
yarn add radarchart-node
Usage
import { RadarChart } from 'radarchart-node';
const radarChart = RadarChart(data, RadarOptions);Check out the test for usage.
Output the visualization result to a image
npm run start
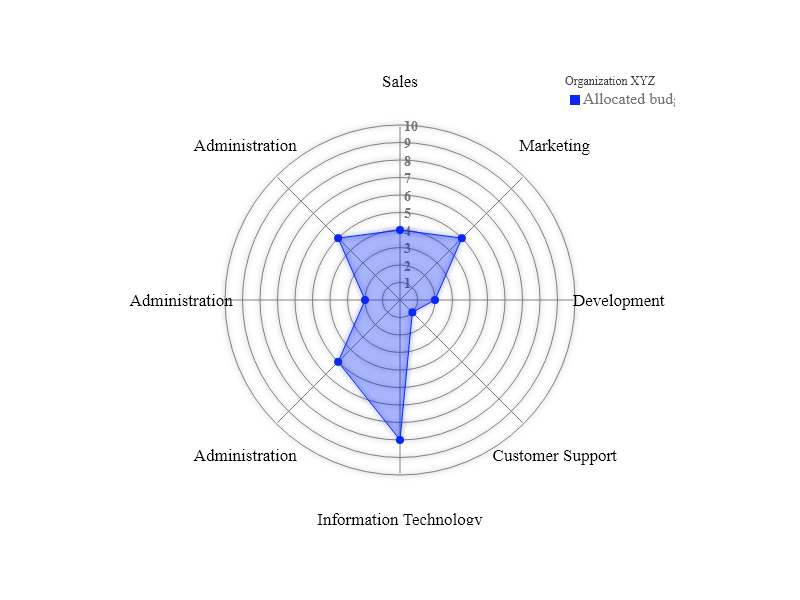
Output Preview (png)
API
1. RadarChart(data, [RadarOptions?], [SVGRadarOptions?])
Data* (required)
-
Type:
Array<Object> -
Example data structure
const data = [{
name: 'Allocated budget',
axes: [
{axis: 'Sales', value: 4},
{axis: 'Marketing', value: 5},
{axis: 'Development', value: 2},
{axis: 'Customer Support', value: 1},
{axis: 'Information Technology', value: 8},
{axis: 'Administration', value: 5},
{axis: 'Administration', value: 2},
{axis: 'Administration', value: 5}
],
color: '#0828f5'
}];Each object data consists of the name, values array, and color.
RadarOptions (optional)
- Type:
Object - Example option structure
RadarOptions
const cfg = {
w: 450, // Width of the circle
h: 350, // Height of the circle
margin: {
top: 50, right: 80, bottom: 50, left: 80
}, // The margins of the SVG (or number for all side margin)
levels: 10, // How many levels or inner circles should there be drawn
maxValue: 10, // What is the value that the biggest circle will represent
strokeWidth: 1, // The width of the stroke around each blob
roundStrokes: false, // If true the area and stroke will follow a round path (cardinal-closed)
color: ['#0828f5'], // Color ranged
format: '.0f', // Format default is .0f (%,...)
unit: '', // Unit value (ex: $...)
legend: false // Format: { title: string, translateX: number, translateY: number }
};SVGRadarOptions (Optional)
- This option has been declared for the virtual DOM.
- Default Object values for for
SVGRadarOptions
const SVGOptions = {
selector: ".radar-chart-node", // select class of container to create D3-canvas
svgStyle: `
.arc text {font: 10px sans-serif; text-anchor: middle;}
.arc path {stroke: #fff;}
`,
container: `<div class="radar-chart-node"></div>`, // DOM contain the visualization result
radius: 150
}2. Generate SVG - HTML - Image (PNG || JPEG)
generateRadarChart(radarChartD3, [type?], [RadarGenerateOptions?])
- The function will convert the radar chart into
<SVGElement>or<HTMLElement>and write it as a file by using optionwrite: true - Function
generateRadarCharthas 2 types:svgandhtml
// import module
import { RadarChart, generateRadarChart } from 'radarchart-node'
const radarChartD3 = RadarChart(...) // object d3
const type = 'html' // default is 'svg'
// object by default
const RadarGenerateOptions = {
write: false, // set true if want to write as a file
dest: './test',
fileName: 'radar-chart'
}
// generate chart
const generated = generateRadarChart(radarChartD3, type, RadarGenerateOptions)
console.log(generated) // -----> <!html>....<html>generateRadarImage(radarChartD3, [type?], [RadarGenerateOptions?])
- The same as
generateRadarChart, this function will generate radar chart as image and write it aspngorjpegimage. - Example of image generation:
// import module
import { generateRadarImage } from 'radarchart-node'
const type = 'jpeg' // default is 'png'
// object by default
const RadarGenerateOptions = {
dest: './test',
fileName: 'radar-chart'
}
// execute function to generate image
generateRadarImage(radarChartD3, type, RadarGenerateOptions)Contributing
-
Please submit your idea to this git branch if you have any suggestion!
-
Create feature branch:
git checkout -b new-feature -
Commit changes:
git commit -am 'New feature description' -
Then push:
git push origin new-feature -
Submit a pull request after accomplishing your new feature xD