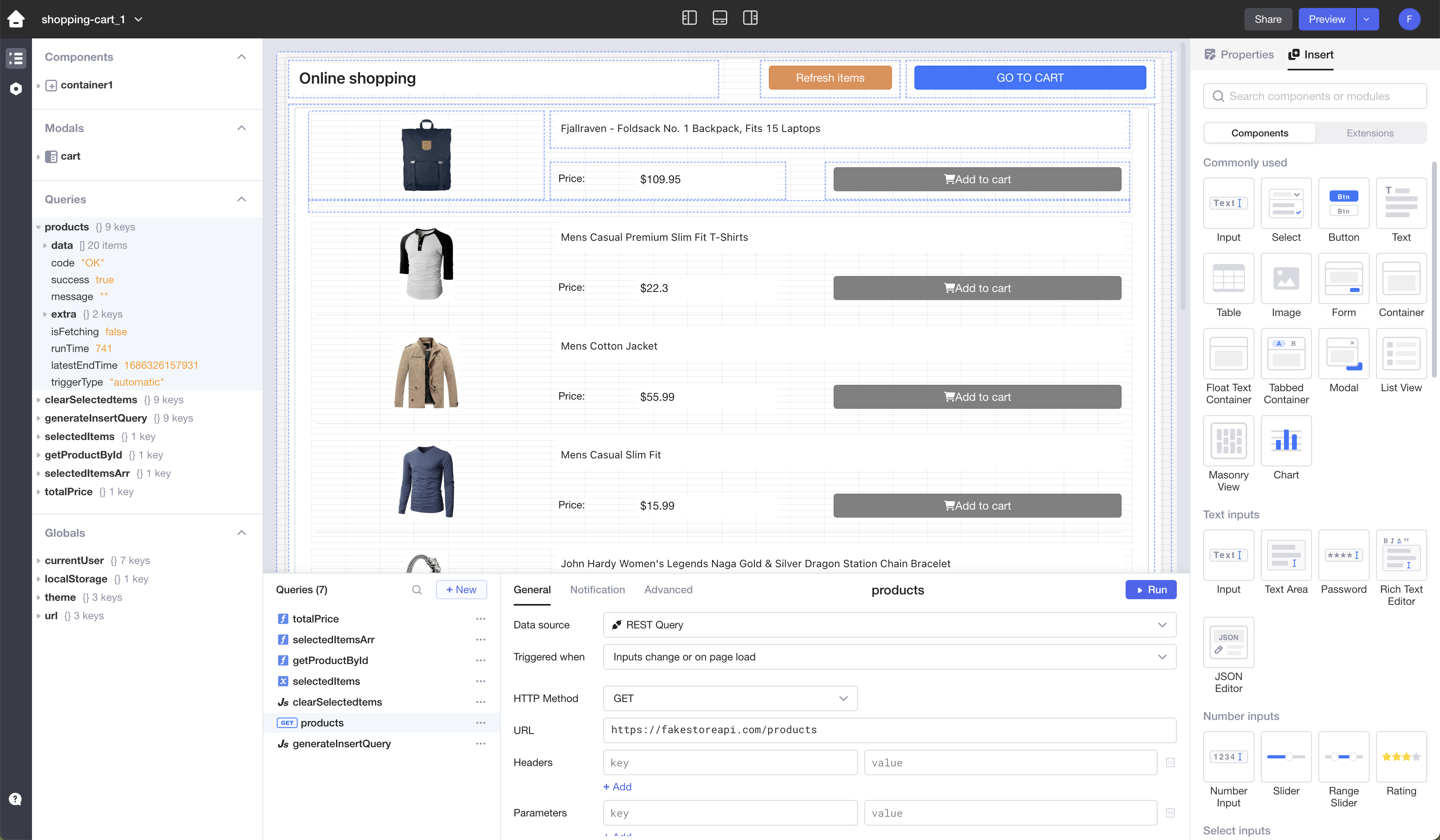
Before you start, ensure you have a running Lowcoder installation. Alternatively, you can use it online at https://app.lowcoder.cloud.
- Open the App Editor: Navigate to the App Editor within your Lowcoder application.
-
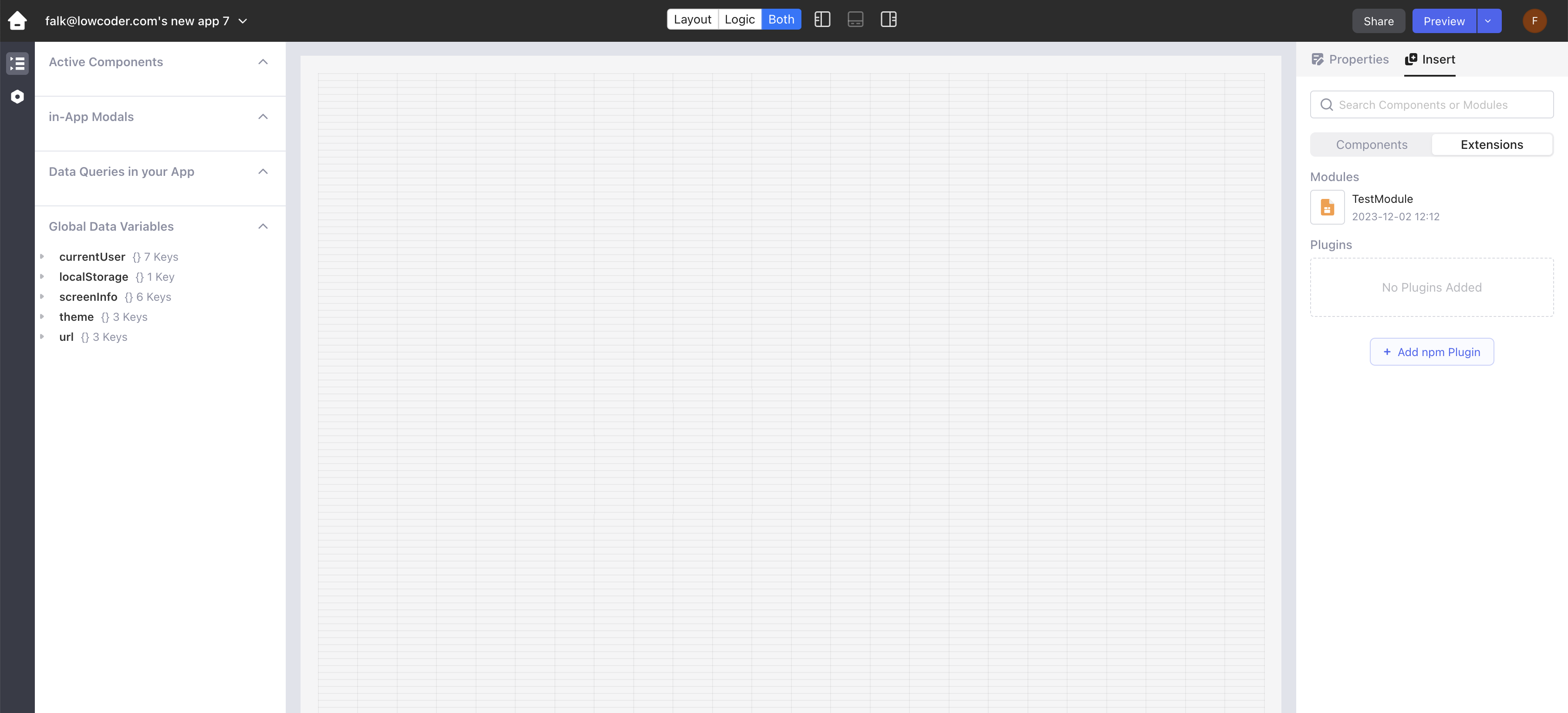
Access Components Panel: In the App Editor, locate the right panel where components are listed.
-
Switch to Extensions: Find and switch on the "Extensions" toggle. This option allows you to add additional components to your project.
-
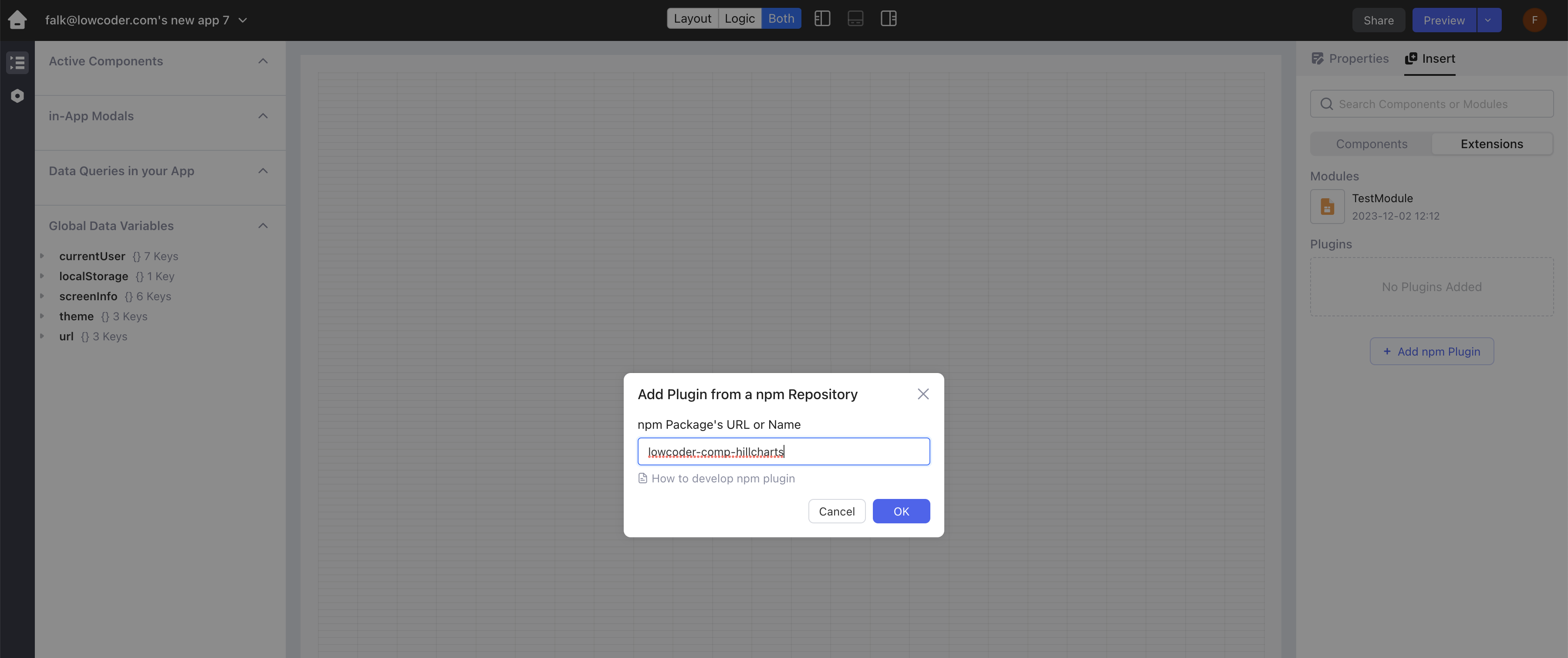
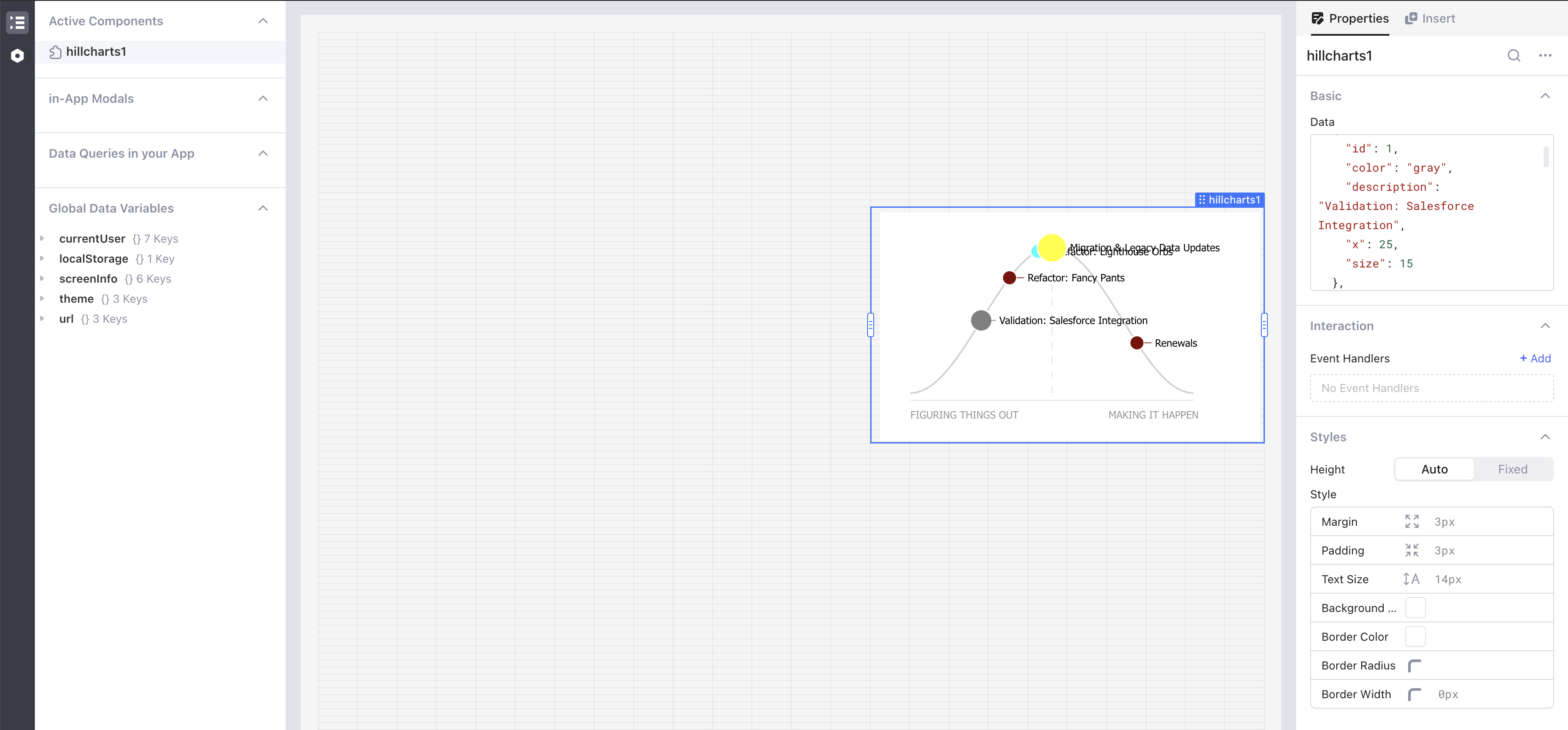
Load the Plugin: Here you have the option to load a Lowcoder Component Plugin from NPM. For example, to load the "hill charts" plugin, type
lowcoder-comp-hillchartsin the provided field.
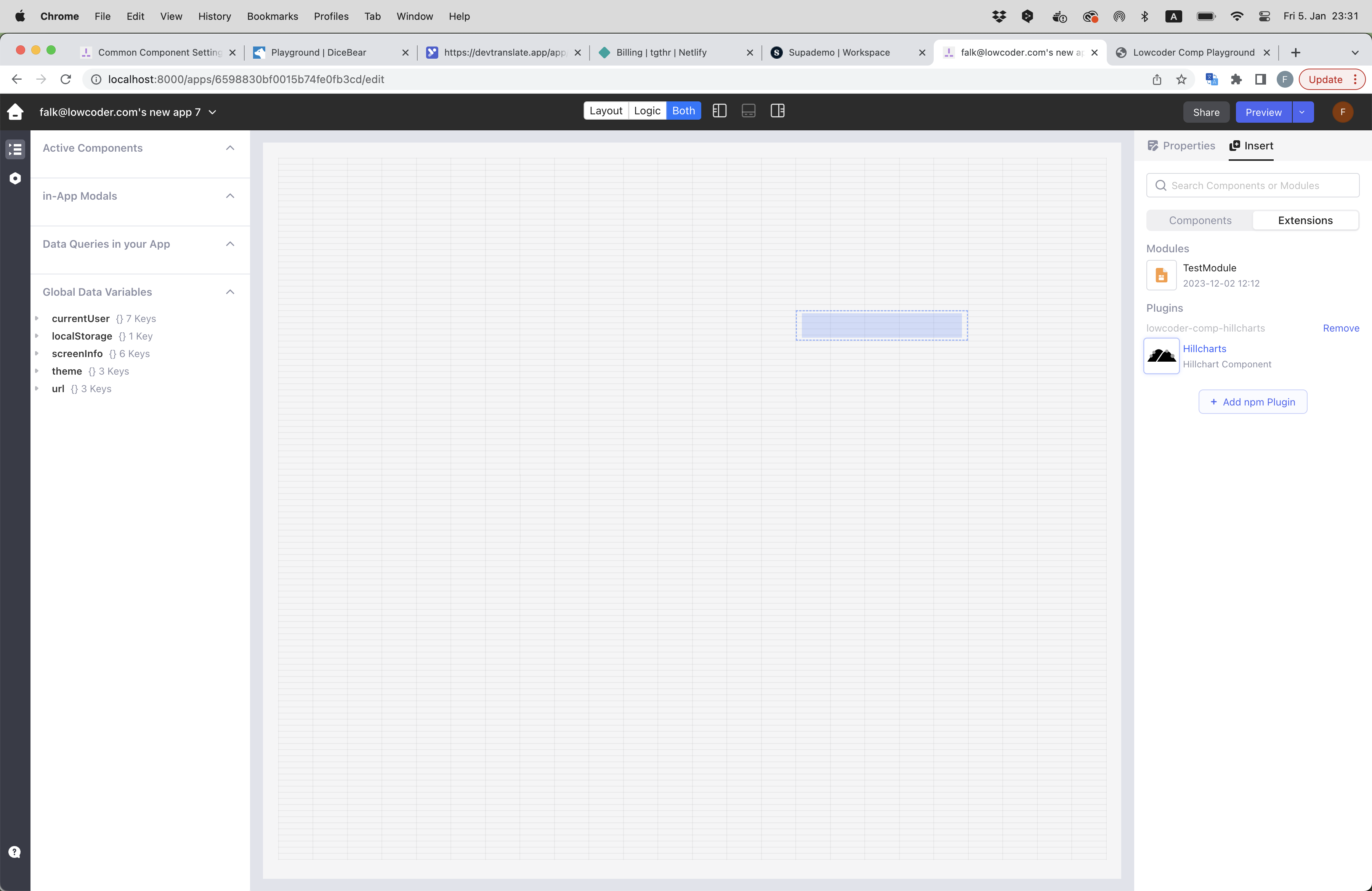
- Start Using the Plugin: After loading the plugin, it will be available for use within your Lowcoder project. You can now integrate and customize the component as per your application's needs.