TypeScript implementation of X3DH, as described in ***Going Bark: A Furry's Guide to End-to-End Encryption***.
OwO What's This?
This library implements the Extended Triple Diffie-Hellman key exchange, with a few minor tweaks:
- Identity keys are Ed25519 public keys, not X25519 public keys. See this for an explanation.
- Encryption/decryption and KDF implementations are pluggable (assuming you implement the interface I provide), so you aren't married to HKDF or a particular cipher. (Although I recommend hard-coding it to your application!)
Installation
First, you'll want to install this library via your package manager.
npm install rawr-x3dhIf you're working server-side, you'll also want to install sodium-native, so that sodium-plus will run faster.
If you're working in a browser or browser extension, don't install sodium-native.
Usage
First, you'll want to import the X3DH class from our module.
; ;Note: You can pass some classes to the constructor to replace my algorithm implementations for your own.
; ;Once your X3DH object's instantiated, you will be able to initialize handshakes either as a sender or as a recipient. Then you will be able to encrypt additional messages on either side, and the encryption key shall ratchet forward.
; The serverApiCallFunc parameter should be a function that sends a request to the server
to obtain the identity key, signed pre-key, and optional one-time key for the handshake.
See the definition of the InitClientFunction type in lib/index.ts.
Once this has completed, you can call encryptNext() multiple times to append messages
to send.
;On the other side, your communication partner will use the following feature.
;;Note: initRecv() will always return the sender identity (a string) and the
message (a Buffer that can be converted to a string). The sender identity
should be usable for decryptNext() calls.
However, that doesn't mean it's trustworthy! This library only implements the X3DH pattern. It doesn't implement the Gossamer integration.
Should I Use This?
Don't use it in production until version 1.0.0 has been tagged. The API can break at any moment until that happens (especially if I decide I hate the default key management classes I wrote).
However, feel free to test and play with it.
Questions and Answers
Any Interest in Porting This to $LANG?
I'd love to port this to more languages! That will also allow me to write end-to-end integration tests.
As long as there's a good libsodium implementation, it should be doable.
However, I don't have nearly as much free time as I'd like, so I can't commit to building or supporting multiple implementations right now.
Conversely, if you've ported this to another language, let me know and I'll maintain a list here:
- (Currently, none.)
Why "Rawr"?
The canonical abbreviation for the eXtended 3-way Diffie Hellman deniable authenticated key exchange is X3DH.
There is a cursed furry copypasta/meme that begins with "rawr x3". The juxtaposition of "x3" and "X3DH" is too perfect an opportunity for dumb jokes to pass up.
Is this a furry thing?
And remember: It's not furry trash, it's yiff-raff.
Why? Just, Why?
I've written a lot of words to answer this line of questioning already on my blog.
You will probably find the answer you're seeking here or here.

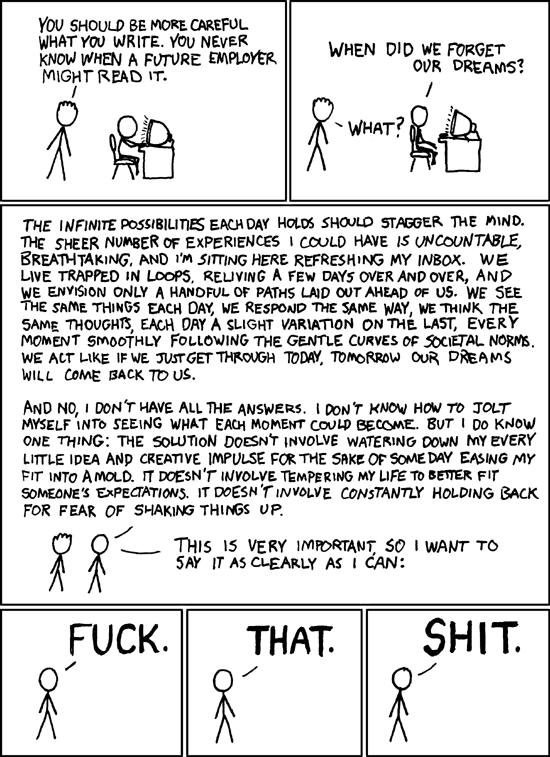
This is Unprofessional
Folks often say there's an XKCD for Everything! And thus:
Who Made That Awesome Project Logo?
Sophie made it.