ListView
More complex list, Internal implementation dependent RecyclerView.
Install
$ npm install rax-listview --saveImport
import ListView from 'rax-listview';Props
| name | type | default | describe |
|---|---|---|---|
| renderRow | Function | template method (necessary) |
|
| dataSource | List | '' | data that needs to be rendered, Use with renderRow (necessary) | | onEndReached | Function | | scroll to bottom trigger event | | onEndReachedThreshold | Number | 500 | distance of bottom place | | onScroll | Function | | event triggered when scrolling | | renderHeader | Function | | render list header | | renderFooter | Function | | render list footer | | renderScrollComponent | Function | | render scroll component in list |
Function
| name | param | return | describe |
|---|---|---|---|
| scrollTo | Object | / | param example:{x:0} or {y:100} |

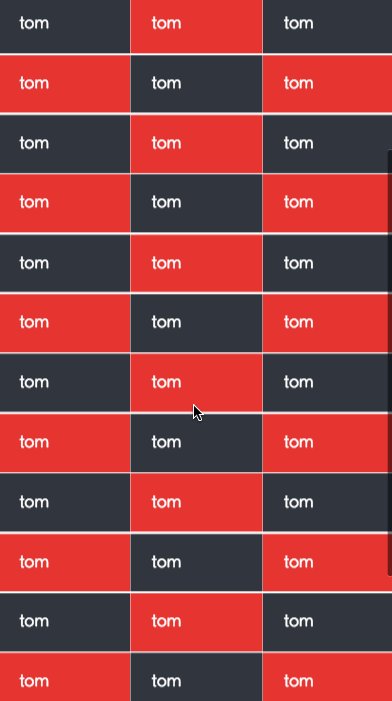
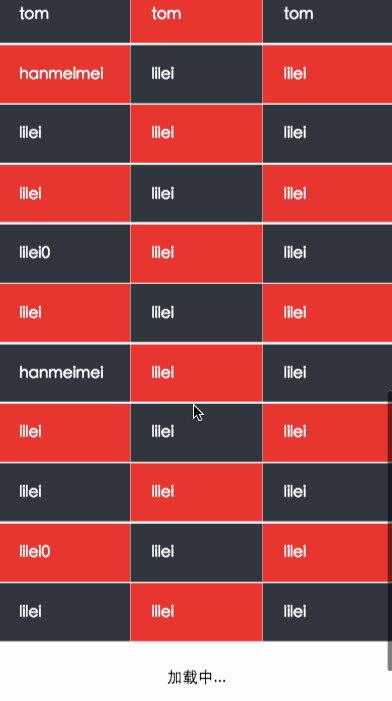
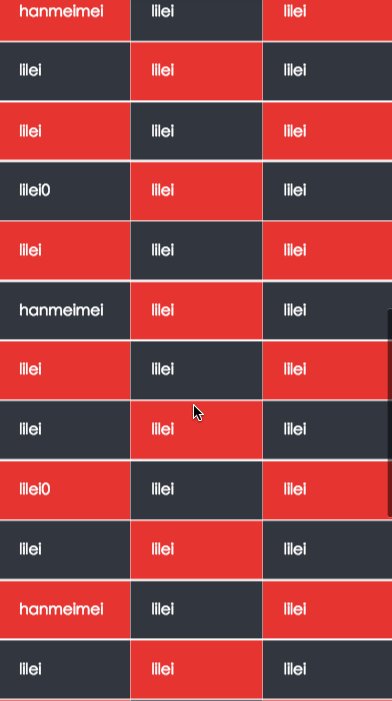
Basic example
Must pass params: renderRow、 dataSource、 onEndReached
- renderRow: templates for each row
- dataSource: data that needs to be rendered
- onEndReached: callback for triggering bottom of list
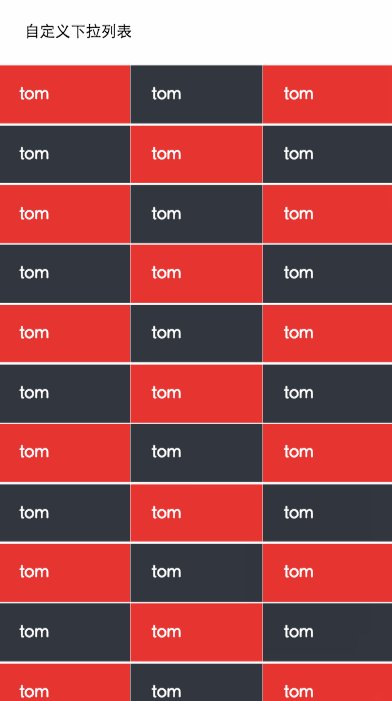
// demoimport createElement Component render from 'rax';import View from 'rax-view';import Text from 'rax-text';import Image from 'rax-image';import Link from 'rax-link';import TextInput from 'rax-textinput';import Button from 'rax-button';import Switch from 'rax-switch';import Video from 'rax-video';import ScrollView from 'rax-scrollview';import ListView from 'rax-listview';import Touchable from 'rax-touchable'; let listData = name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom' name1: 'tom'; { ; thisstate = index: 0 data: listData ; } { return <View => <Text =>列表头部</Text> </View> ; } { if thisstateindex < 4 return <View => <Text =>loading...</Text> </View> ; else return null; } { if index % 2 == 0 return <View => <Text =>itemname1</Text> </View> ; else return <View => <Text =>itemname1</Text> </View> ; } { ; } { return <View => <ListView = = = = = /> </View> ; } ; const styles = container: padding: 20 borderStyle: 'solid' borderColor: '#dddddd' borderWidth: 1 marginLeft: 20 marginRight: 20 marginBottom: 10 flex: 1 title: margin: 50 text: fontSize: 28 color: '#000000' fontSize: 28 padding: 40 item1: height: 110 backgroundColor: '#909090' marginBottom: 3 item2: height: 110 backgroundColor: '#e0e0e0' marginBottom: 3 loading: padding: 50 textAlign: 'center' ; ;ListView with fixed module
// demoimport createElement Component render from 'rax';import ListView from 'rax-listview';import View from 'rax-view';import Text from 'rax-text'; { ; thisstate = data: key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' key: 'tom' key: 'jeck' ; } { return <Text>itemkey</Text>; } { ; } { return <View => <View =>header module</View> <ListView = = = ></ListView> </View> };
