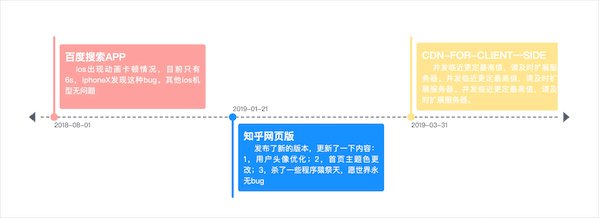
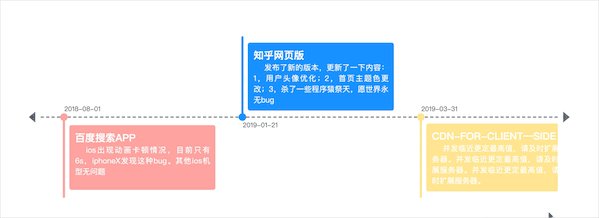
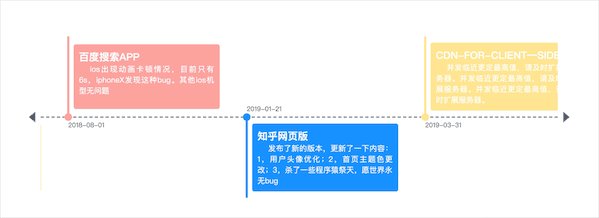
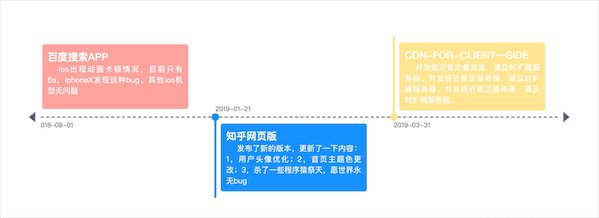
a horizontal card timeline component of react
npm install --save rc-horizontal-card-timeline- cards: React.ReactElement[]
- autoplay?: boolean
- time?: number
- scrollLength: number
git clone git@github.com:Jwiayou/rc-horizontal-card-timeline.git
cd rc-horizontal-card-timeline/example
npm i
npm start<ExampleComponent
cards={React.ReactElement[]}
autoplay={false}
scrollLength={1000}
time={3000}/>MIT © Jwiayou