rc-phone-keyboard
React PhoneKeyboard
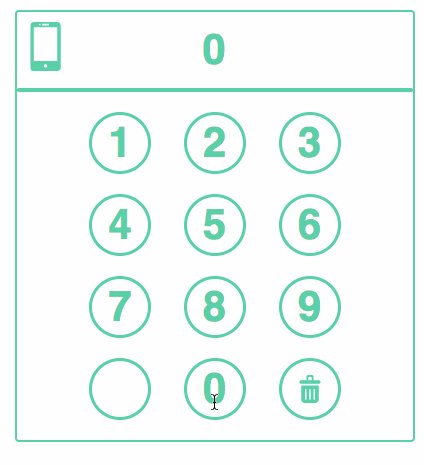
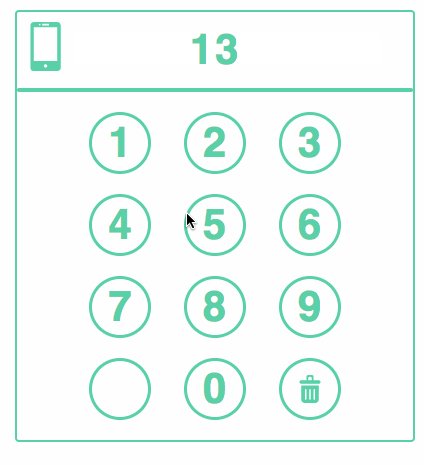
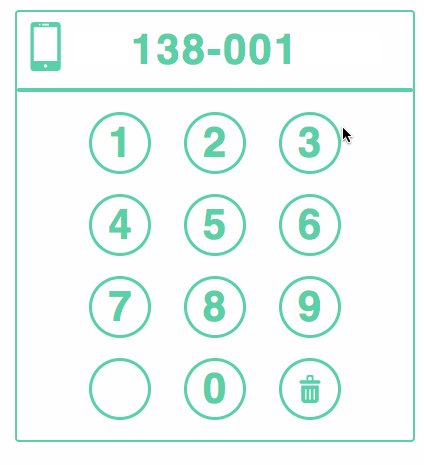
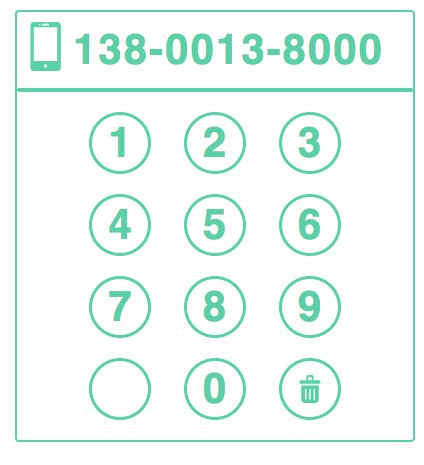
Screenshot

Browser Support
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE 8 + IE 8+ ✔ | Chrome 31.0+ ✔ | Firefox 31.0+ ✔ | Opera 30.0+ ✔ | Safari 7.0+ ✔ |
Install
Usage
var PhoneKeyboard = ;var React = ;var ReactDOM = ;ReactDOM;Examples
npm start and then go to
http://localhost:8000/examples
Online examples: http://pchange.github.io/rc-phone-keyboard/examples/
API
Props
| name | type | default | description |
|---|---|---|---|
| value | string | '' | components value, if post like '13800138000', if will format to '138-0013-8000' |
| onChange | Function | callback when value changed initiative | |
| className | string | '' | additional className at container |
Development
npm installnpm startTest Case
npm testnpm run chrome-testCoverage
npm run coverageLicense
rc-phone-keyboard is released under the MIT license.