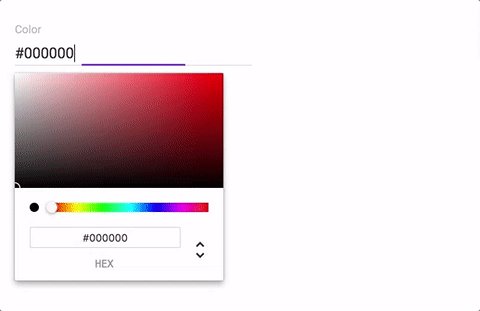
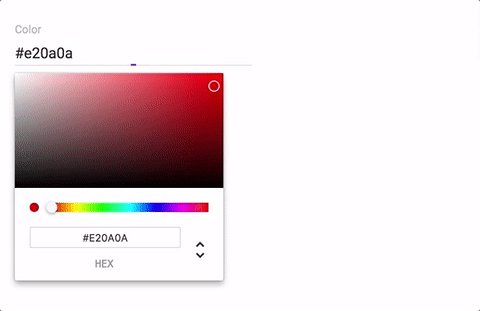
<ColorInput> and <ColorField>
A color picker for react-admin using React Color, a collection of color pickers.

Also includes a color field for just displaying the color value.

Notice
This module was originally created for admin-on-rest by @dreinke and was forked from his repository.
Installation
npm install react-admin-color-input --save-devUsage
;; ; const PostShow = <Show ...props> <TextField source="title" /> <TextField source="body" /> <ColorField source="color" /> </Edit>; const PostEdit = <Edit ...props> <TextInput source="title" validation= required: true /> <LongTextInput source="body" validation= required: true /> <ColorInput source="color" /> </Edit>;You can customize the color picker using the picker attribute.
<ColorInput source="color" picker="Sketch"/>Pickers
- Alpha
- Block
- Chrome (default)
- Circle
- Compact
- Github
- Hue
- Material
- Photoshop
- Sketch
- Slider
- Swatches
License
This library is licensed under the MIT Licence.