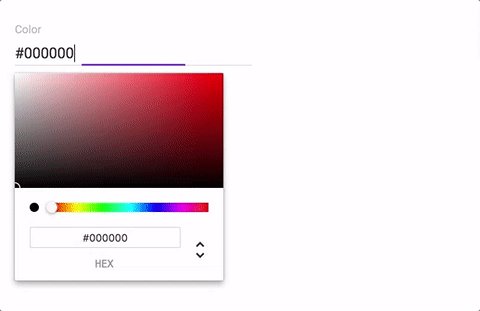
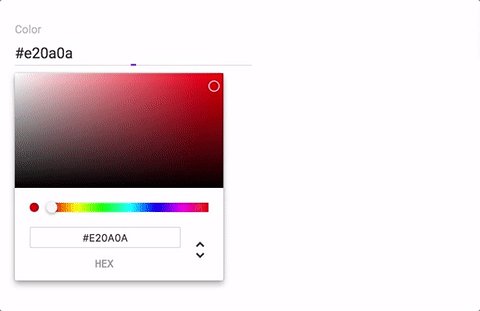
<ColorInput> and <ColorField> compatible with react-admin v4
A color picker for react-admin (v4) using React Color, a collection of color pickers.
Also includes a color field for just displaying the color value.
Notice
This module was originally created for admin-on-rest by @dreinke and was forked from his repository and this repository.
Installation
npm install react-admin-color-pickeror
yarn add react-admin-color-pickerUsage
import {
Show,
TextField,
Edit,
TextInput,
LongTextInput,
} from 'react-admin';
import { ColorField, ColorInput } from 'react-admin-color-picker';
export const PostShow = () => (
<Show>
<TextField source="title" />
<TextField source="body" />
<ColorField source="color" />
</Edit>
);
export const PostEdit = () => (
<Edit>
<TextInput source="title" validate={[required()]} />
<LongTextInput source="body" validate={[required()]} />
<ColorInput source="color" />
</Edit>
);You can customize the color picker using the picker attribute.
<ColorInput source="color" picker="Sketch"/>Pickers
- Alpha
- Block
- Chrome (default)
- Circle
- Compact
- Github
- Hue
- Material
- Photoshop
- Sketch
- Slider
- Swatches
License
This library is licensed under the MIT Licence.