A modern date range picker component for React using Tailwind 3 and dayjs.
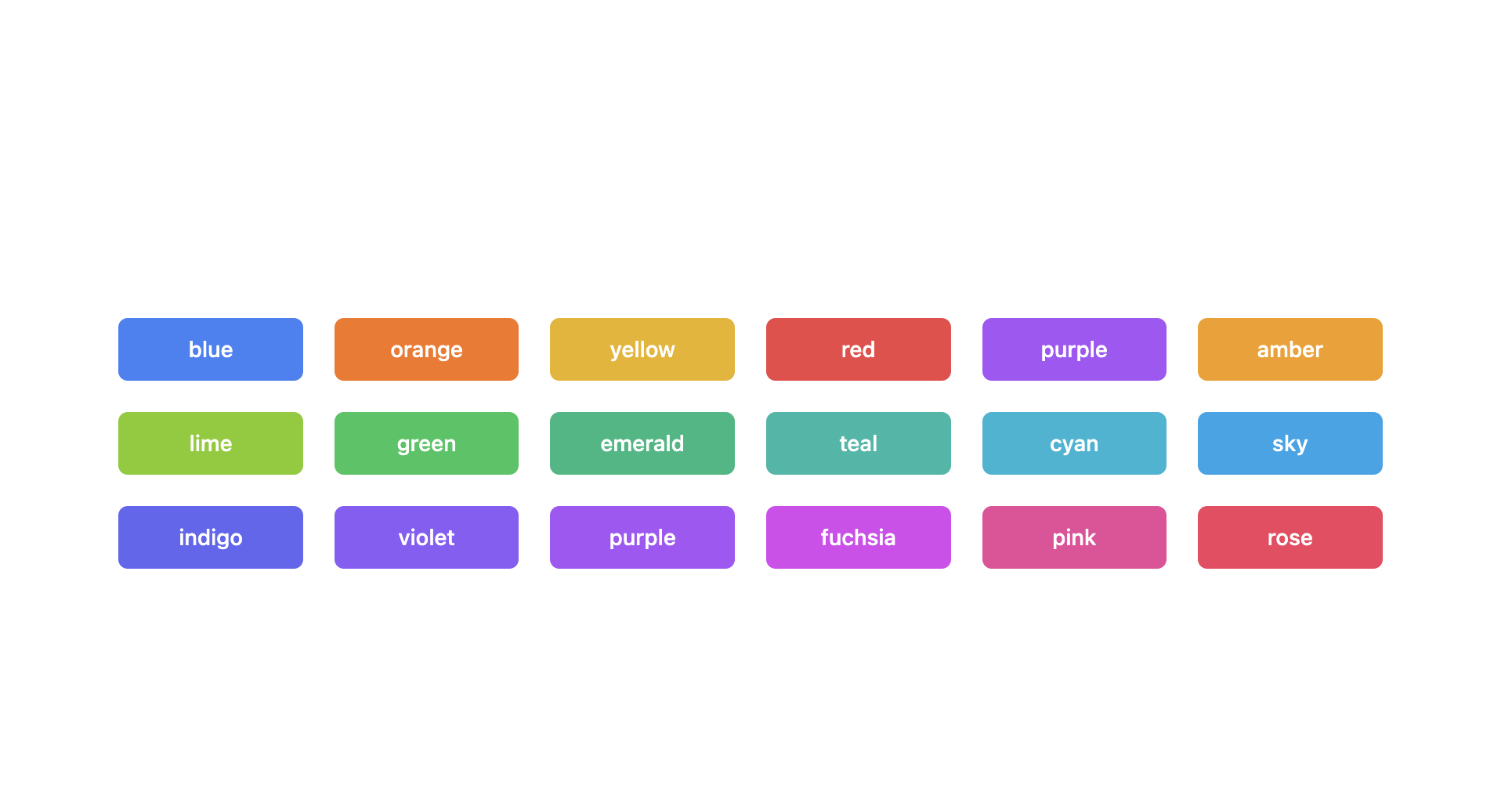
- ✅ Theming options
- ✅ Dark mode
- ✅ Single Date
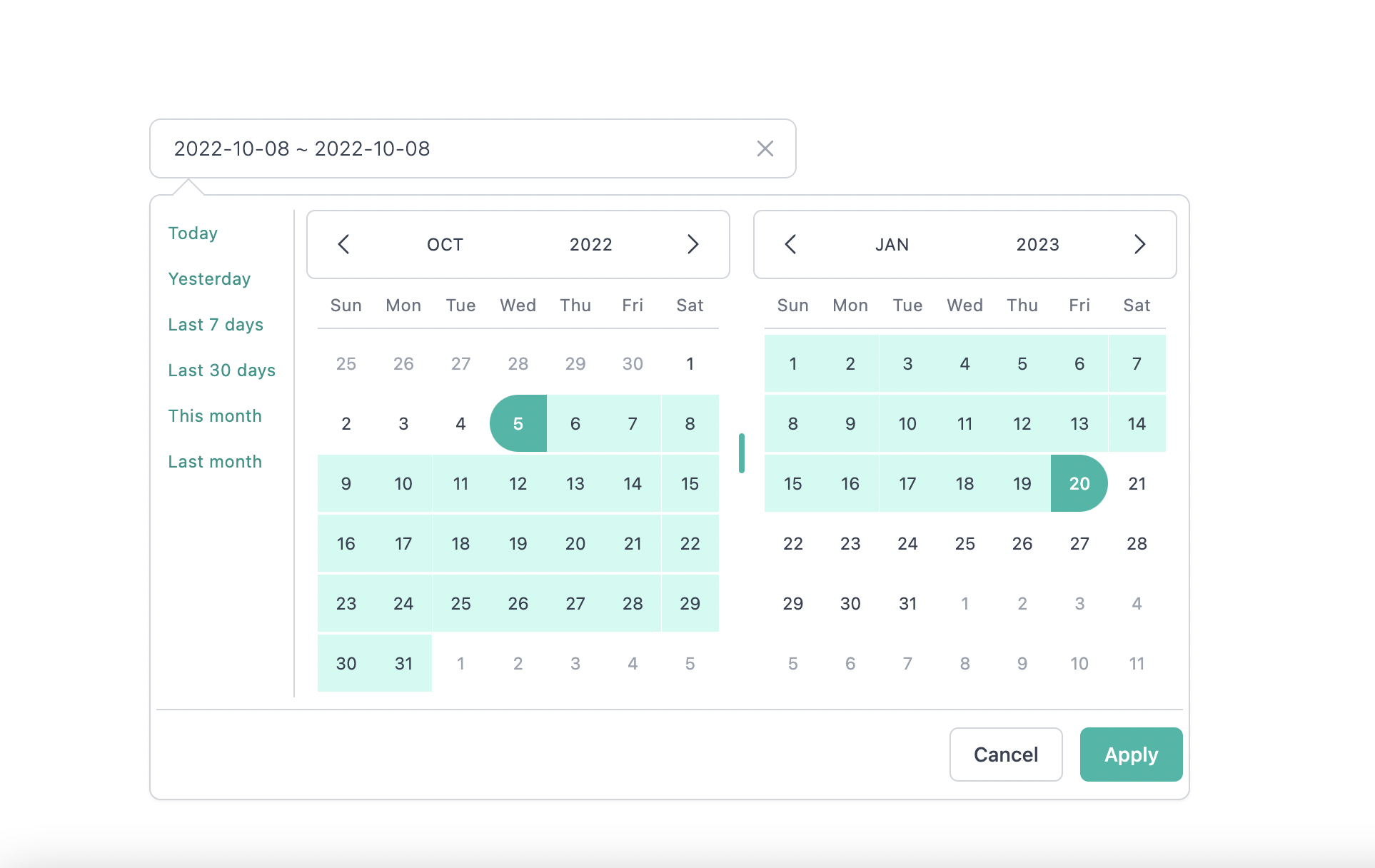
- ✅ Single date use Range
- ✅ Shortcuts
- ✅ TypeScript support
- ✅ Localization(i18n)
- ✅ Date formatting
- ✅ Disable specific dates
- ✅ Minimum Date and Maximum Date
- ✅ Custom shortcuts
Go to full documentation
$ npm install react-advance-datepicker
$ yarn add react-advance-datepicker
Make sure you have installed the peer dependencies as well with the below versions.
"dayjs": "^1.11.6",
"react": "^17.0.2 || ^18.2.0"
Add the datepicker to your tailwind configuration using this code
// in your tailwind.config.js
module.exports = {
// ...
content: [
"./src/**/*.{js,jsx,ts,tsx}",
"./node_modules/react-advance-datepicker/dist/index.esm.js"
]
// ...
};Then use react-tailwindcss-select in your app:
import React, { useState } from "react";
import Datepicker from "react-advance-datepicker";
const App = () => {
const [value, setValue] = useState({
startDate: new Date(),
endDate: new Date().setMonth(11)
});
const handleValueChange = newValue => {
console.log("newValue:", newValue);
setValue(newValue);
};
return (
<div>
<Datepicker value={value} onChange={handleValueChange} />
</div>
);
};
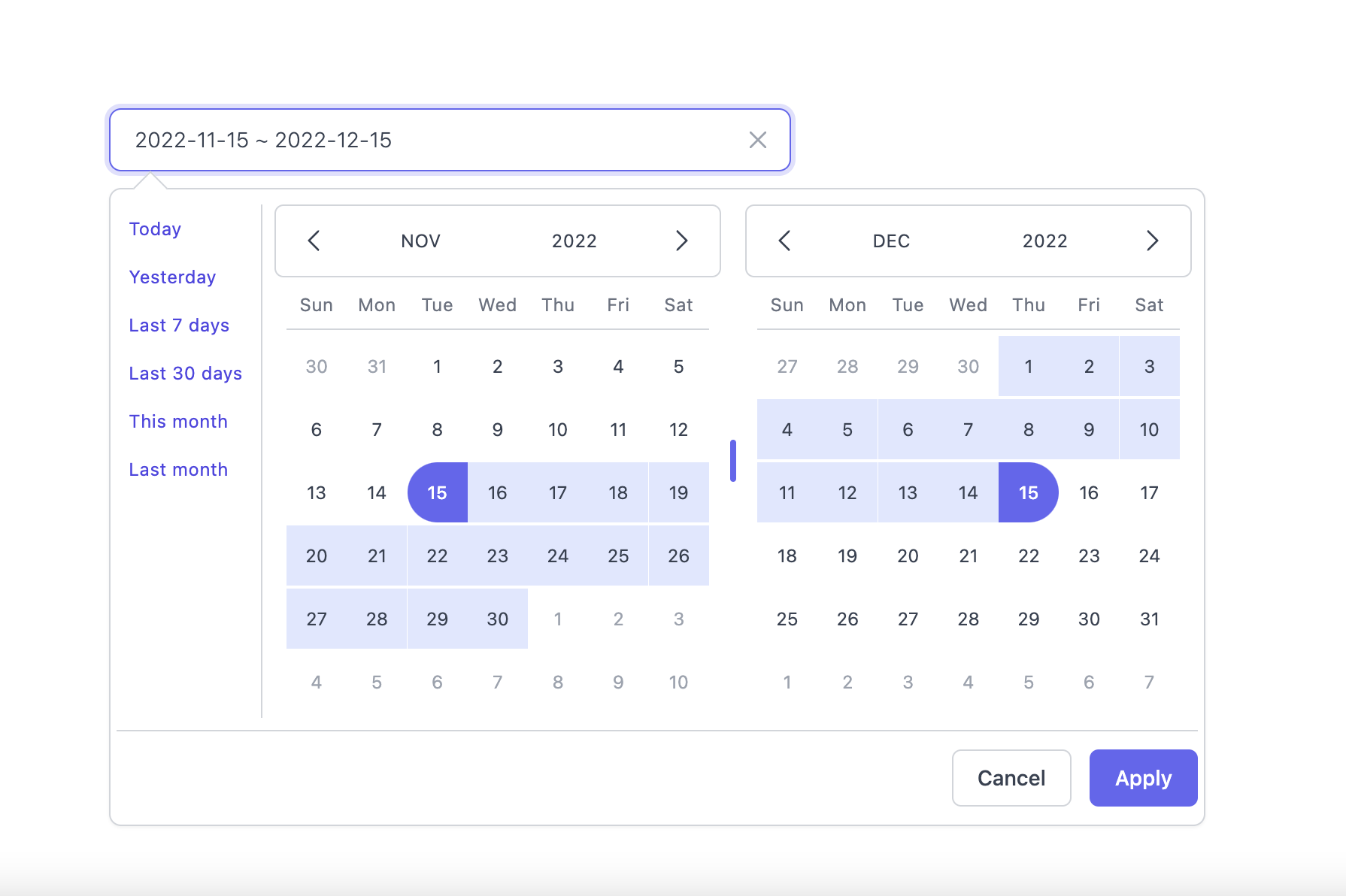
export default App;Light Mode
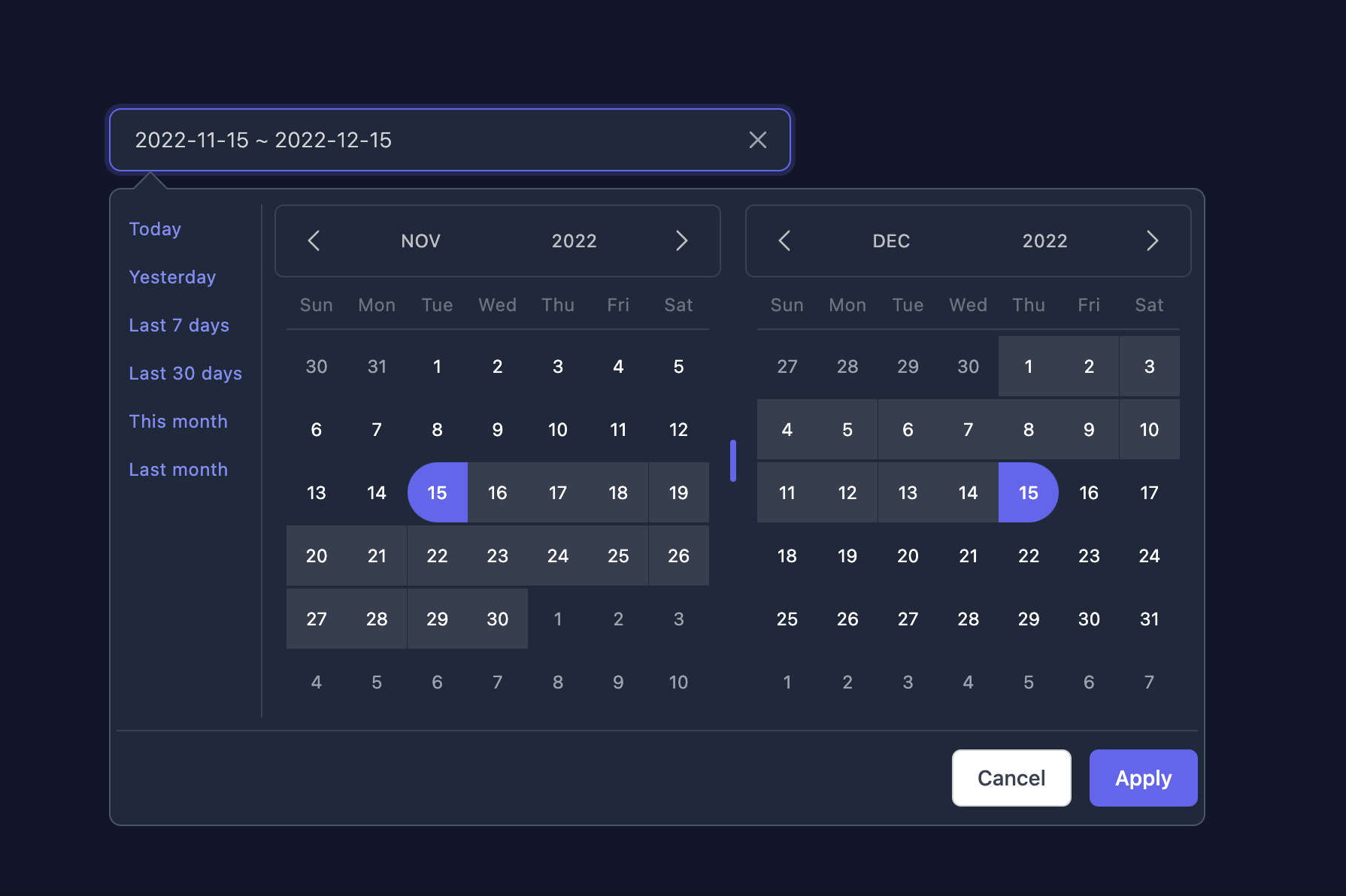
Dark Mode
You can find the demo at here
Info
👉 To discover the other possibilities offered by this library, you can consult the full documentation.
Clone the master branch and run commands:
# Using npm
npm install && npm dev
# Using yarn
yarn install && yarn dev
Open a browser and navigate to http://localhost:8888
See CONTRIBUTING.md
I thank you in advance for your contribution to this project.
MIT Licensed. Copyright (c) Anubhavjain786 2022.