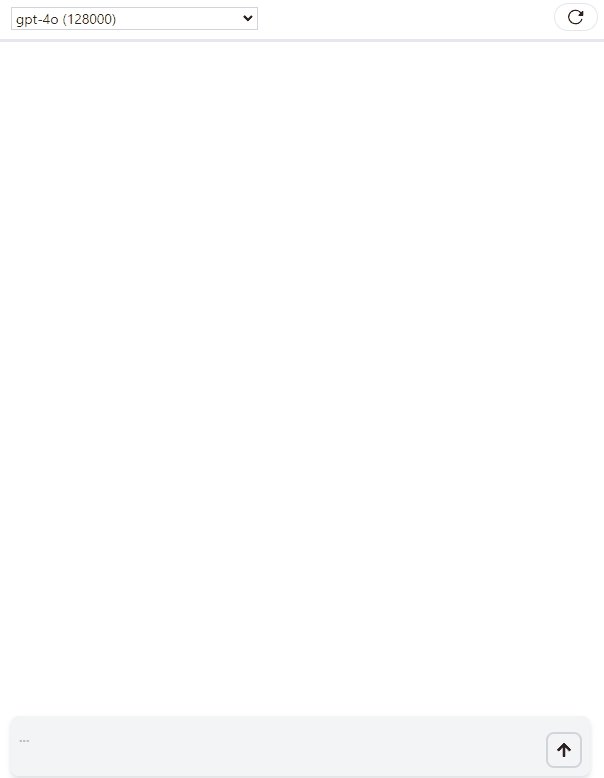
A React AI chat component that can be quickly tested when you want to try AI.
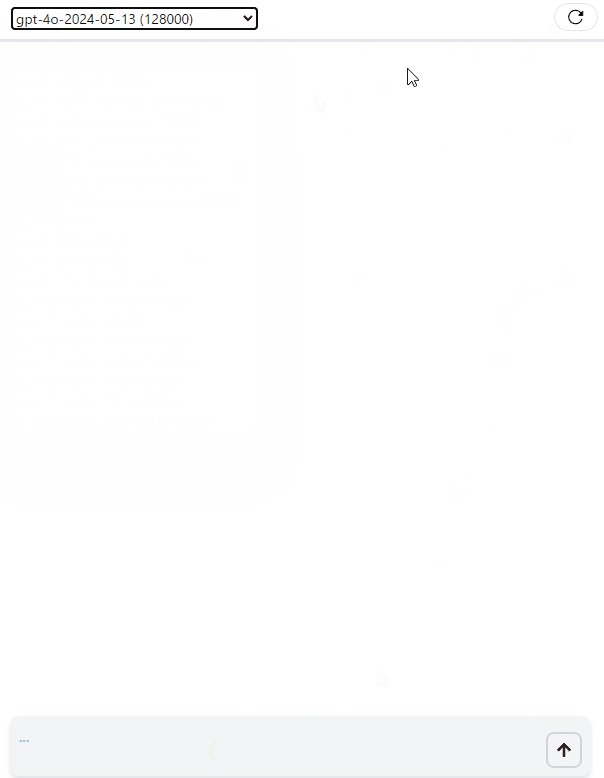
- Model selection
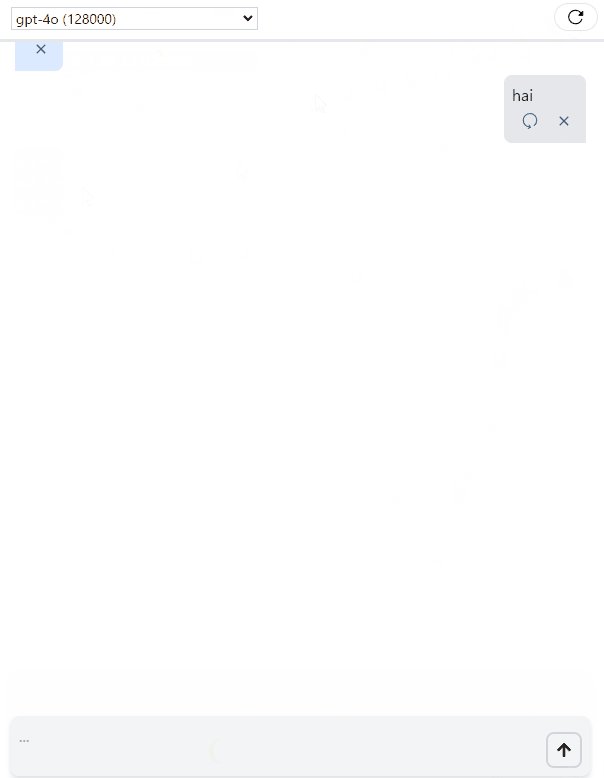
- Delete and regenerate conversations
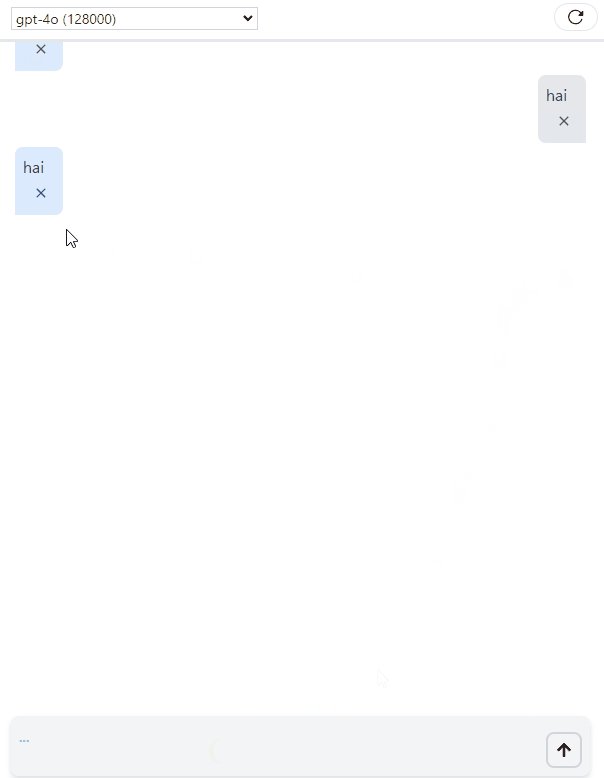
- Drag and drop images into the form
- No communication
- No history functionality
- No support for assistant or func modes
- No video-related features
- No audio-related features
and more...
pnpm add react-ai-chat-view
import { AIChatView } from 'react-ai-chat-view';
import type { AIModelData, ChatContextType, AIChatResponse } from 'react-ai-chat-view';
function App() {
const systemPrompt = "hello";
const fetchAIChatAPI = async (modelData: AIModelData, context: ChatContextType): Promise<AIChatResponse> => {
// The name of the selected model will be in modelData.modelName.
// For example, communicate with the OpenAI API.
console.log("modelData", modelData);
console.log("context", context);
return { content: "hello", totalTokenCount: 100 }
}
return (
<div>
<AIChatView {...{
systemPrompt,
fetchAIChatAPI,
}} />
</div>
)
}
export default Appconst testModelList: AIModelData[] = [
{
corporation: "OpenAI",
modelName: "gpt-4o",
contextWindow: 128000,
trainingData: "2023-10",
},
{
corporation: "Other",
modelName: "test-model",
contextWindow: 128000,
trainingData: "2023-10",
},
];
...
<div>
<AIChatView {...{
systemPrompt,
fetchAIChatAPI,
modelList: testModelList,
}} />
</div>https://www.npmjs.com/package/react-ai-chat-view
MIT
AI試したいときにさっと試せるような、React用のAIチャットコンポーネント。
- モデルの選択
- 会話の削除、再生成
- フォームへの画像のドラッグアンドドロップ
- 通信
- 履歴機能
- asistantや、funcモードへの対応
- 動画関連
- 音声関連
などなど
pnpm add react-ai-chat-view
import { AIChatView } from 'react-ai-chat-view';
import type { AIModelData, ChatContextType, ChatFormButtonData, AIChatResponse } from 'react-ai-chat-view';
function App() {
const systemPrompt = "hello";
const fetchAIChatAPI = async (modelData: AIModelData, context: ChatContextType): Promise<AIChatResponse> => {
//modlData.modelNameに選択したmodelの名前が入る。
... //例えばopenai apiと通信する.
return { content: "hello", totalTokenCount: 100 }
}
return (
<div>
<AIChatView {...{
systemPrompt,
fetchAIChatAPI,
}} />
</div>
)
}
export default App
const testModelList: AIModelData[] = [
{
corporation: "OpenAI",
modelName: "gpt-4o",
contextWindow: 128000,
trainingData: "2023-10",
},
{
corporation: "Other",
modelName: "test-model",
contextWindow: 128000,
trainingData: "2023-10",
},
];
...
<div>
<AIChatView {...{
systemPrompt,
fetchAIChatAPI,
modelList: testModelList,
}} />
</div>https://www.npmjs.com/package/react-ai-chat-view
MIT