React Anatomy
react-easy-grid was ocuped
This is a port from react-native-easy-grid for React Web. Just because i like it and i think it's simplier than copy-and-paste my own flex rules from my other projects. I added support for break points with the media queries from Bootstrap
Installation
npm install react-anatomy --save
Usage
Include the components
import { Col, Row, Grid } from "react-anatomy";
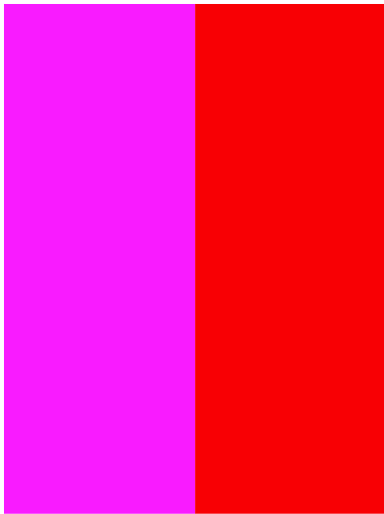
1. Two columns (50% and 50%)
<Page>
<Grid xs="row">
<Col />
<Col />
</Grid>
</Page>

Note: If you don't assign the size property, it defaults to equal width (or height) with its siblings
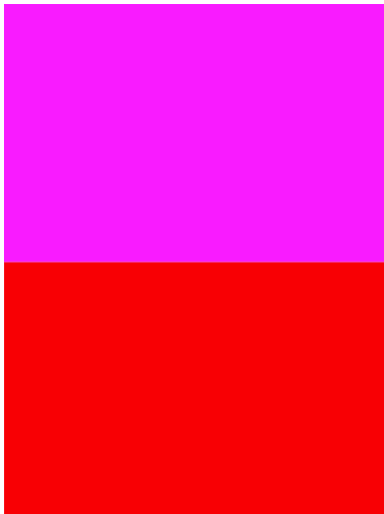
2. Two rows
<Page>
<Grid xs="column">
<Row />
<Row />
</Grid>
</Page>

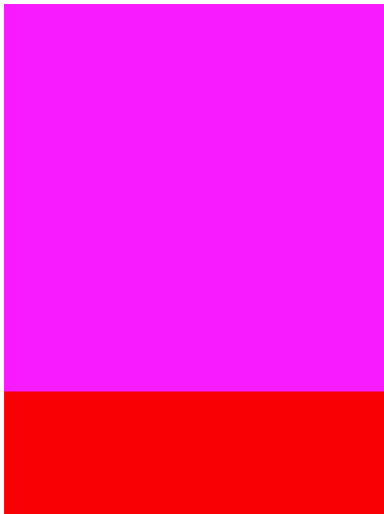
3. Two rows (75% and 25%)
<Page>
<Grid xs="column">
<Row size={75} />
<Row size={25} />
</Grid>
</Page>
This is exactly same as
<Page>
<Grid xs="column">
<Row size={3} />
<Row size={1} />
</Grid>
</Page>

Same concept applies to
<Col />
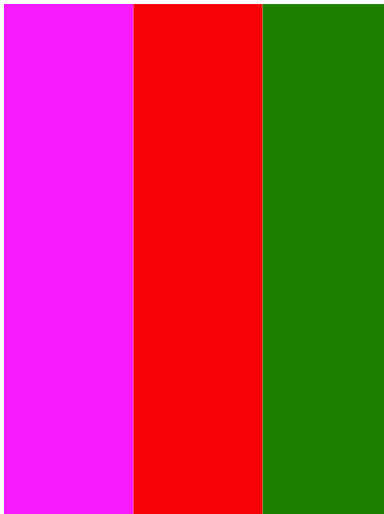
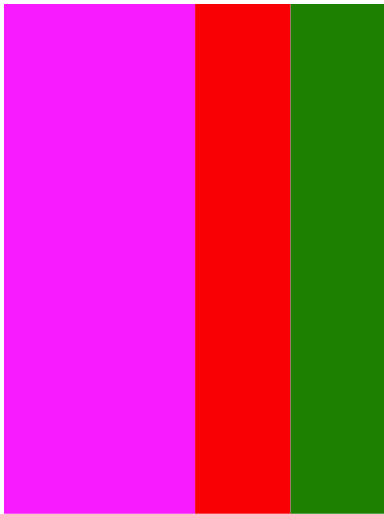
4. Three columns (33.33% each)
<Page>
<Grid xs="row">
<Col></Col>
<Col></Col>
<Col></Col>
</Grid>
</Page>

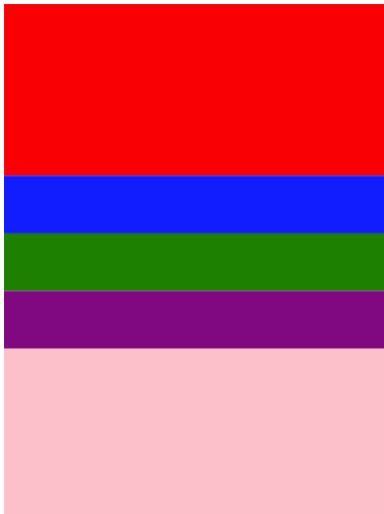
5. Three rows (50%, 25% and 25%)
<Grid>
<Row size={2}></Row>
<Row size={1}></Row>
<Row size={1}></Row>
</Grid>

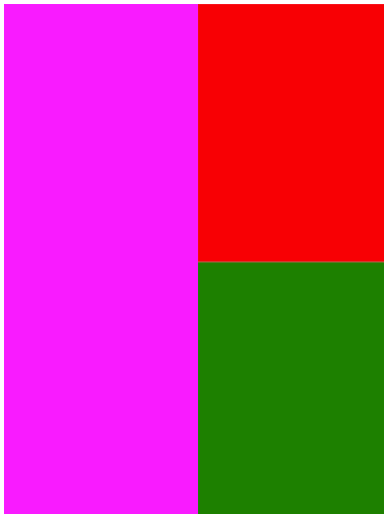
6. Nested Layout or Grid
| 1 | 2 |
| 3 |
<Grid xs="row">
<Col />
<Col>
<Row />
<Row />
</Col>
</Grid>

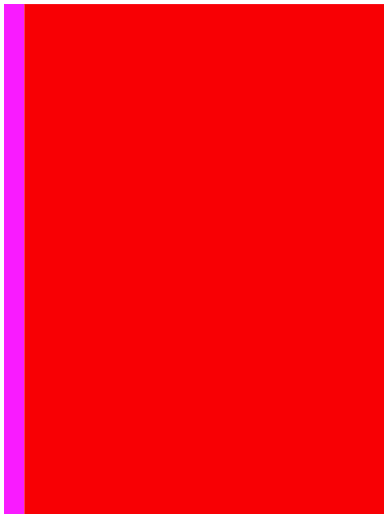
7. Fixed width and fluid width combination
<Grid>
<Col style={{ maxWidth: 40 }}>
<Text>Fixed width</Text>
</Col>
<Col>
<Text>Fluid width</Text>
</Col>
</Grid>

8. Fixed height and fluid height combination
<Grid>
<Row style={{ maxHeight: 40 }}>
<Text>Fixed width</Text>
</Row>
<Row>
<Text>Fluid width</Text>
</Row>
</Grid>

9. Responsive layout
<Page>
<Grid xs="column">
<Row />
<Grid xs="column" md="row">
<Col />
<Col />
<Col />
</Grid>
<Row />
</Grid>
</Page>
Screen 1024 x 768 (Landscape)

Screen 1024 x 768 (Portrait)