react-apollo-notifications
Notification component that takes a GraphQL subscription query
Install
npm install --save react-apollo-notificationsUsage
- Clone apollo-subscription-server to set up an apollo server with subscriptions
npm install --save react-apollo-notificationsto your react project- Calling Notifications
import React from 'react';import DemoApp from "./DemoApp"; // GraphQL boilerplate importsimport gql from 'graphql-tag';import split from 'apollo-link';import HttpLink from 'apollo-link-http';import ApolloClient from 'apollo-client';import ApolloProvider from 'react-apollo';import WebSocketLink from 'apollo-link-ws';import getMainDefinition from 'apollo-utilities';import InMemoryCache from 'apollo-cache-inmemory'; import Notifications from 'react-apollo-notifications'; const NS = gql` subscription { subscribeToNotifications{ message date } }`; { const uri = 'ws://localhost:4000/graphql'; // Create an http link: const httpLink = uri ; // Create a WebSocket link: const wsLink = uri options: reconnect: true ; const link = ; const cache = ; const client = link cache ; return <ApolloProvider => <DemoApp /> <Notifications = ='title' ='message' /> </ApolloProvider> }Notes
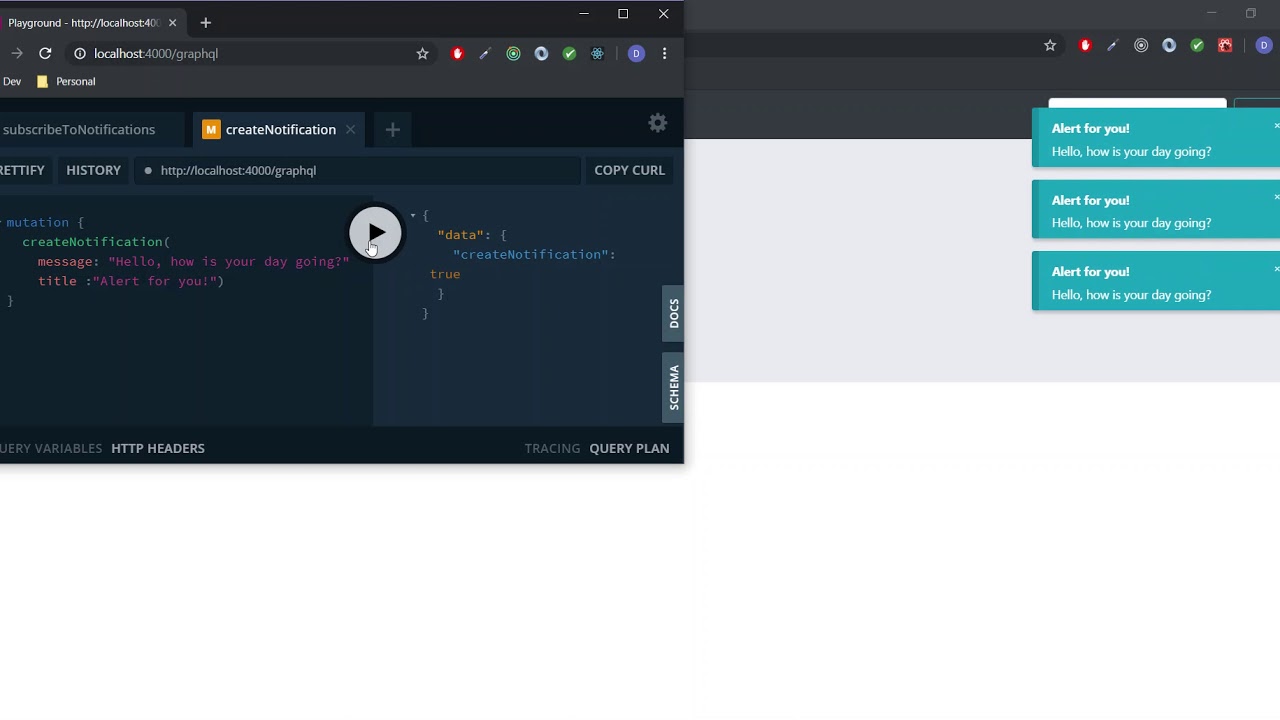
- Click here for example
- react-apollo-notifications makes use of react-notifications-component so the props are identical
Props Details
| Name | Type | Options | Default |
|---|---|---|---|
| subscription (required) | any | gql(subscription_query) |
none (required) |
| titleProperty | string | (property on graphql query) | if not specified 'Alert' will be there |
| messageProperty (required) | string | (property on graphql query) | |
| duration | number | (in milliseconds) | 4000 |
| notificationStyle | NotificationStyle | ||
| notificationStyle.position | string | 'top-left' 'top-right', 'top-center', 'bottom-left','bottom-right' 'bottom-center' | 'top-right' |
| NotificationStyle.type | string | 'success', 'danger', 'info', 'default', 'warning' | 'info' |
| NotificationStyle.animationIn | string | Any animate.css class Options Here! | 'fadeInRight' |
| NotificationStyle.animationOut | string | Any animate.css class Options Here! | 'fadeOut' |
Roadmap
- Custom Component
- More flexibility to default component
- Onclick event
- Custom background and text color
License
MIT © Dominic Crofoot