react-blessed
A React custom renderer for the blessed library.
This renderer should currently be considered as experimental, is subject to change and will only work with React's latest version (16.x.x, using Fiber).

Summary
Installation
You can install react-blessed through npm:
# Be sure to install react>=16.2.0 & blessed>=0.1.81 before npm install blessed react # Then just install `react-blessed` npm install react-blessedDemo
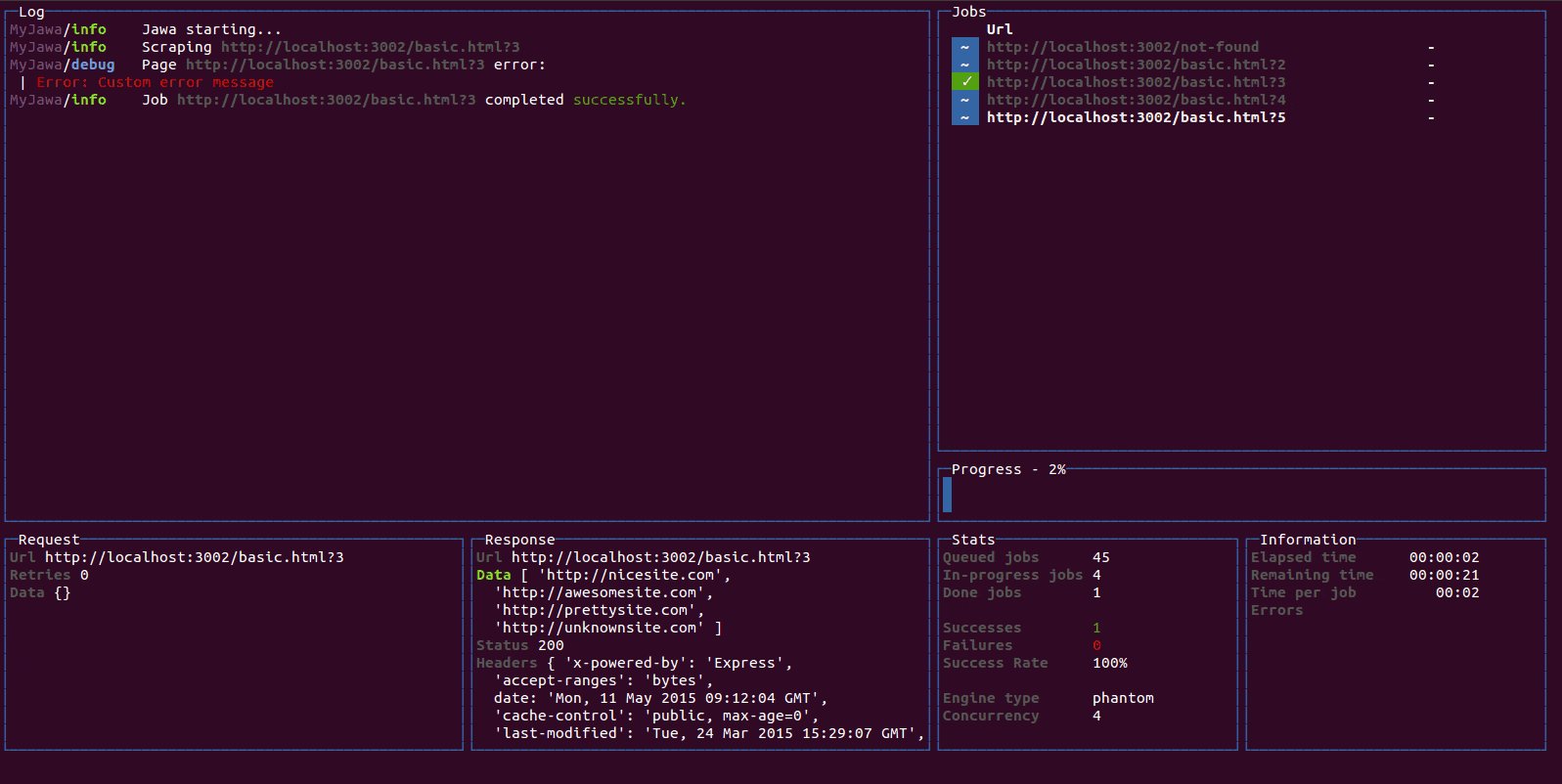
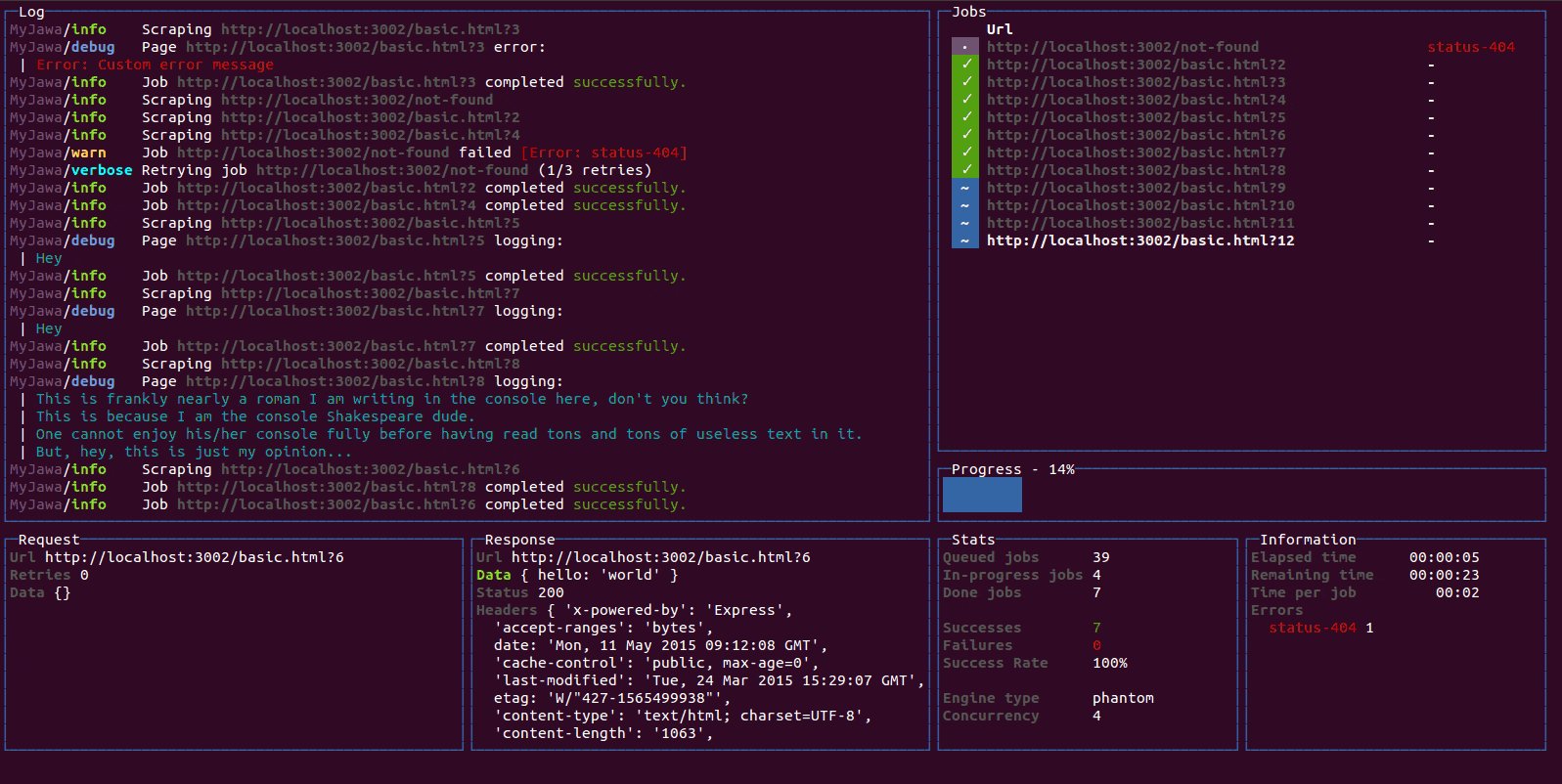
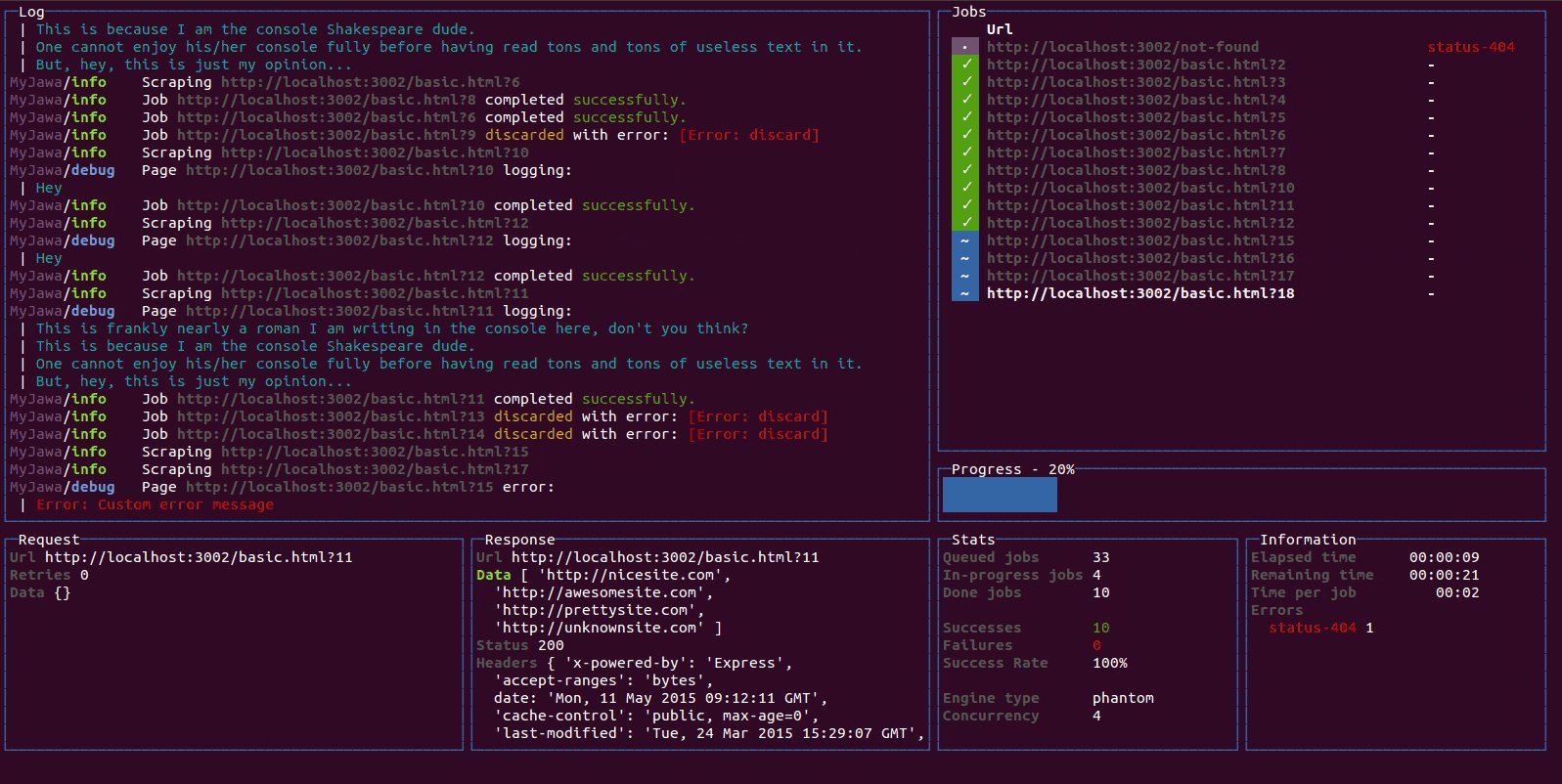
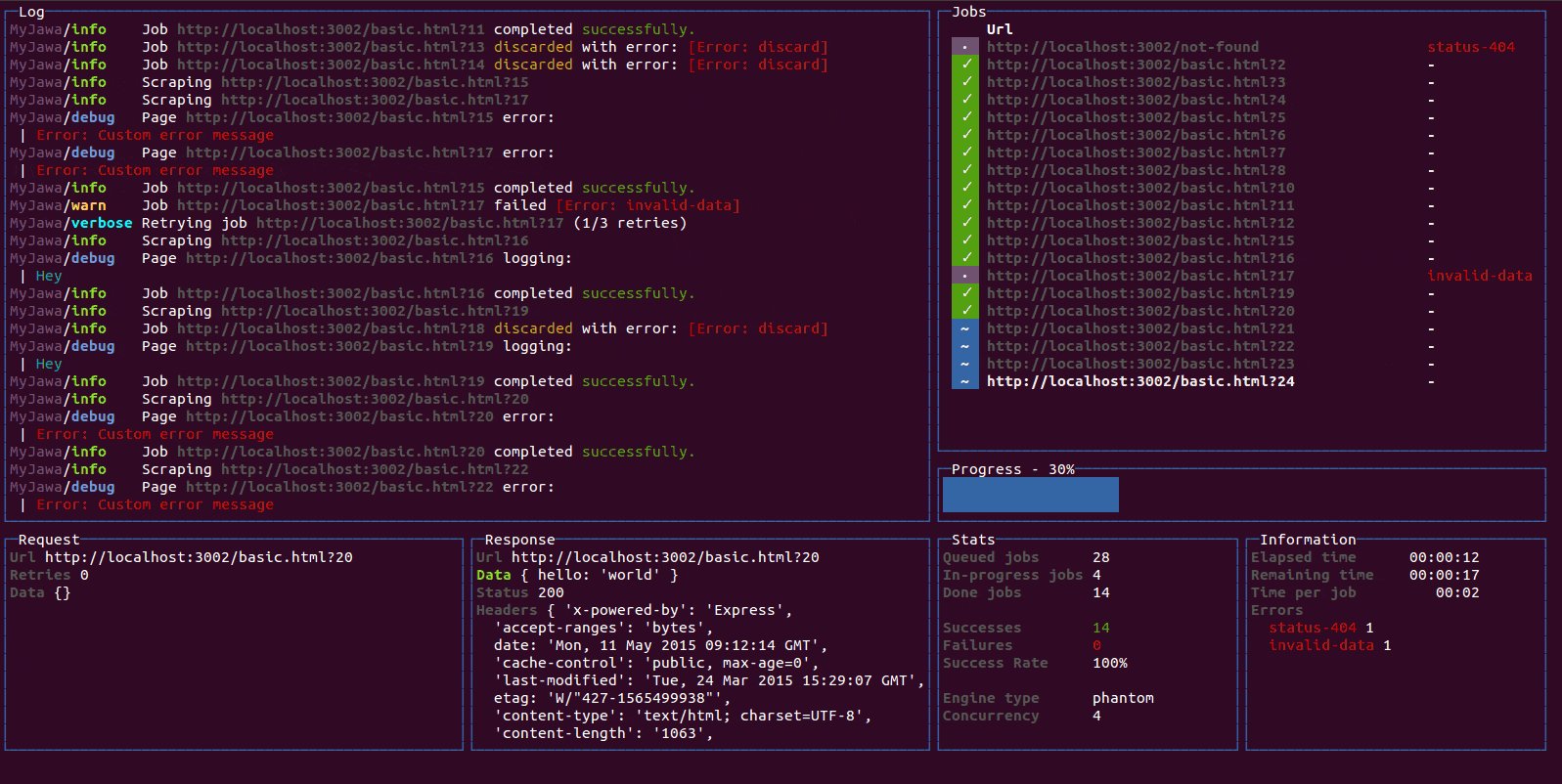
For a quick demo of what you could achieve with such a renderer you can clone this repository and check some of the examples:
git clone https://github.com/Yomguithereal/react-blessedcd react-blessednpm install # To see which examples you can run: npm run demo # Then choose one to run: npm run demo animationUsage
Rendering a basic application
import React Component from 'react';import blessed from 'blessed';import render from 'react-blessed'; // Rendering a simple centered box { return <box ="center" ="center" ="50%" ="50%" = => Hello World! </box> ; } // Creating our screenconst screen = blessed; // Adding a way to quit the programscreen; // Rendering the React app using our screenconst component = ;Nodes & text nodes
Any of the blessed widgets can be rendered through react-blessed by using a lowercased tag title.
Text nodes, on the other hand, will be rendered by applying the setContent method with the given text on the parent node.
Refs
As with React's DOM renderer, react-blessed lets you handle the original blessed nodes, if you ever need them, through refs.
{ // Focus on the first box thisrefsfirst; } { return <element> <box ="first"> First box </box> <box ="second"> Second box </box> </element> ; }Events
Any blessed node event can be caught through a on-prefixed listener:
{ ; thisstate = progress: 0 color: 'blue'; const interval = ; } { const progress = thisstate label = `Progress - %`; // See the `onComplete` prop return <progressbar = = = = />; }Classes
For convenience, react-blessed lets you handle classes looking like what react-native proposes.
Just pass object or an array of objects as the class of your components likewise:
// Let's say we want all our elements to have a fancy blue borderconst stylesheet = bordered: border: type: 'line' style: border: fg: 'blue' ; { return <element> <box => First box </box> <box => Second box </box> </element> ; }You can of course combine classes (note that the given array of classes will be compacted):
// Let's say we want all our elements to have a fancy blue borderconst stylesheet = bordered: border: type: 'line' style: border: fg: 'blue' magentaBackground: style: bg: 'magenta' ; { // If this flag is false, then the class won't apply to the second box const backgroundForSecondBox = thispropsbackgroundForSecondBox; return <element> <box => First box </box> <box => Second box </box> </element> ; }Using blessed forks
Because blessed is not actively maintained in quite a while, you might want to use one of it's forks. To do that, import createBlessedRenderer function instead:
import React, {Component} from 'react';
import blessed from 'neo-blessed';
import {createBlessedRenderer} from 'react-blessed';
const render = createBlessedRenderer(blessed);
Roadmap
- Full support (meaning every tags and options should be handled by the renderer).
react-blessed-contribto add some sugar over the blessed-contrib library (probably through full-fledged components).
Faq
<list/>: To enable interactions, addmouse={ true }and/orkeys={ true }
Contribution
Contributions are obviously welcome.
Be sure to add unit tests if relevant and pass them all before submitting your pull request.
# Installing the dev environment git clone git@github.com:Yomguithereal/react-blessed.gitcd react-blessednpm install # Running the tests npm testLicense
MIT