An Extension of React-Blockies: https://github.com/AugurProject/react-blockies
Which is a simple port of https://github.com/alexvandesande/blockies
Works just like react-blockies, but allows for optional parameters to include an image that will have an identicon border for identity verification.
This is useful for projects like https://github.com/gitcoinco/ethavatar where you want to replace your "identicon" with an image, but you want some procedurally generated data to verify identity.
Works just like normal react-blockies:
import Blockies from 'react-blockies-image';
<Blockies
seed={"austingriffith.eth"}
scale={10}
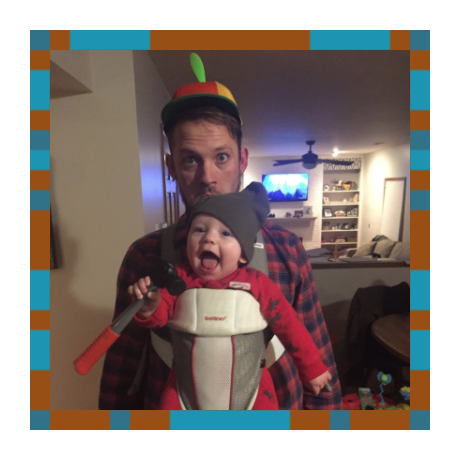
/>But you can give it a size, border, and image too:
import Blockies from 'react-blockies-image';
<Blockies
seed={"austingriffith.eth"}
size={200}
border={8}
image={"/austin.jpg"}
/>